Laravel系列教程一:安装及环境配置
免费视频教程地址https://laravist.com/series/laravel-5-basic
最近在SF上面看到越来越多的Laravel相关的问题,而作为一个Laravel的脑残粉,本来打算有机会录视频教程放出来的,不过这个计划貌似由于某些原因必须得推迟一段时间,所以现在先把文章的系列教程写出来吧。
首先需要说明的是,这个教程对于完全没有上手Laravel的人来说,我尽量将一些概念和重点说清楚,不过你也不需要担心这需要花很多时间来跟着这个教程学习Laravel,我相信,如果你认认真真跟着教程将代码敲过一遍,相信你对Laravel会有一个清晰的认识。
开始之前:这个教程打算是每天一篇,首先是会涵盖很多Laravel的基础知识。然后我还打算出教程说说Laravel的Eloquent和它的一些棒的特性比如Schedule Command等,至于是博客的形式还是录视频的形式,后面看情况吧,所以现在是开始我们的Laravel教程了。
这一节的内容:
- 我首先会说明怎么安装Laravel
- 说说Homestead这个开发环境
安装Laravel
本系列教材基于Laravel 5.1 稳定版
恩,像几乎所有框架的开始一样,我们需要知道怎么安装Laravel。
这里首推的是使用Composer安装Laravel,如果你还没有接触过Composer,你可以到官网这里来看看:
安装:https://getcomposer.org/download/
文档:https://getcomposer.org/doc/
这里给出的建议是,如果你希望在PHP这条道路走下去,那么你必须学会使用Composer,不要将PHP的印象停留在10年之前了,我们(PHP开发者)也是有很棒的工具的!

