Chrome 的 Rendering 监听器
在研究动画优化时,有被安利一款这个...啥,额,就是,唔...就是一个能让我们看到动画卡不卡的监听器
火狐的“高亮重绘区域”个人感觉并不好用,而 Safari 竟然没找到,而 IE11 也没有(公司的 edge 有问题)
好吧,反正是快要验证成果的阶段,只有 chrome 能用也是足够了...
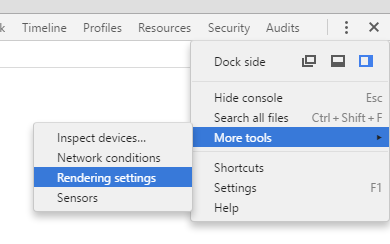
这是 Rendering 监听器在 chrome 51 上的芝麻开门入口:

老大说,程序员日用英语可以不好,但专业英语还是比较能熟能生巧的,我们来翻译翻译
1. 高亮重绘区域
2. 显示布局边界(麻痹坑,反正我觉得没用)
3. 页面绘制速率
4. 显示滚动有限分配(没什么卵用的感觉)
5. 仿 屏幕/打印 模式

好吧,最后我们会用到的也只是 1 和 3 而已

先来说 3 好了, 当它固定在 60fps 时说明渲染是正常的,而彪到 20fps 就表示明显的卡顿了。
比如当我使用 $.fn.fadeIn() 和 transition 两种方法进行显示隐藏操作时,transition 一直维持在 60fps ,而 jquery 动画一下就卡到 7fps 去了,在移动端浏览时也能明显地看出差别。

让我们来看一下这种现象,鼠标上移显示遮罩层这种交互是相当常见的,但为什么一下瞬间要重绘这么多地方呢,重绘速率也会一下掉到 30fps,
没错,人生就是这样,在不经意间发生了太多不经意的事。原因是什么只有当我们发现了问题时才大叫,原来特么的是这样...
而当我们将有动画的地方添加上 z-index: 1 这种现象就消失了,就类似于脱离一样,不再影响下文。
有人也做过一个这样一个好玩的测试,文档上部是一个轮播,下面是两千个图文列表,轮播交互时整页页面就卡得不要不要的,但当轮播设置了层级,这种卡顿立马消失了。
了解页面重绘的位置,也能帮我们很好快捷地找到优化动画的方向,虽然往往优化动画的方法都是相当暴力的。
另外插播一则 bug ,苹果机再次惊现大坑,animation-delay 并不友好,明显反应力不足,有待优化研究...
Chrome 的 Rendering 监听器的更多相关文章
- .NET Reflector 7.6.1.824 Edition .NET程序反编译神器(附插件安装教程2012-10-13更新) 完全破解+使用教程
原文来自VAllen cnblogs 一.使用教程1.解压后,双击Reflector.exe,如果有选择默认版本的.Net Framework,根据需要选择即可.你选择的版本不同则出现的默认程序集也不 ...
- Red Gate系列之五 .NET Reflector 7.6.1.824 Edition .NET程序反编译神器(附插件安装教程2012-10-13更新) 完全破解+使用教程
原文:Red Gate系列之五 .NET Reflector 7.6.1.824 Edition .NET程序反编译神器(附插件安装教程2012-10-13更新) 完全破解+使用教程 Red Gate ...
- 反编译工具Reflector下载(集成FileGenerator和FileDisassembler)
Reflector是一款比较强大的反编译工具,相信很多朋友都用过它,但reflector本身有很多局限性, 比如只能一个一个的查看方法等,但幸好reflector支持插件功能目前网上有很多reflec ...
- 打造H5动感影集的爱恨情仇–动画性能篇
“你听说过动感影集么?” 动感影集是QQ空间新功能,可以将静态的图片轻松转变为动态的视频集,且载体是HTML5(简称H5)页面,意味着可以随时分享到空间或朋友圈给好友欣赏! 移动端区别于PC年代的相册 ...
- SharpBrowser
SharpBrowser is the fastest open source C# web browser there is! Slightly faster than Google Chrome ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- 几大主流浏览器内核(Rendering Engine)
"浏览器内核",英文为"Rendering Engine",也叫"渲染引擎",作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用 ...
- 各大浏览器内核介绍(Rendering Engine)
在介绍各大浏览器的内核之前,我们先来了解一下什么是浏览器内核. 所谓浏览器内核就是指浏览器最重要或者说核心的部分"Rendering Engine",译为"渲染引擎&qu ...
- Chrome开发者工具不完全指南(五、移动篇)
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板.一.Audits Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是 ...
随机推荐
- Consul实现原理系列文章2: 用Gossip来做集群成员管理和消息广播
工作中用到了Consul来做服务发现,之后一段时间里,我会陆续发一些文章来讲述Consul实现原理.这篇文章会讲述Consul是如何使用Gossip来做集群成员管理和消息广播的. Consul使用Go ...
- TP find() 查找
如果用了find()进行查找数据.那么那么获取到这条对象的则是用find查找出的这条对象. 如果: $obj=$this->where('id'=>$id)->find(); 那么可 ...
- IIS下PHP的ISAPI和FastCGI比较
在Windows IIS 6.0下配置PHP,通常有CGI.ISAPI和FastCGI三种配置方式,这三种模式都可以在IIS 6.0下成功运行,下面我就讲一下这三种方式配置的区别和性能上的差异. 1. ...
- apache2+svn Cannot load modules/mod_dav_svn.so into server: \xd5\xd2\xb2\xbb\xb5\xbd\xd6\xb8\xb6\xa8\xb5\xc4\xc4\xa3\xbf\xe9\xa1\xa3
按照svn里的readme文件安装配置apache2与svn后, 启动apache2服务的时候 出现下面的问题 Cannot load C:/Program Files/Apache Software ...
- 打印99乘法表-python
题目:如何打印出阶梯状的99乘法表? 题解: #coding:utf-8def multiplication_tables(num):#for i in range(1,10): for j in r ...
- Android开发:《Gradle Recipes for Android》阅读笔记(翻译)4.2——增加自定义task
问题: 你想要在整体的构建过程中加入自定义的task. 解决方案: 使用dependOn属性将你的任务插入 directed acyclic graph 讨论: 在初始化阶段,Gradle将任务根据依 ...
- Android开发:《Gradle Recipes for Android》阅读笔记(翻译)3.3——整合resource文件
问题: 想要在product的flavor里面改变图片,文字或者其它资源. 解决方案: 在flavor里面增加合适的资源目录,并且改变他们包含的值. 讨论: 考虑下3.2章的“hello world ...
- PHP实现对短信验证码发送次数的限制(防机刷验证码)
PHP实现对短信验证码发送限制(防止机刷验证码) 对用户获取短信验证码的手机号.ip.和浏览器(使用唯一标识)进行限制.本文介绍的方法是对用户每天只能通过同一浏览器或同一ip地址获取验证码10次或者同 ...
- POJ 3026 Borg Maze【BFS+最小生成树】
链接: http://poj.org/problem?id=3026 http://acm.hust.edu.cn/vjudge/contest/view.action?cid=22010#probl ...
- 阿里巴巴java开发手册阅读笔记
1. long 或者 Long 初始赋值时,必须使用大写的 L. Long a = 2L; 2. POJO 类(DO/DTO/BO/VO )必须写 toString 方法 3. final 可提高程序 ...
