Sass-减法
Sass 的减法运算和加法运算类似,我们通过一个简单的示例来做阐述:

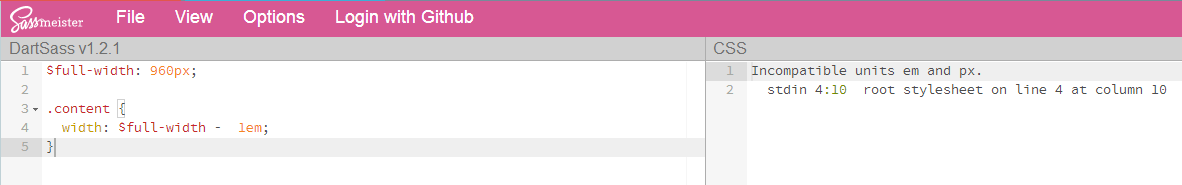
同样的,运算时碰到不同类型的单位时,编译也会报错,如:

Sass-减法的更多相关文章
- vue中使用sass 做减法计算
首先确认已安装sass依赖, yarn指令:yarn add sass-loader, style中写法如下: 注意calc(100% - 200px); 之间有两个空格的,
- Sass学习笔记之入门篇
Sass又名SCSS,是CSS预处理器之一,,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法,同时提供多种功能来创建可维护和管理的样 ...
- Sass的学习
第一章:Sass简介 一. 什么是CSS预处理器 定义:CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用 ...
- Sass的基本运算(转载)
转载于:http://www.cnblogs.com/Medeor/p/4966952.html Sass中的基本运算 一.加法 在 CSS 中能做运算的,到目前为止仅有 calc() 函数可行.但在 ...
- Sass和Compass设计师指南
注:配合查看:Sass 为什么使用Sass和Compass? 1.减少重复工作,加快开发进度 2.使用变量,便于记忆,变量使用$符号开头 3.自动转换RGBA颜色值 .color { color: $ ...
- Sass运算
加法在 CSS 中能做运算的,到目前为止仅有 calc() 函数可行.在 Sass 中,运算只是其基本特性之一.在 Sass 中可以做各种数学计算.加法运算是 Sass 中运算中的一种,在变量或属性中 ...
- 学习Sass(二)
前面简单介绍了sass的安装,特点和使用方法等,这里记录下sass的基本语法. 1.变量 2.运算 3.嵌套 4.代码复用 5.高级语法 6.自定义函数 一.变量 变量以$开始,像css属性那样赋值, ...
- Sass入门:第四章
1.加法 加法运算是Sass中运算的一种,在变量或属性中都可以做加法运算.如: .box { width: 20px + 8in; } 编译出来的CSS: .box { width: 788px; } ...
- CSS预编译器:Sass(入门),更快的前端开发
SASs是由美国注册会计师协会(AICPA)下属审计准则委员会(ASB)发布,是为了便于注册会计师执行和落实一般公认审计准则(GAAS). Sass 扩展了 CSS3,增加了规则.变量.混入.选择器. ...
- 09-移动端开发教程-Sass入门
1. 引言 CSS3之前的CSS都大都是枚举属性样式,而编程语言强大的变量.函数.循环.分支等功能基本都不能在CSS中使用,让CSS的编程黯淡无光,Sass就是一种增强CSS编程的扩展语言(CSS4也 ...
随机推荐
- @ControllerAdvice全局数据绑定
@ModelAttribute 注解标记该方法的返回数据是一个全局数据,默认情况下,这个全局数据的 key 就是返回的变量名,value 就是方法返回值,当然开发者可以通过 @ModelAtt ...
- Object and Collection Initializers (C# Programming Guide) 类初始化
public class Cat { // Auto-implemented properties. public int Age { get; set; } public string Name { ...
- Json转换 在java中的应用
Json转换辅助类比较多,比如谷歌的Gson,阿里的FastJson,Jackson.net.sf.json等等 用了一圈后,本人还是比较推荐用net.sf.json 这里就介绍一下net.sf.js ...
- [CSP-S模拟测试]:Walk(树的直径+数学)
题目描述 给定一棵$n$个节点的树,每条边的长度为$1$,同时有一个权值$w$.定义一条路径的权值为路径上所有边的权值的最大公约数.现在对于任意$i\in [1,n]$,求树上所有长度为$i$的简单路 ...
- scrapy xpath xpath('---').xpath('string(.)') 提取子元素全部文本
product.xpath("div//div[@class='a-row a-spacing-mini'][1]/div[2]").xpath('string(.)')
- postman使用动态token发post请求小结
最近使用postman做接口测试,感觉挺好用的. 测试中,每次post请求都要携带一个token,token是通过get请求得来的,动态变化的,并且token有有效期的限制.为了避免重复获取token ...
- ubuntu更换源
1.备份源 cd /etc/apt/ sudo cp sources.list sources.list.bak 2.更换阿里源 sudo vim /etc/apt/sources.list 中 ...
- android7.0后对于detected problems with app native libraries提示框显示
log信息: 03-27 09:08:25.887 397 400 W linker : /data/app/com.guagua.qiqi-1/lib/arm/libMedia.so ha ...
- python pip报错pip._ vendor.urllib3.exceptions.ReadTimeoutError: HTTPSConnectionPool(host='files.pythonhosted.org', port=443): Read timed out.
AttributeError: module 'pip' has no attribute 'main报错 找到安装目录下 helpers/packaging_tool.py文件,找到如下代码: de ...
- Oracle建库常用命令
Windows:用户 create temporary tablespace SP_MINES_TMP tempfile 'E:\Oracle\oradata\orcl\SP_MINES_TMP.db ...