如果你的机子上安装过Composer,请忽略上面的话。
上面的废话说完了,直接进入正题:
博主的代码放在
~/Code目录之下,也就是打开命令行工具,直接就cd Code/就可以进入到我的项目代码目录
在Code/目录下执行Composer安装命令:
composer create-project laravel/laravel blog
上面的命令通常是需要等一段时间才可以完成Laravel的安装(请使用VPN),趁这个机会来说说Composer的一小点知识。
上面的命令就是使用Composer的create-project命令创建一个新的项目,这个项目的名称就是blog,也就是我们会在Code/目录之下得到一个blog/文件夹,至于laravel/laravel也就是Laravel提供的包名称,如果你想知道Composer究竟有哪些包,你可以直接到这里来看看:
https://packagist.org/explore/
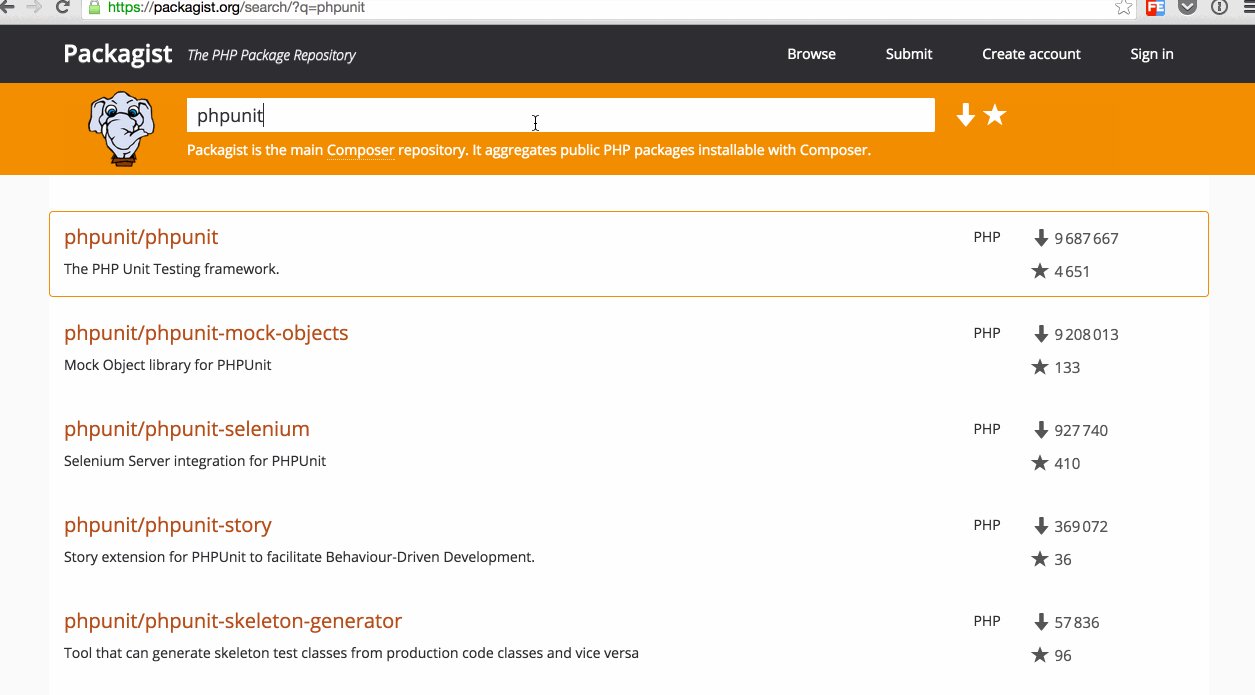
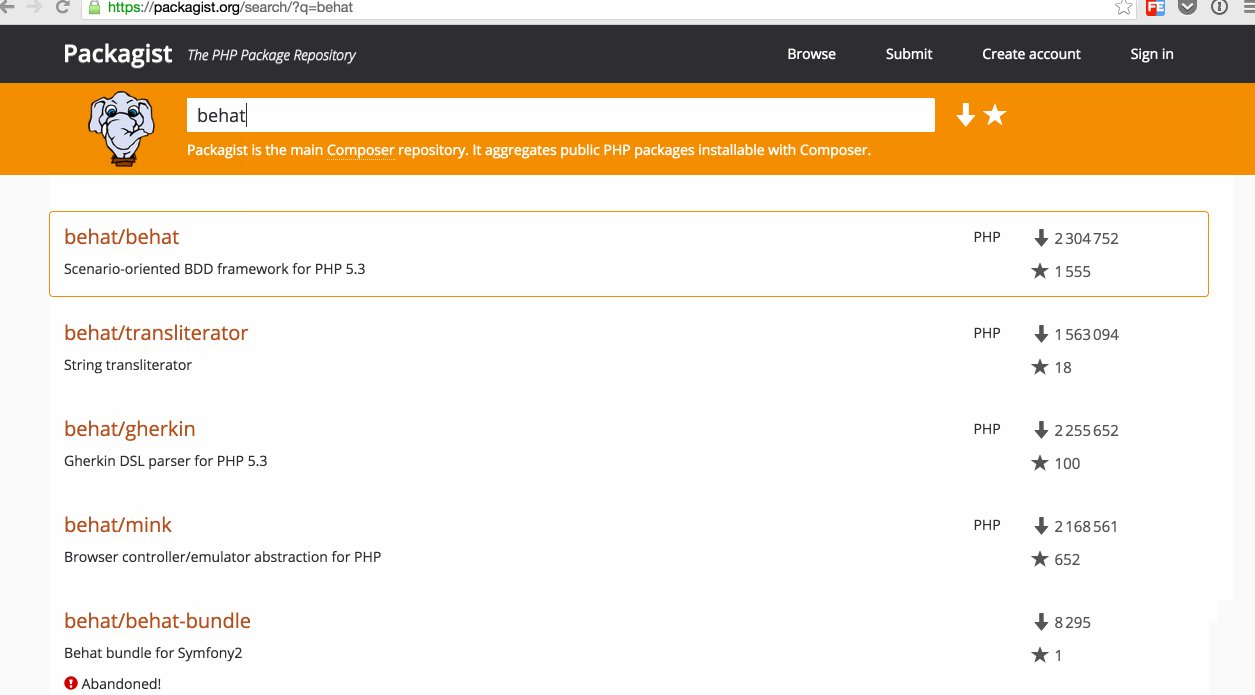
比如一些很常用的包:phpspec,phpunit,behat,yii....你都可以在这里找到:

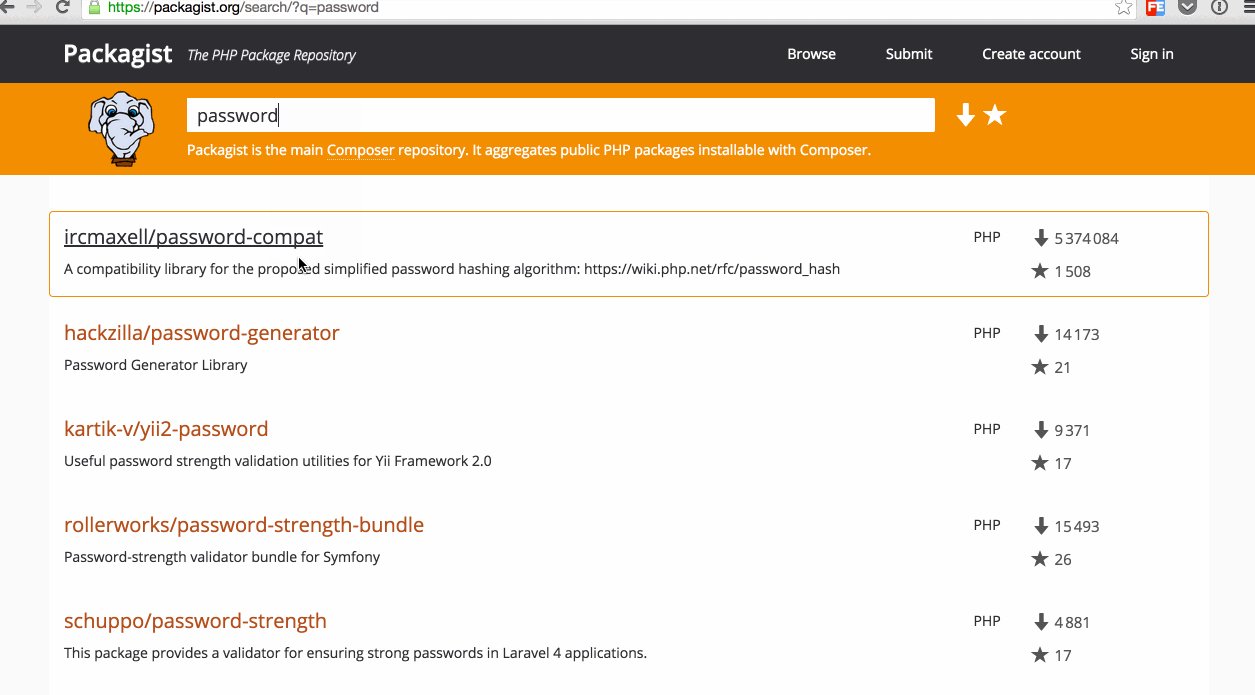
你可以在上面找到几乎所有跟PHP开发相关的东西,比如你可以随便搜一个password,你可以得到很多对密码处理的包:

等待安装好之后,在Code/目录下就可以看到我们的blog/项目了:

安装完Laravel之后,我们怎么使用呢?也就是我们怎么在浏览器中输入相对应得url来访问到我们的Laravel呢?这里你有三个选择:
- 使用PHP自带的服务器
进入到项目的对应目录cd blog/,开启PHP服务器:
php -S localhost:8999 -t public
然后访问localhost:8999就可以看到Laravel的首页了:

- 使用artisan
依然是在blog/目录之下,命令行执行:
php artisan serve
然后访问localhost:8000,你也可以看到相对应的Laravel默认页面:

这里其实是也使用PHP自带的服务器,不过Laravel给我们封装了一个命令行工具:artisan。如果你不想使用第三种方法,推荐你在开发的时候直接使用这一种来进行。
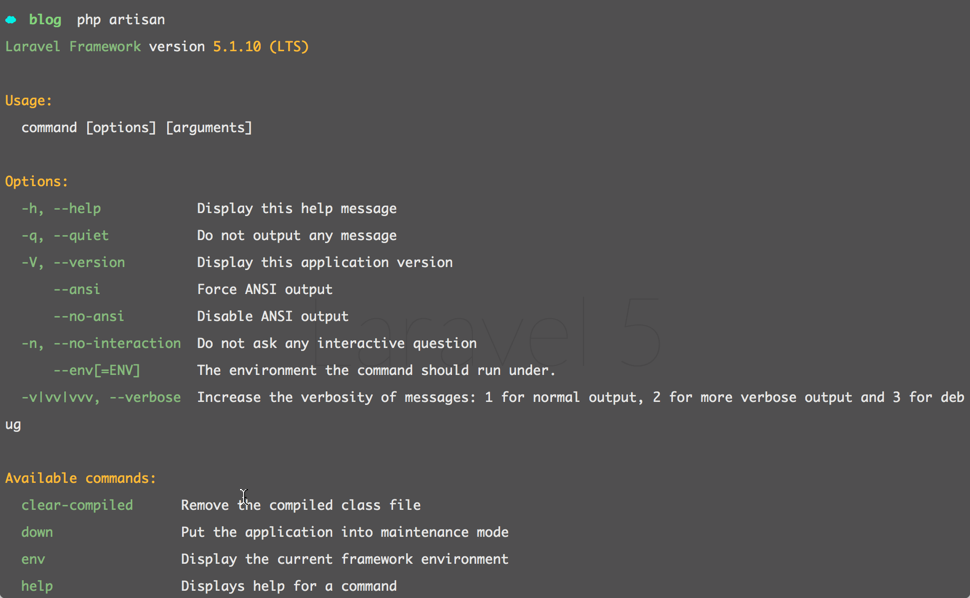
在blog/目录下敲命令artisan,你就可以看到Laravel的artisan其实可以做很多事情,我们后面会讲到。

- 使用Homestead
Homestead是Laravel官方出的一个虚拟开发环境,在这个环境里面,你不用担心服务器的配置和文件夹得权限配置等,因为在Homestead当中,这些都是已经为你准备好的。而且有很大得好处就是,如果你是进行多人的团队开发工作,你们的团队的开发环境可以做到一模一样,就不用担心你某次升级到最新版本的操作系统而破坏你的开发环境了。所以,我是推荐大家使用Homestead,虽然第一次接触这些可能你会觉得有点麻烦,但是一旦你习惯和配置好了这个虚拟的开发环境,在以后的开发当中,你就可以避免很多不必要的问题。
所以,以后的系列教程会基于Homestead,你也可以直接使用第二种方式。
首先是安装Homestaed,因为Homestead依赖于Vagrant,我这里的虚拟机使用的是VirtualBox所以,首先我们需要安装这两个东西:
VirtualBox : https://www.virtualbox.org/wiki/Downloads
Vagrant : https://www.vagrantup.com/downloads.html
上面这两个下载链接种,选择适合你自己操作系统的版本进行下载,安装。
安装完这两个之后,我们就可以安装我们的Homestead了:
vagrant box add laravel/homestead
一会之后,你就会看到类似这个页面:
~ vagrant box add laravel/homestead==> box: Loading metadata for box 'laravel/homestead'box: URL: https://atlas.hashicorp.com/laravel/homesteadThis box can work with multiple providers! The providers that itcan work with are listed below. Please review the list and choosethe provider you will be working with.1) virtualbox2) vmware_desktopEnter your choice: 1
选择1,然后等待安装,这个过程可能需要等待一下(少年,开VPN吧!)
