position中需要注意的地方

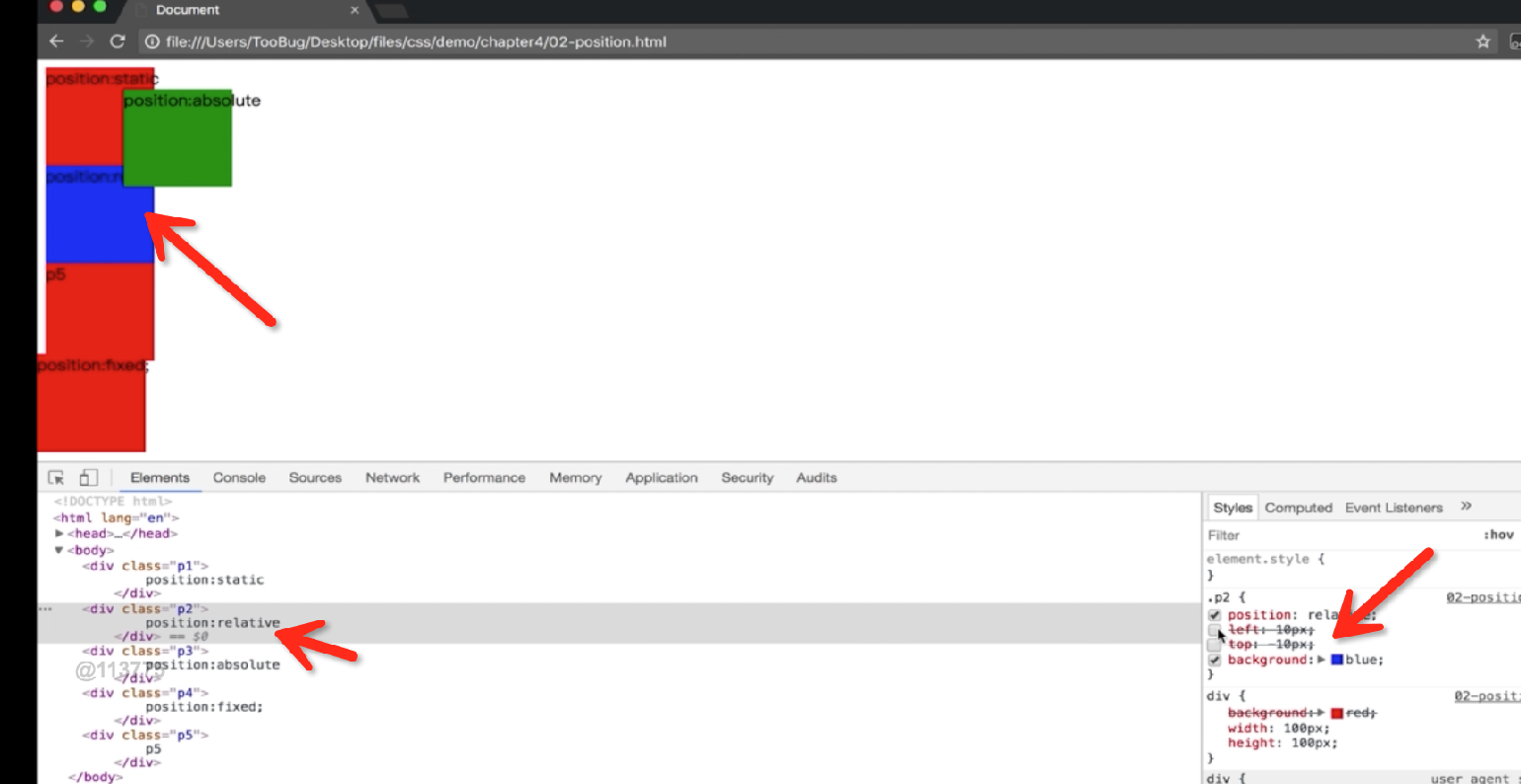
本身的位置

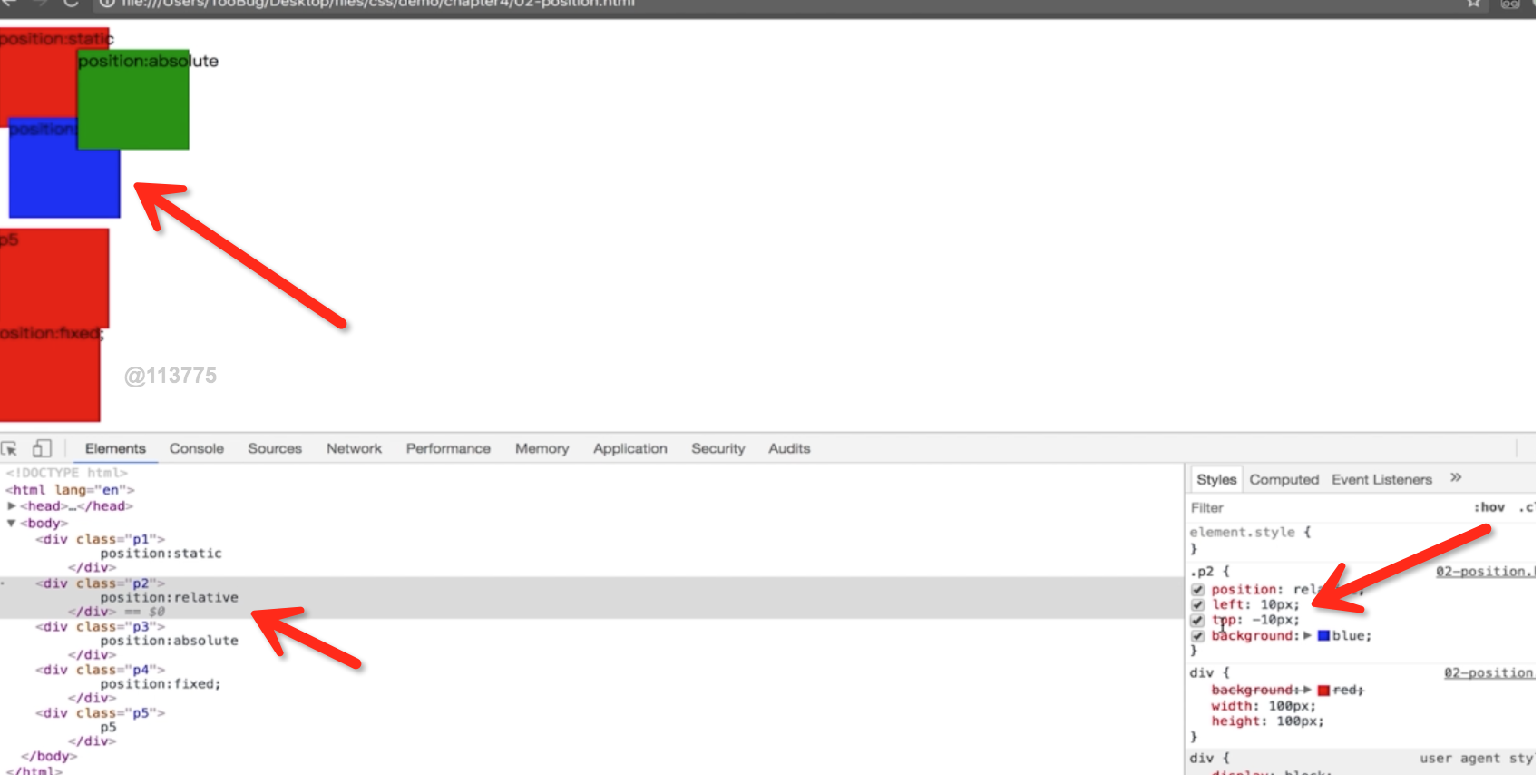
移位后,可以看到,p5的位置还是在那,并不会自动往上走,也就是p2的位置原来所占据的位置不变的。