Echarts多个图表响应式以及其他问题
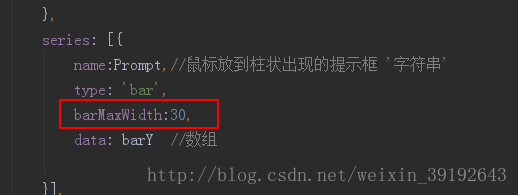
1.限制柱状图的宽度(自适应的柱子很大)

barMaxWidth:30//设置柱状最大的宽度
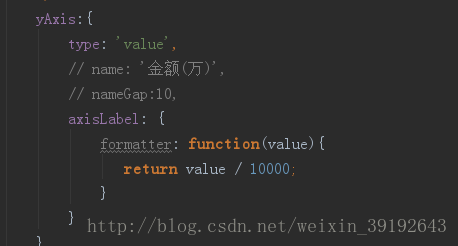
2.设置y轴的label标签显示(单位 元 转 万)

axisLabel: {
formatter: function(value){
return value / 10000;
}
}
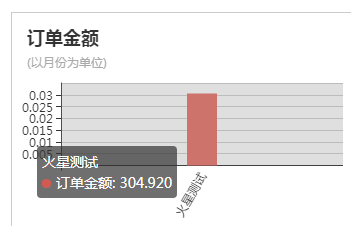
效果

3.设置图表响应式(单个)
在配置项最后加上下面语句
window.onresize = myChart.resize;
4.设置多个图表响应式
在配置项最后加上下面语句
window.addEventListener(“resize”, function () {
myChart.resize();
});

原文链接:https://blog.csdn.net/weixin_39192643/article/details/78854289
Echarts多个图表响应式以及其他问题的更多相关文章
- 怎样把echarts图表做成响应式的
如果想要把echarts图表给做成响应式的那么就应该用rem 单位,给图表的外围容器设置rem 单位,然后调用jquery 的resize方法,$(window).resize(function(){ ...
- echarts 响应式布局
<body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: ...
- 基于 Vue + Element 的响应式后台模板
项目地址 https://github.com/caochangkui/vue-element-responsive-demo 主要功能 响应式侧边栏 面包屑导航(结合router.js) 路由动效 ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- Android响应式界面开发要点
现在很多项目需要到达同一个Apk既可以在Phone上跑也尅在tablet上跑,即界面要适应不同尺寸和类型的需要而自动调整.这个即为响应式设计.在web开发商响应式设计已经是个常谈的内容了,而对于and ...
- [译] Swift 的响应式编程
原文 https://github.com/bboyfeiyu/iOS-tech-frontier/blob/master/issue-3/Swift的响应式编程.md 原文链接 : Reactiv ...
- echarts生成的图表大小怎么随屏幕的大小改变自适应
最近在做图表,记录一下用到的知识点,当做自己的日记吧,会不断添加新内容 1,echarts生成的图表大小怎么随屏幕的大小改变自适应? this.chart.setOption(this.options ...
- css实现响应式布局的相关内容
所以我就在做自适应的时候查了一些资料 首先我发现一个问题:有响应式布局和自适应布局两种布局效果 简单来说,响应式布局就是不同的设备无论大小 布局都自动调整大小 页面布局都一样 可以保证无论什么设备 用 ...
- Bootstrap的响应式后台管理模板推荐
1.Admin LTE 该模版开源免费.已用到项目中,客户评价说UI很好看... AdminLTE - 是一个完全响应式管理模板.基于Bootstrap3的框架.高度可定制的,易于使用.支持很多的屏幕 ...
随机推荐
- Contacts解析
显示联系人相关类packages/apps/Contacts/src/com/android/contacts/activities/PeopleActivity.javapackages/apps/ ...
- idea 更新后和新的直接安装前,都需要配置 idea64.exe.vmoptions 后再使用
配置合适的参数提升性能,默认的性能不高
- C# 注册DLL(使用cmd)
//cmd:"regsvr32 " + dllPath(注册dll的语句) //output:string.Empty(注册后的反馈信息 ) private static void ...
- jquery 四舍五入小数处理总结
一.jquery中对小数进行取整.四舍五入的方法 1.丢弃小数部分,保留整数部分 parseInt(5/2) =2 2.四舍五入. Math.round(5/2) =3 3.向下取整 Math.flo ...
- android 注入框架 DI
android 主要注入框架以及github如下: (1)Roboguice https://github.com/roboguice/roboguice (2)Butterknife https:/ ...
- IDEA创建maven各种原型项目汇总
1: internal -> appfuse-basic-jsf (创建一个基于Hibernate,Spring和JSF的Web应用程序的原型) 2: internal -> appfus ...
- 【Python】格式化输出json
参考文档: Python JSON JSON 函数 使用 JSON 函数需要导入 json 库:import json. 函数 描述 json.dumps 将 Python 对象编码成 JSON 字 ...
- 第五章 SpringCloud之Eureka-Client使用RestTemplate实现服务之间的调用
注意:这个章节,请结合前几章节一起使用,因为其要调用上一章节的服务 1.pom.xml <?xml version="1.0" encoding="UTF-8&qu ...
- WPF复杂形状按钮
方法很简单,将图片转换为<path>就可以了(需要用到Photoshop) 不过一般情况下制作按钮都不会用到这种方法,通常只要用image填充一张图片或者把路径转成按钮控件就可以了. 之所 ...
- selenium之css selector定位
什么是CSS Selector? Css Selector定位实际就是HTML的Css选择器的标签定位 工具 Css Selector的练习建议大家安装火狐浏览器(49及以下版本)后,下载插件Fire ...