安装完了之后,我们就可以进行Homestead的简单配置了,命令行执行:
homestead edit
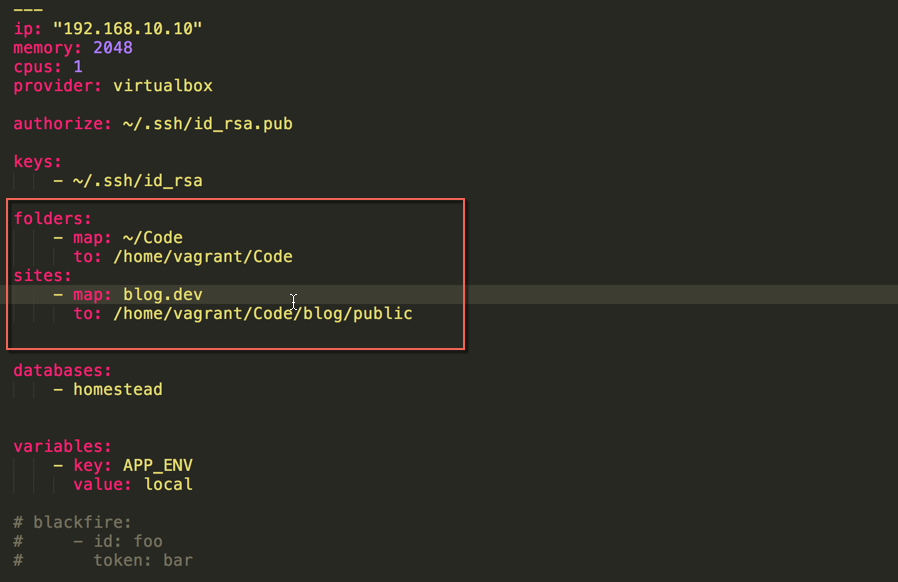
然后就可以看到我们的Homestead.yaml配置文件的内容了:

我们需要注意红色框框里面的内容:
folders:- map: ~/Codeto: /home/vagrant/Codesites:- map: blog.devto: /home/vagrant/Code/blog/public
folders是配置vagrant的映射文件夹,这里也就是我们的~/Code映射到Homestead虚拟机中的/home/vagrant/Code文件夹,简单的理解是如果我们在~/Code这个文件夹内做的任何修改,vagrant都会马上同步到/home/vagrant/Code中,(后面我们可以ssh登录到Honestead中去看看这个文件夹);然后sites就是我们的站点配置,这里我们将blog.dev