不会因为偏移而改变布局的计算

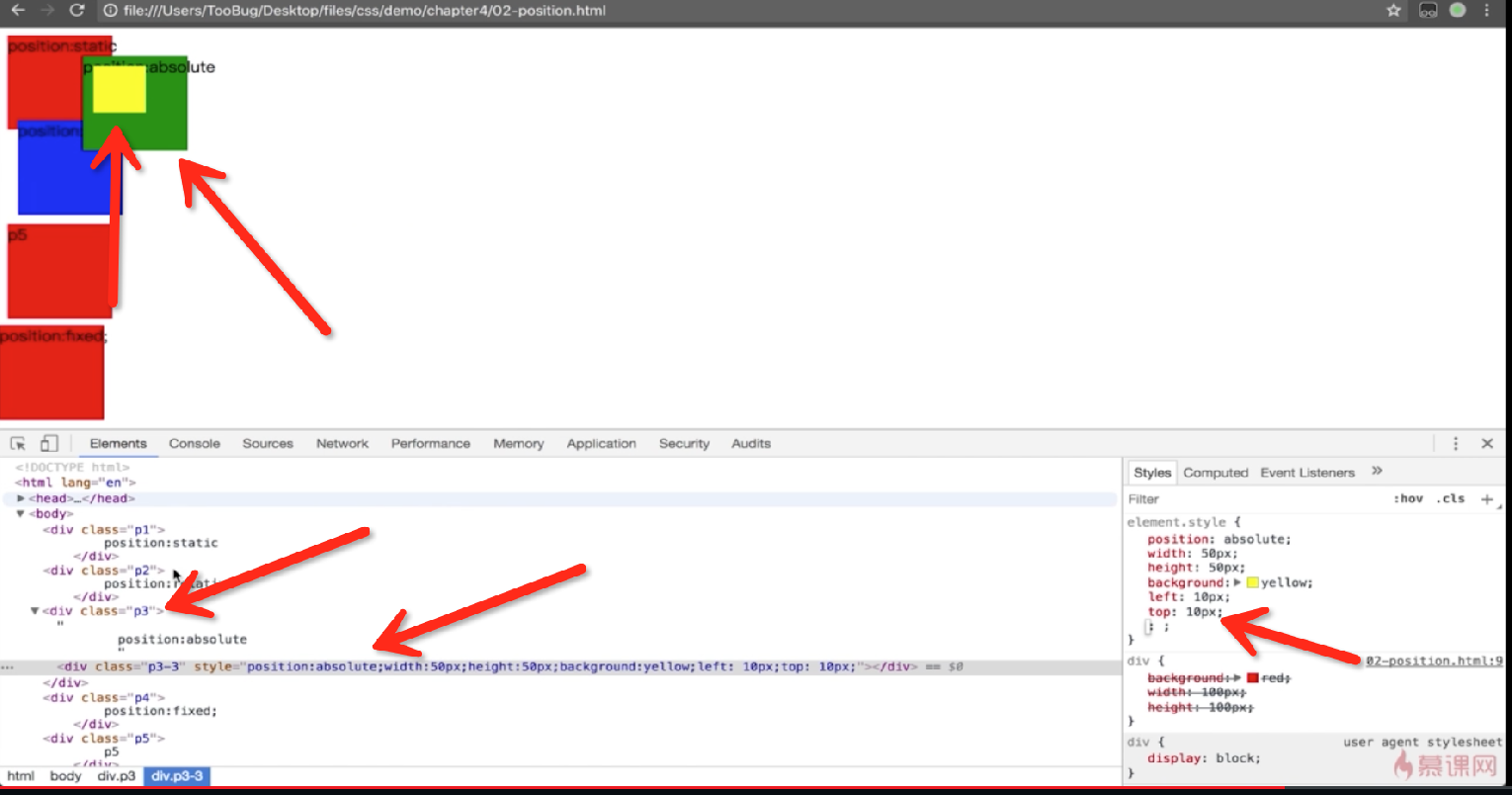
p3-3是absolute。如果一直往上找,没找到,就相对于body
position中需要注意的地方的更多相关文章
- position中多次用到了relative和absolute,能不能具体介绍一下这两者的区别?
position中多次用到了relative和absolute,能不能具体介绍一下这两者的区别? 一个是相对定位,一个是绝对定位. absolute生成绝对定位的元素,相对于 static 定位以外的 ...
