公用flex类
开发过程中,很多布局,用antd的栅格还是不灵活,flex弹性布局会更好用
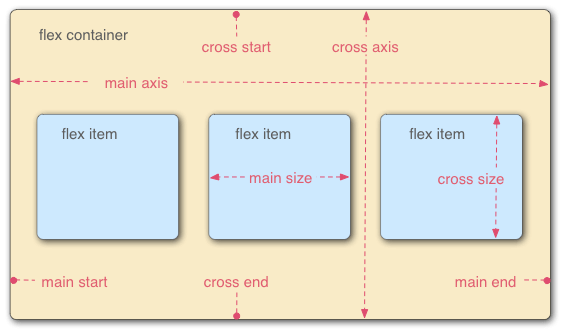
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。


容器属性
- flex-direction 排列方向
- flex-wrap 排不下,如何换行
- flex-flow 1和2的简写
- justify-content 主轴对齐
- align-item 交叉轴对齐
- align-content 多轴线对齐
项目属性
- order 数值越小,越靠前
- flex-grow 项目放大
- flex-shrink 项目缩小
- flex-basis 定宽或定高(同事说他面试都会问一个问题,两列,一列定宽,但是不能用width定义,另一列自适应,怎么写,就用这个属性)
- flex 2/3/4的简写
- align-self 单个项目与其他项目不一样的排列方式,下次写代码可以试试这个
以下为拿来即用公用flex类
.flex_top {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: flex-start;
-ms-align-items: flex-start;
align-items: flex-start;
}
.center {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: center;
-ms-justify-content: center;
justify-content: center;
}
.col_middle {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: column;
align-items: center;
}
.col_center_middle {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: column;
-webkit-justify-content: center;
-ms-justify-content: center;
justify-content: center;
align-items: center;
}
.center_middle {
display: -webkit-flex;
display: -ms-flexbox;
display: flex !important;
-webkit-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-justify-content: center;
-ms-justify-content: center;
justify-content: center;
}
.space_between {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
}
.space_around {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: space-around;
-ms-justify-content: space-around;
justify-content: space-around;
}
.right {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: flex-end !important;
-ms-justify-content: flex-end !important;
justify-content: flex-end !important;
}
.cursor_pointer {
cursor: pointer;
}
.common_shadow {
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.07);
}
.str_ellipsis{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.str_ellpsis_2, .str_ellpsis_3 {
display: -webkit-box;
-webkit-box-orient: vertical!important;
white-space: pre-wrap;
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
}
.str_ellpsis_2 {
-webkit-line-clamp:; /*显示行数*/
}
.str_ellpsis_3 {
-webkit-line-clamp:; /*显示行数*/
}
.middle {
display: -webkit-flex;
display: -ms-flexbox;
display: flex!important;
-webkit-align-items: center;
-ms-align-items: center;
align-items: center;
}
阮一峰 Flex 布局教程:语法篇
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
公用flex类的更多相关文章
- entity framework 6 我写了一个公用数据类
public class BaseDAL { string strConn = ""; public BaseDAL(string connString) { strConn = ...
- thinkphp3.2.2前后台公用类架构问题
3.13之前好多项目都使用前后台公用类,在lib/action下创建Baseaction做为公共继承类,发现3.2.2里面很多人都用A调用,这样每用一次要用A调用,好麻烦,小编特意偷懒.亲测使用以下方 ...
- Flex文件结构
一.文件.目录及其作用.project:描述工程信息,如 本工程名称.工程注释.相关工程信息.编译参数等 .flexProperties:记录与Flex本身相关的信息 .actionScriptPro ...
- 偷懒小工具 - SSO单点登录通用类(可跨域)
写在前面的话 上次发布过一篇同样标题的文章.但是因为跨域方面做得不太理想.我进行了修改,并重新分享给大家. 如果这篇文章对您有所帮助,请您点击一下推荐.以便有动力分享出更多的"偷懒小工具&q ...
- Python笔记(4)类__属性与描述符
部分参考自:http://www.geekfan.net/7862/ 新式类与经典类 2和3不一样,3都是新式类. 新式类和经典类的区别: class A: #classic class " ...
- linux C++ 共享库导出类
1.共享库的对外接口函数的声明必须加上extern “C”. 2.使用共享库对话接口函数生成的对象指针时在该对象未被释放之前不能关闭共享库句柄,否则会出现segmentation fault错误. 以 ...
- [转] Python包和类的基本用法
http://blog.csdn.net/liukang325/article/details/46724365 建立一个文件夹filePackage 在filePackage 文件夹内创建 __in ...
- tomcat中设置多项目共享jar;类包
随着服务器上的tomcat部署的项目越来越多,最近在部署一个新的项目的时候出现内存溢出的错误 Exception in thread "main" java.lang.OutOfM ...
- C++虚基类详解(转)
我们知道,如果一个派生类有多个直接基类,而这些直接基类又有一个共同的基类,则在最终的派生类中会保留该间接共同基类数据成员的多份同名成员.在引用这些同名的成员时,必须在派生类对象名后增加直接基类名,以避 ...
随机推荐
- 【Leetcode】二分法
题目: 在排序数组中查找元素的第一个和最后一个位置. 二分法的思想非常简单,然而其中的实现细节非常繁琐,容易出错.本推文非常详细地介绍二分法的实现细节. 总结几点注意事项: 初始上.下界的取值: 判断 ...
- 使用ros_driver运行velodyne16线激光雷达
一.使用ros_driver运行VLP16 推荐网址: http://blog.csdn.net/littlethunder/article/details/51920681 https://www. ...
- Window7下安装Eclipse C/C++ Developer
觉得自己写这个是有点脑残的.哈哈. 毕业之后,看的多的是Java.大多忘记C和C++的东西.虽说大学第一门计算机语言就是学的C.惭愧. 重温一下C的知识. 正题: 1.在Windows下安装Eclip ...
- 大哥带的Orchel数据库的盲注入bool型
0X01判断闭合 ?username=SMITH' 错误 ?username=SMITH'' 正确 ?username=SMITH' and ascii(substr((select user fro ...
- 京东面试题:Java中 ++i 的操作是线程安全的么?为什么?如何使其线程安全呢?
你真的了解volatile关键字吗?http://blog.csdn.net/FansUnion/article/details/79495080 面试题:为什么最后两行没有运行?http://blo ...
- 一款基于jQuery Ajax的等待效果
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- tensorflow 分布式搭建
https://blog.csdn.net/qq_40652148/article/details/80467131 https://yq.aliyun.com/articles/602111 git ...
- replace()函数
1 https://jingyan.baidu.com/article/454316ab4d0e64f7a6c03a41.html
- django项目部署过程
django项目部署过程 1.上传代码 用git或者其他工具,如scp 代码上传后保证每个应用下的migrations文件夹里只有一个__init__.py文件,自己的迁移文件不要上传上来,具体的gi ...
- Gradle之Gradle 源码分析(四)
Gradle 的启动 constructTaskGraph runTasks finishBuild gradle 脚本如何编译和执 插件调用流程 一.Gradle 的启动 1.1 整体实现图 1.2 ...