这个域名映射到/home/vagrant/Code/blog/public目录,这个是因为我们在上面的folders映射了/home/vagrant/Code这个文件夹,我们就可以想象到这个文件夹下面就有一个blog/目录,而这个就是我们的项目目录,所以这里指定的其实就相当于我们使用PHP自带服务器并指定根目录一个效果:
php -S localhost:8999 -t public
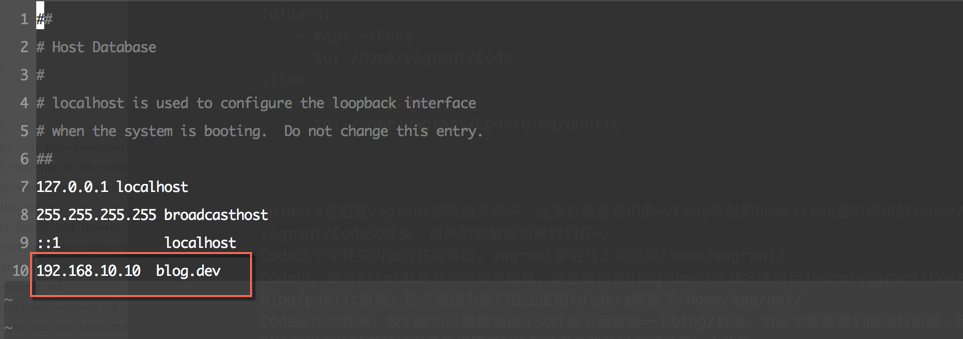
修改本机的hosts文件:
sudo vim /etc/hosts
在这个文件后面加上下面这一行:
192.168.10.10 blog.dev

到这里,Homestead的配置已经完成了,这个时候,你只需要命令行执行一下:
homestead up
等待虚拟机启动起来,然后访问http://blog.dev/,你就可以看到熟悉的页面了:

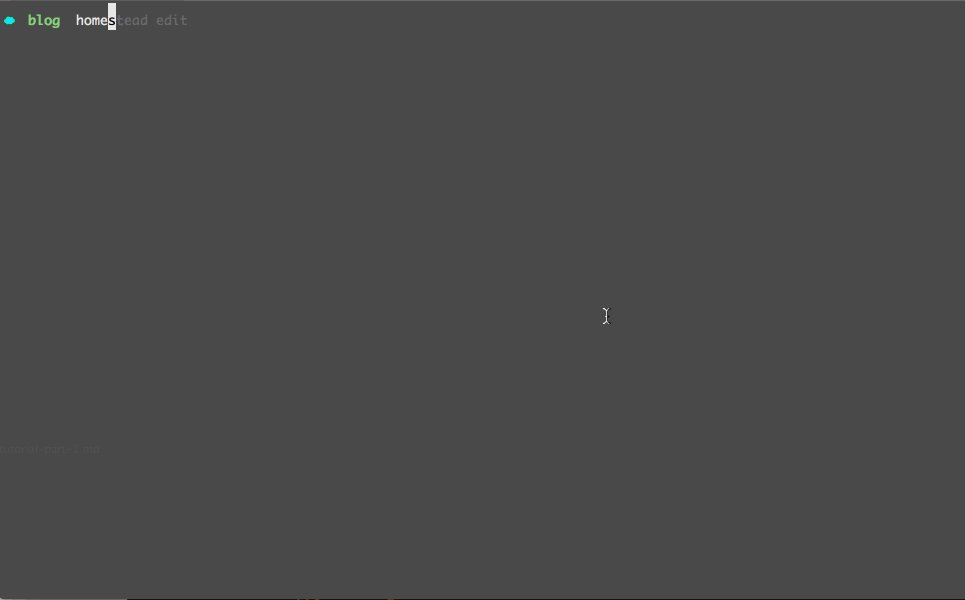