- java基础 题和知识点总结, 关于String s是否默认初始化为null......,new一个对象和类静态域,是不是在内存中不是一个地方
一道笔试题 22. 下面代码的运行结果为:() import java.io.*; import java.util.*; public class foo{ public static void m ...
- css中position中的几个属性
static 是默认值.任意 position: static; 的元素不会被特殊的定位.一个 static 元素表示它不会被"positioned",一个 position 属 ...
- css的position中absolute和fixed的区别
fixed:固定定位 absolute:绝对定位 区别很简单: 1.没有滚动条的情况下没有差异 2.在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动 常用场 ...
- .NetCore 使用k8s部署服务的过程中需要注意的地方以及遇到的问题
这里开始我准备了3台测试服务器,这里我使用了JumpServer管理起来了,这里我们来看下: Master :192.168.0.236 Node1:192.168.0.237 Node2:192.1 ...
- Scratch学习中需要注意的地方,学习Scratch时需要注意的地方
在所有的编程工具中,Scratch是比较简单的,适合孩子学习锻炼,也是信息学奥赛的常见项目.通常Scratch学习流程是,先掌握程序相关模块,并且了解各个模块的功能使用,然后通过项目的编写和练习,不断 ...
- position中的四种属性
Position有四个属性值,分别是static .fixed. relative .absolute. 第一个属性值是static,这是position的默认属性,一般我们都不会用到它,所以也很少提 ...
- 使用MJExtension中要注意的地方
MJExtension git地址 https://github.com/CoderMJLee/MJExtension#JSON_Model Model contains model-array[模 ...
- php编程中容易忽略的地方
一:fopen ( string $filename , string $mode [, bool $use_include_path = false [, resource $context ]] ...
随机推荐
- 设置ibus为默认输入法
/etc/profile 文件中编辑 export INPUT_METHOD="ibus"
- Steamworks and Unity – P2P多人游戏
之前我们讨论过“如何把Steamworks.Net和Unity整合起来”,这是一个很好的开始,现在我们研究深一点,谈一谈Steam中的多人游戏.这不是教程,但是可以指导你在你的游戏中如何使用Steam ...
- 通过宏定义将__declspec(dllexport)与__declspec(dllimport)的转化,实现库代码和使用代码使用同一份头文件
我们知道,在VC编程中,如果要编译成动态链接库,需要将函数.变量.类等导出,这时使用__declspec(dllexport).使用动态链接库时,需要在声明的时候有使用__declspec(dllim ...
- 1.Vue.js的常用指令
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得 ...
- flutter Failed to setup Skia Gr context导致白屏
添加 --enable-software-rendering参数运行 G:\soft\flutter\project\hello_world> flutter run --enable-soft ...
- !function()是干什么的?
叹号后面跟函数!function和加号后面跟函数+function都是跟(function(){})();这个函数是一个意思,都是告诉浏览器自动运行这个匿名函数的,因为!+()这些符号的运算符是最高的 ...
- webpack缓存
缓存 缓存如何工作 1.当缓存客户端需要访问数据时,它首先检查缓存.当在缓存中找到所请求的数据时,它被称为缓存命中. 2.如果在缓存中找不到请求的数据 , 称为缓存未命中的情况,它将从主存储器中提取并 ...
- CMDB认识和需求分析
一.认识ITIL ITIL即IT基础架构库(Information Technology Infrastructure Library,信息技术基础架构库)由英国政府部门CCTA(Central ...
- axios 发 post 请求,后端接收不到参数的解决方案
问题场景 场景很简单,就是一个正常 axios post 请求: axios({ headers: { 'deviceCode': 'A95ZEF1-47B5-AC90BF3' }, method: ...
- 学习canvas
canvas简介 <canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素.它可以用来制作照片集或者制作简单(也不是那么 ...
