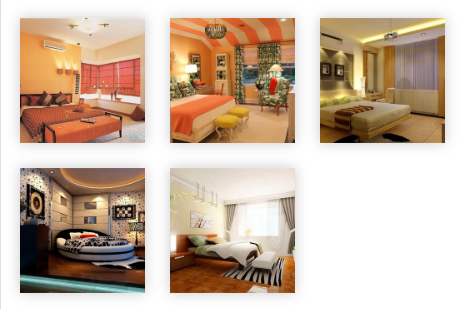
vue-preview 缩略图
如果我们在 vue 中想使用缩略图的话,可以使用 vue-preview 的插件
小图的缩略

大图的样式

使用方法:vue-preview
下 载: npm i vue-preview
使用方法: 在 src 目录中的 main.js 中使用
import VuePreview from 'vue-preview'
Vue.use(VuePreview)
在需要缩略图的组件中,使用
template 中 写入
备注:list 就是我们的图片的循环
在 script 中使用 的 exprot default {} 中的 data 中使用的 list 的数据格式
vue-preview 缩略图的更多相关文章
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- 04-Vue入门系列之Vue事件处理
4.1. 监听事件的Vue处理 Vue提供了协助我们为标签绑定时间的方法,当然我们可以直接用dom原生的方式去绑定事件.Vue提供的指令进行绑定也是非常方便,而且能让ViewModel更简洁,逻辑更彻 ...
- 03-Vue入门系列之Vue列表渲染及条件渲染实战
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- Vue.js入门系列(一)
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue入门(二)之数据绑定
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue入门系列(三)之Vue列表渲染及条件渲染实战
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue入门系列(四)之Vue事件处理
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- [转]vue数据绑定(数据,样式,事件)
1.mounted 与 methods 与 computed 与 watched区别 From:https://blog.csdn.net/qinlulucsdn/article/details/80 ...
- 【vue】跟着老马学习vue-数据双向绑定
学习了node.js教程,只能说是有了一定的了解,之前也了解了webpack和es6的核心内容,也看过vue2.0的官网教程,并结合视频看过项目,但是理解和运用仍然存在很多问题,接下来的一段时间,跟着 ...
随机推荐
- jQuery 遍历 - 后代
向下遍历 DOM 树 下面是两个用于向下遍历 DOM 树的 jQuery 方法: children() find() jQuery children() 方法 children() 方法返回被选元素的 ...
- React 长列表修改时避免全体渲染
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <script ...
- dubbo学习笔记四(异步调用)
相关资料 官方文档 项目结构 代码示例 [EchoTestApp] @RestController @SpringBootApplication @ImportResource("class ...
- 数据库 (二):MySQL密码策略与用户管理
为了加强安全性,MySQL5.7为root用户随机生成了一个密码可通过# grep "password" /var/log/mysqld.log 命令获取MySQL的临时密码用该密 ...
- Spingboot项目的创建与启动(基于IDEA)
一.Springboot的创建 1.Springboot的优点: Springboot是来简化Spring框架,从而能够更加简单快捷的构建Spring应用的框架,其具有如下优点: ①为所有Spring ...
- linux使用VNC服务轻松远程安装oracle
VNC服务在远程服务器上安装oracle,新手安装oracle时总会遇到这样或者那样的问题,下面我就详细解说一下安装过程,其实oracle安装很简单,并不要把他相像的特别复杂. 本环境用:centos ...
- SSD源码解读——网络搭建
之前,对SSD的论文进行了解读,可以回顾之前的博客:https://www.cnblogs.com/dengshunge/p/11665929.html. 为了加深对SSD的理解,因此对SSD的源码进 ...
- 能ping通某网页,但无法访问网页的处理
cmd----->netsh winsock reset 用以重置Winsock目录,是网络环境初始化,解决一些奇怪的问题
- Can you answer these queries? HDU - 4027 (线段树,区间开平方,区间求和)
A lot of battleships of evil are arranged in a line before the battle. Our commander decides to use ...
- C++的一些黑暗料理
本文中的“黑暗料理”仅限本人在学习C++的过程中感觉易忘.有趣.不为大多数人所知的一些特性. 1. C++中int型数据在VC++环境下最小值为什么是 -32678,而不是-32677,其中涉及到原码 ...