登录Homestead
在命令行直接执行:
homestead ssh
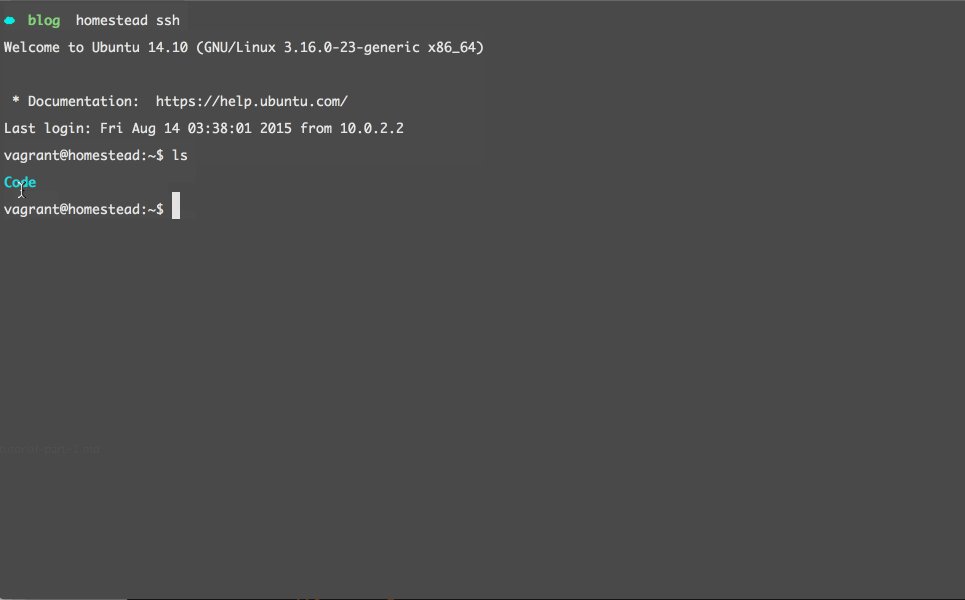
然后你就可以登录到Homestead这个虚拟机当中了:

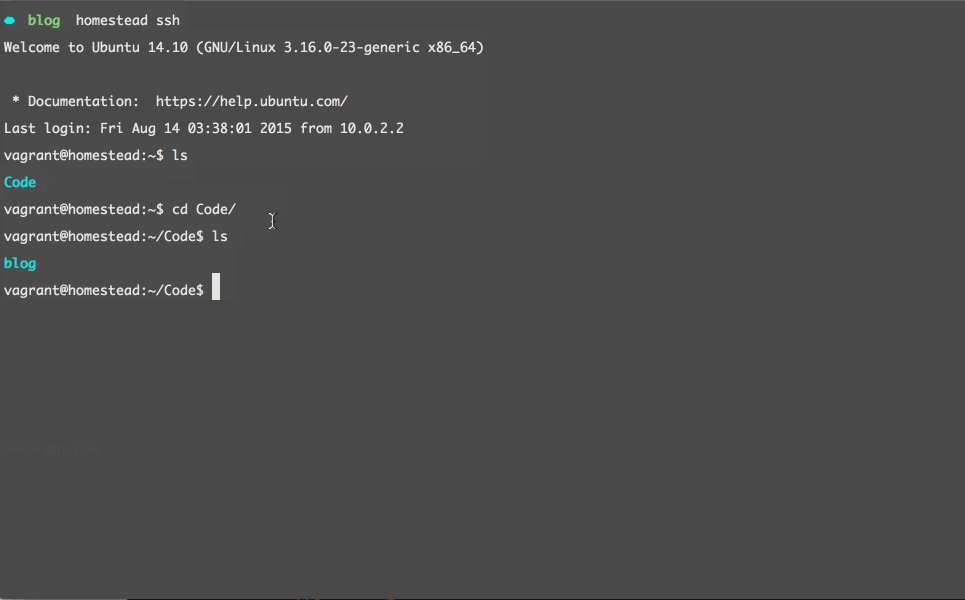
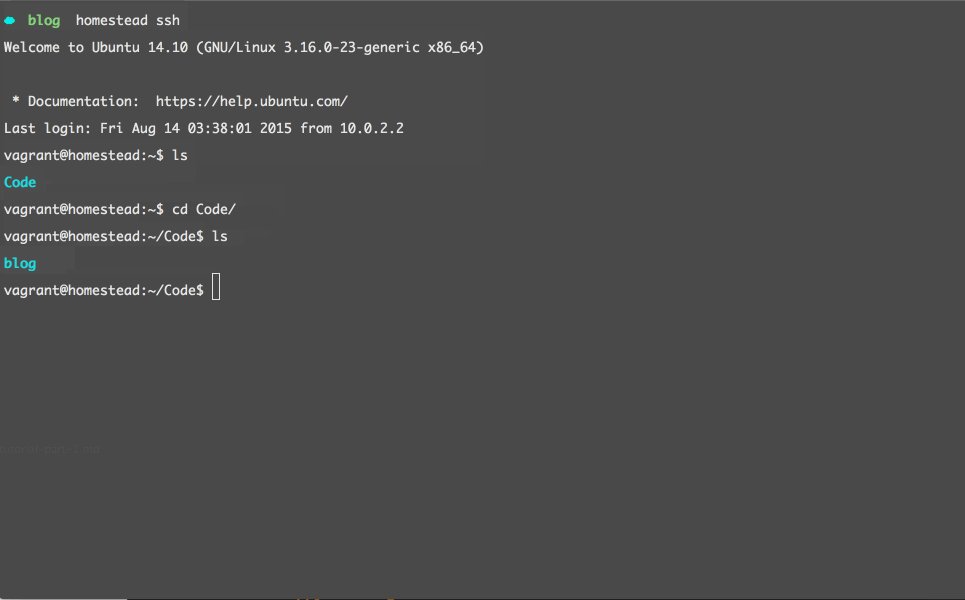
图中的Code/文件夹就是我们上面在Homestead.yaml配置的映射文件夹,里面就有我们的blog/项目。后续的开发都是基于在这个虚拟机之上的,当然,你也可以直接使用php artisan serve
Laravel系列教程一:安装及环境配置的更多相关文章
- Laravel教程 一:安装及环境配置
Laravel教程 一:安装及环境配置 此文章为原创文章,未经同意,禁止转载. Homestead 最近在SF上面看到越来越多的Laravel相关的问题,而作为一个Laravel的脑残粉,本来打算有机 ...
