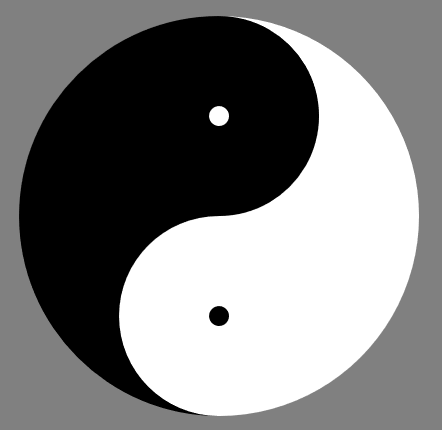
1.利用canvas画一个太极图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>太极图</title>
</head>
<body>
<canvas id="myCanvas" width="1300px" height="600px" style="background:gray">
你的浏览器不支持canvas
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d'); // 太极图
context.lineWidth=5;
context.fillStyle="black";
context.arc(400,300,200,Math.PI/2,Math.PI/2*3,false);
context.fill(); context.beginPath();
context.fillStyle="white";
context.arc(400,300,200,Math.PI/2*3,Math.PI/2,false);
context.fill(); context.beginPath();
context.fillStyle="black";
context.arc(400,200,100,Math.PI/2*3,Math.PI/2,false);
context.fill(); context.beginPath();
context.fillStyle="white";
context.arc(400,400,100,Math.PI/2,Math.PI/2*3,false);
context.fill(); // 两个小圆心
context.beginPath();
context.fillStyle="white";
context.arc(400,200,10,0,Math.PI*2,false);
context.fill(); context.beginPath();
context.fillStyle="black";
context.arc(400,400,10,0,Math.PI*2,false);
context.fill(); </script>
</body>
</html>
1.利用canvas画一个太极图的更多相关文章
- 10分钟,利用canvas画一个小的loading界面
首先利用定义下canvas得样式 <canvas width="1024" height="720" id="canvas" styl ...
- 利用canvas画一个实时时钟
先放一张效果图: 下面是源代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- 用Canvas画一个刮刮乐
Canvas 通过 JavaScript 来绘制 2D图形.Canvas 是逐像素进行渲染的.开发者可以通过javascript脚本实现任意绘图.Canvas元素是HTML5的一部分,允许脚本语言动态 ...
- 用canvas画一个的小画板(PC端移动端都能用)
前言 本篇的内容主要包括: canvas标签简介 画板的功能简介 画板的JS部分(包括:1.获取画布 2.使画板全屏幕显示且自适应 3.如何绘制直线 4.绘画时的三种状态(鼠标点击.移动.离开)5.画 ...
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形) .
1.首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, ...
- Android利用canvas画各种图形 及Paint用法 .
引自:http://blog.csdn.net/carlfan/article/details/8139984 1.首先说一下canvas类: Class Overview The Canvas cl ...
- 使用H5 canvas画一个坦克
具体步骤如下: 1. 首先做出绘图区,作为坦克的战场 <canvas id="floor" width="800px" height=&quo ...
随机推荐
- Sdoi2017试题泛做
Day1 [Sdoi2017]数字表格 推式子的莫比乌斯反演题. #include <cstdio> #include <algorithm> #include <cst ...
- easyui 功能栏onclick传递object参数
{ field: 'Delete', title: '操作', width: 60, formatter: function (value, row, index) { var jrow = []; ...
- oracle 数据库优化【转载】
版权声明:本文为CSDN博主「咫尺的梦想ing」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/u01305 ...
- Kylin CDH安装
Kylin安装 从官网下载 apache-kylin-2.0.0-bin-cdh57.tar.gz 放到每台需要安装kylin 服务的机器 [hadoop@hadoop3 cdh5.12.0]$ su ...
- GIT的工作原理和基本命令
1.GIT的工作原理 工作区:我们写代码的地方. 暂存区:临时存储用的. 历史区:生成历史版本的地方. 提交流程:工作区->暂存区->历史区 图示: 2.GIT的全局配置 3.创建仓库完成 ...
- WKWebView使用指南|功能丰富的JXBWKWebView
github地址:JXBWKWebView,如果觉得项目不错可以点个star支持一下,谢谢~ 前言 目前iOS系统已经更新到iOS11,大多数项目向下兼容最多兼容到iOS8,因此,在项目中对WebVi ...
- kurento搭建以及运行kurento-hello-world
搭建环境的系统是ubuntu 1.kurento服务器搭建 运行如下脚本即可完成安装 #!/bin/bash echo "deb http://ubuntu.kurento.org trus ...
- Linux编译部署vsftp服务
部署vsftp服务 Hostname OS IP Software Vsftpsvr RHEL-5.8 10.0.0.58 yum install -y vsftpd yum install –y ...
- leetcode 138. Copy List with Random Pointer复杂链表的复制
python代码如下: # Definition for singly-linked list with a random pointer. # class RandomListNode(object ...
- EDM营销技巧之如何进行用户唤醒
一般来说,EDM营销中肯定有些用户就长期不关注我们的邮件.这个时候我们应该如何唤醒用户呢?本文给大家分享一下技巧. 首先,我们要注重电子邮件地址的价值.只有好的新的邮件地址库,才能引起用户足够的关注. ...
