XtraTabPage右键菜单(关闭当前页、关闭其它页、所有关闭的实现)
实现的需求:
用户习惯是一个不可忽略的东西,默认这版的dx的tab也木有右键操作,但用户习惯操作如浏览器都有右键关闭功能,故这里实现先dx的该功能
技术实现:
(1)在winform的相应控件内,拖入以下dx的控件

(2)初始化右键的菜单项
private void InitPopMenu()
{
BarButtonItem barItemCurrent = new BarButtonItem
{
Name = "barItemCurrent",
Caption = "关闭当前"
};
barItemCurrent.ItemClick -= BarItemCloseCurrentClick;
barItemCurrent.ItemClick += BarItemCloseCurrentClick;
BarButtonItem barItemOther = new BarButtonItem
{
Name = "barItemOther",
Caption = "关闭其他"
};
barItemOther.ItemClick -= BarItemCloseOtherClick;
barItemOther.ItemClick += BarItemCloseOtherClick;
BarButtonItem barItemAll = new BarButtonItem
{
Name = "barItemAll",
Caption = "关闭全部"
};
barItemAll.ItemClick -= BarItemCloseAllClick;
barItemAll.ItemClick += BarItemCloseAllClick;
popupMenu.LinksPersistInfo.AddRange(new LinkPersistInfo[] { new LinkPersistInfo(barItemCurrent), new LinkPersistInfo(barItemOther), new LinkPersistInfo(barItemAll) });
}
(3)绑定tab页的右键
private void XtraTabControlMouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
XtraTabControl tabCtrl = sender as XtraTabControl;
var pt = e.Location;
if (tabCtrl != null)
{
XtraTabHitInfo info = tabCtrl.CalcHitInfo(pt);
if (info.HitTest == XtraTabHitTest.PageHeader)
{
popupMenu.ShowPopup(MousePosition);
}
}
}
}
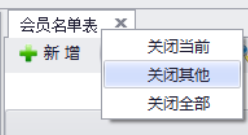
(4).效果图如下:
ok,到此右键菜单完成,建议封装一个继承与XtraTabControl的用户自定义控件,在此用户控件内封装好右键菜单。
下一次,讲一下tab页的拖拽,这里透漏一下,实际项目里遇到了dx里tab内关闭按钮的小叉叉跟拖拽的鼠标左键拖拽代码冲突,就是说点击小叉叉不能关闭了。好在后来找到了解决方法~
XtraTabPage右键菜单(关闭当前页、关闭其它页、所有关闭的实现)的更多相关文章
- [DevExpress]XtraTabControl右键加入关闭当前页、关闭其它页、所有关闭的实现
private void xtraTabControl_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButton ...
- Flex4_Tree组件1(添加、删除、展开、关闭、右键菜单)
1.屏蔽系统菜单:工程目录“html-template”文件夹-->“index.template.html”文件中,在var params = {};语句下添加新语句: para ...
- arcengine实现右键菜单打开/关闭所有图层
参考资料: http://developer.51cto.com/art/201104/256774.htm 参照后自己做的: 关于右键菜单的几个有价值的网址: http://blog.csdn.n ...
- easyui修复浏览器刷新后,tab页全部关闭的问题
一.问题描述 使用easyui搭建的上左右页面布局,当我们在右侧打开了tab页,发现点击浏览器的刷新按钮后,整个页面会被重新渲染,导致所有打开的tab页都被关闭,回到初始状态的问题. 这个问题虽然不影 ...
- 使用easyui为tab页增加右键菜单
在使用easyui进行上左右布局一文中,我们已经使用easyui搭建起了一个简单的上左右布局.在使用的过程中,我们经常会遇到tab页打开的太多,但只能一个一个的关闭的烦恼,这个时候有没有想到eclip ...
- JS关闭当前页面的方法
JS关闭当前页面的方法 一.不带任何提示关闭窗口的js代码 1 <a href="javascript:window.opener=null;window.open('','_self ...
- chrome JS关闭当前页无效问题
如果没有父窗口,JS中 window.opener = null; window.open("", "_self"); window.close(); 对chr ...
- ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作
ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作 .操作成功后刷新父页面 $this->assign('jumpUrl', "javascript:wi ...
- js打开新页面 关闭当前页 关闭父页面
js打开新页面.关闭当前页.关闭父页面 2010-04-29 14:04:13| 分类: 页面与JavaScript | 标签: |字号大中小 订阅 //关闭当前页面,并且打开新页面,(不 ...
随机推荐
- servlet 核心技术
servlet 核心技术 servlet 生命周期 在 servlet 生命周期中,servlet 容器完成加载 servlet 类和实例化一个 servlet 实例,并通过3个方法来完成生命周期中的 ...
- The server of Apache (四)——配置防盗链和隐藏版本信息
一.防盗链 防盗链就是防止别人的网站代码里面盗用我们服务器的图片.文件.视频等相关资源,比如我们的网页的图片有链接,别人把链接复制粘贴到他们的服务器页面里,图片不在他们自己的网站里,每次打开他们的网站 ...
- 有关unixODBC:Data source name not found, and no default driver specified的问题
还是昨天测试postgresql的有关Mirroring Controller的功能时出的问题(真TM是个坑). 首先说下环境: 操作系统平台:RHEL6 x86_64 unixODBC版本:2.3. ...
- Python3之pickle模块
用于序列化的两个模块 json:用于字符串和Python数据类型间进行转换 pickle: 用于python特有的类型和python的数据类型间进行转换 json提供四个功能:dumps,dump,l ...
- Hibernate学习笔记(三)—— Hibernate的事务控制
Hibernate是对JDBC的轻量级封装,其主要功能是操作数据库.在操作数据库过程中,经常会遇到事务处理的问题,接下来就来介绍Hibernate中的事务管理. 在学习Hibernate中的事务处理之 ...
- α测试,Beta测试
α测试(内测)是由一个用户在开发环境下进行的测试,也可以是公司内部的用户在模拟实际操作环境下进行的测试.α测试的目的是评价软件产品的FLURPS(即功能.局域化.可使用性.可靠性.性能和支持).尤其注 ...
- 前端 s 标签获取值
1. s标签获取action中的值: <s:property value="#parameters.mySessionPropKey"/> or <s:prop ...
- PIE 支持项目介绍
目前PIE SDK已经支持了气象.海洋.农业.水利.测绘等多个行业应用. [气象应用-和WebGIS程序界面结合] [气象应用-积雪监测] [气象应用-洪涝监测] [气象应用-专题模板] [气象应用- ...
- python学习13-类的约束 异常处理 日志
一 .约束 python中约束有两种 第一种,通过抛异常进行约束,这种是子类不按我要求的来,我就给你抛异常(推荐) 操作:提取一个父类. 在父类中给出一个方法.但在方法中不给出任何代码,直接抛异常 # ...
- shell基础优化脚本
#!/bin/bash ######################################################### #Created Time: Tue Aug 7 01:29 ...