- Python学习 1 一 Python2.75的安装及环境配置教程
Python2.75的安装及环境配置教程 Python的语法简洁,功能强大,有大量的第三方开发包(模块),非常适合初学者上手.同时Python不像java一样对内存要求非常高,适合做一些经常性的任务方 ...
- [eShopOnContainers 学习系列] - 02 - vs 2017 开发环境配置
[eShopOnContainers 学习系列] - 02 - vs 2017 开发环境配置 https://github.com/dotnet-architecture/eShopOnContain ...
- CRL快速开发框架系列教程一(Code First数据表不需再关心)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- win系统下nodejs安装及环境配置
第一步:下载安装文件下载nodejs,官网:http://nodejs.org/download/,我这里下载的是node-v0.10.28-x86.msi,如下图: 第二步:安装nodejs下载完成 ...
- NGUI系列教程一
NGUI是Unity的一个插件,使用它来制作你的游戏UI必定将事半功倍.为什么这么说呢?首先我们说说GUI与NGUI的区别,GUI是Unity自带的绘制界面工具,它的成像原理是基于表层的,所以执行效率 ...
- Yeoman入门之安装及环境配置
Yeoman入门之安装及环境配置 http://blog.csdn.net/panlingfan/article/details/27345037 http://www.nodejs.orgYEOMA ...
- Node.js安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇 一.安装环境 1.本机系统:Windows 10 Pro(64位)2.Node.js:v6.9.2LTS(64位) 二.安装Node.js步骤 1. ...
- Infer 在 Mac 上的安装和环境配置
Infer 在 Mac 上的安装和环境配置 Infer 介绍 Infer 是一个静态分析工具.Infer 可以分析 Objective-C, Java 或者 C 代码,报告潜在的问题. 任何人都可以使 ...
随机推荐
- linux驱动学习(八) i2c驱动架构(史上最全) davinc dm368 i2c驱动分析【转】
转自:http://blog.csdn.net/ghostyu/article/details/8094049 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[-] 预备知识 lin ...
- python--requests_html
这个模块从名字上也能看出来,是专门用来解析html的,这个和requests的作者是同一人,非常牛逼的一位大佬. 大致读了一下源码,总共一个py文件(但是引用了其他的模块),加上注释总共才700多行, ...
- 使用pipeline管道执行redis命令
pipeline管道可以减少后端与redis的连接次数,从而实现了优化. 原理如下: 使用方法: 未使用pipeline前: strict_redis = get_redis_connection(' ...
- window10下部署flask系统(apache和wsgi)
公司有一个小系统,通过url和其他系统进行数据交互(有点土). 因此,利用flask写了一个小程序. 现在,考虑到并发问题(flask自身是不会并发的),准备部署在apache+wsgi环境. 网上百 ...
- PHP实现innodb的数据回滚
//实例化的数据库对象$model = new Model();//开启事务$model->startTrans();//默认结果$judge = true;//数据操作$sql1 =" ...
- Codeforces 731 C.Socks-并查集+STL(vector+map)
C. Socks time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- HDU 1018 Big Number(数论,Stirling公式)
1. 利用数学公式lg(n!)=lg(2)+lg(3)+....+lg(n) 求解 2.
- [P1580] yyy loves Easter_Egg I
Link: P1580 传送门 Solution: 拿来练练字符串的读入: 1.$gets()$相当于$c++$中的$getline()$,但返回值为指针!(无数据时为NULL) (都读入换行符,并将 ...
- 「PKUWC 2018」随机算法 (第二版,正解做法)
上一版貌似是打了 O(3 ^ N) 暴力和 一条链的情况,得了60分.... 第一次做的时候光想练一练暴力...就没去想正解,谁知道正解比暴力好写不知道多少,mmp 设 f(S) 为 选集合S中的点可 ...
- small test on 5.30 night T2
(题面写错了,应该是一条从b -> a 的边) 让我们设状态 (a,b,c) 表示存在一个点k,使得 dist(k,b) - dist(k,a) * 2 + 3 = c,显然这里的第三维可以压 ...
