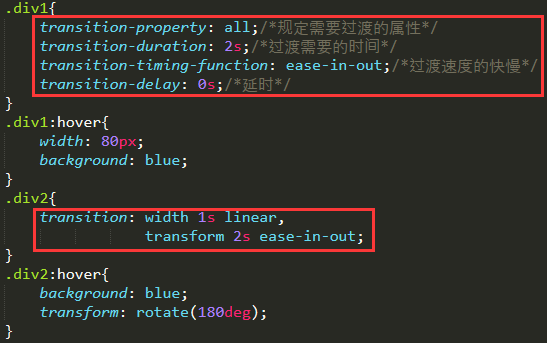
10.css3动画--过渡动画--trasition
Transition简写属性。
Transition-property规定应用过渡的css属性的名称。
。
Transition-timing-function过渡效果的时间曲线,默认是ease。
Linear以相同速度开始至结束。等同于cubic-bezier(0,0,1,1)
Ease慢速开始,然后变快,然后慢速结束。等同于cubic-bezier(0.25,0.1,0.25,0.1)
Ease-in慢速开始。等同于cubic-bezier(0.42,0,1,1)
Ease-out慢速结束。等同于cub ic-bezier(0,0,0.58,1)
Ease-in-out慢速开始和结束。等同于cubic-bezier(0.42,0,0.58,1)
Cubic-bezier定义自己的值。值在0-1之间。
。

10.css3动画--过渡动画--trasition的更多相关文章
- transtion:过渡动画
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 17.0px Monaco; color: #4f5d66 } p.p2 { margin: 0.0px 0 ...
- vue 过渡 & 动画
过渡 & 动画 过渡动画 用css先定义好动画效果 .a-enter-active, .a-leave-active { transition: all 1.5s; } .a-enter, . ...
- 15款css3鼠标悬停图片动画过渡特效
分享15款css3鼠标悬停图片动画过渡特效.这是一款15款不同效果的css3 hover动画过渡效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- CSS3初学篇章_5(背景样式/列表样式/过渡动画)
背景样式 1.背景颜色语法:background-color : transparent | color body { background-color:#CCCCCC;} 2.渐变色彩语法:back ...
- CSS3之边框样式(动画过渡)
简述 CSS3中transition属性定义了过渡,我们可以使用它来辅助我们实现一个边框样式的动画过渡. 简述 transition 定义和用法 语法 实现 效果 源码 transition 定义和用 ...
- CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义)
转载自:http://blog.csdn.net/u014175572/article/details/51535768 CSS3的transform:scale()可以实现按比例放大或者缩小功能. ...
- css3 转换 过渡 及动画
转换transform: 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸.您可以使用 2D 或 3D 转换来转换您的元素 2D转换属性: transform 向元素应用 2D 或 ...
- css3的过渡、动画、2D、3D效果
浏览器的内核: 谷歌的内核是:webkit 火狐的内核是:gecko Ie的内核是:trident 欧鹏的内核是:presto 国内浏览器的内核:webkit css3针对同一样式在不同的浏览器的兼容 ...
- css3贝塞尔曲线过渡动画速率——transition-timing-function:cubic-bezier(n,n,n,n)
css3过渡动画速率用到的是三阶贝塞尔曲线,曲线有四个点,p0,p1,p2,p3 有几个属性: linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1)). ...
随机推荐
- 解决新建Maven项目webapp-- index.jsp报错
现在,随着项目开发的不断增长,项目变得庞大,jar包管理起来也很费时.使用maven工程可以很轻松的帮助我们管理jar包,省时. 今天,我在公司电脑新建的maven工程,新建完后 index.jsp报 ...
- jsvnadmin访问一直登陆 找不到用户
报错:AH01618: user zhangsan not found: /svn/hangzhi 在svnadmin控制台上将用户分好组,不然即使有账户也登不上
- 三、Linux下mysql的完整安装
参考资料:http://www.cnblogs.com/fly1988happy/archive/2011/11/21/2257682.html http://www.cnblogs.com/xion ...
- Why are dashes preferred for CSS selectors / HTML attributes?
Why are dashes preferred for CSS selectors / HTML attributes? I use dashes because I don't have to h ...
- setcookie()函数
PHP PDO使用fetchAll()方法获取结果集 fetchAll()方法获取结果集中的所有行数据记录. fetchAll()方法的语法格式如下: array PDOStatement::fetc ...
- 阶段3 2.Spring_03.Spring的 IOC 和 DI_8 spring中bean的细节之生命周期
区分单例还是多例对象 单例的几个状态 初始化方法和销毁方法 设置成我们定义的方法 测试 有创建和初始化.但是没有销毁,.对象一直没有销毁的方法 main方法是一切应用程序的入门.当main方法结束后. ...
- Jmeter之乱码 (二)
Jmeter查看结果树中响应结果中出现乱码,如下图所示: 解决方案: 修改Jmeter的默认字符编码与测试系统一致,修改{JMETER_HOME}\bin\jmeter.properties文件,如下 ...
- Kibana 5.5.2 安装包下载 (各种历史版本下载)
背景说明 最近项目中在使用 5.5.2 版本的 Elasticsearch 作为数据库,使用的是以前的老版本. 用到 Elasticsearch ,难免要和其相关基本操作命令打交道.选择一款顺手的工 ...
- Synchronized知道这些就可以了
Synchronized关键字算是Java的元老级锁了,一开始它撑起了Java的同步任务,其用法简单粗暴容易上手.但是有些与它相关的知识点还是需要我们开发者去深入掌握的.比如,我们都知道通过Synch ...
- Blue Star(日剧:今夜 可否拥你入怀歌词)
BLUE STAR-COLOR CREATION Oh I Know I need you in my life ひさしぶりの 译:时隔许久的 やわらかなかせがふきぬける 清风温柔吹拂 むねのおくの ...
