反复横跳的瞄准线!从向量计算说起!基于射线检测的实现!Cocos Creator!
最近有小伙伴问我瞄准线遇到各种形状该怎么处理?如何实现反复横跳的瞄准线?最近刚好在《Cocos Creator游戏开发实战》中看到物理系统有一个射线检测,于是,基于这个射线检测,写了一个反复横跳的瞄准线效果。一起往下看吧!文章底部获取完整项目!
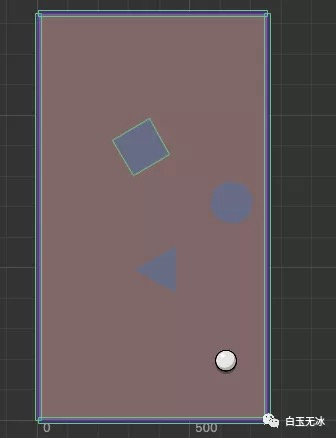
国际惯例,先上最终效果!

在讲解之前我们需要一些向量的知识,简单的介绍一些吧!
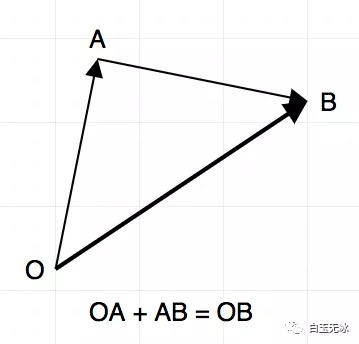
向量的加法,OA + AB = OB

向量的点乘,表示一个向量在另一个向量上的投影,是个标量,有正负之分。向量夹角小于 90度 为正数,等于 90度 为 零,大于 90度 为负数。

向量的叉乘,结果为向量,正好垂直于两个向量构成的平面(右手系),也称为法向量。这里暂时没用到,顺便提一下。
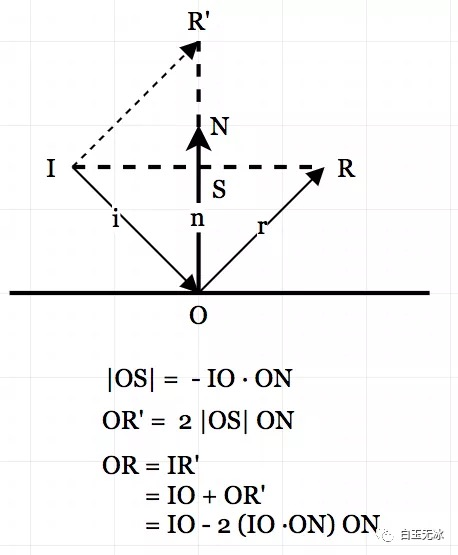
接下来进入正题,已知入射向量(单位向量),法向量(单位向量),如何得出反射向量?

我们将反射向量平移至入射向量起点,延长法向量与其相交,这个延长线的长度,刚好是 入射向量在法向量上的投影的相反数的两倍 。再根据投影和向量加法可以推出反射向量的计算公式。

清楚了么?不清楚也没关系,记得最后的公式就可以了,接下来进入 cocos creator 操作环节。
既然是物理系统中的碰撞检测,我们在编辑器里添加的是物理系统中的碰撞器,而不是引擎的碰撞器,不要选错了哦。

不动的刚体类型设为 static ,添加完所有的物理碰撞器后如下所示。

用到物理引擎自然要把物理引擎打开。
cc.director.getPhysicsManager().enabled = true;
如何进行射线检测的?通过起始点、入射方向和剩余线段的长度获取射线检测的结果。如果检测到碰撞体,就画入射线段,并计算反射方向,再次进行射线检测;如果未检测到碰撞体,就把剩余线段画完。主要代码如下:
/**
* @description 计算射线
* @param startLocation 起始位置 世界坐标系
* @param vector_dir 单位方向向量
*/
private drawRayCast(startLocation: cc.Vec2, vector_dir: cc.Vec2) {
// 剩余长度
const left_length = AIM_LINE_MAX_LENGTH - this._cur_length;
if (left_length <= 0) return;
// 计算线的终点位置
const endLocation = startLocation.add(vector_dir.mul(left_length));
// 射线测试
const results = cc.director.getPhysicsManager().rayCast(startLocation, endLocation, cc.RayCastType.Closest);
if (results.length > 0) {
const result = results[0];
// 指定射线与穿过的碰撞体在哪一点相交。
const point = result.point;
// 画入射线段
this.drawAimLine(startLocation, point);
// 计算长度
const line_length = point.sub(startLocation).mag();
// 计算已画长度
this._cur_length += line_length;
// 指定碰撞体在相交点的表面的法线单位向量。
const vector_n = result.normal;
// 入射单位向量
const vector_i = vector_dir;
// 反射单位向量
const vector_r = vector_i.sub(vector_n.mul(2 * vector_i.dot(vector_n)));
// 接着计算下一段
this.drawRayCast(point, vector_r);
} else {
// 画剩余线段
this.drawAimLine(startLocation, endLocation);
}
}
如何画瞄准线小圈圈?通过结束位置和起始位置计算数量和间隔向量,画出一个个小圆圈。参考代码如下。
/**
* @description 画瞄准线
* @param startLocation 起始位置 世界坐标系
* @param endLocation 结束位置 世界坐标系
*/
private drawAimLine(startLocation: cc.Vec2, endLocation: cc.Vec2) {
// 转换坐标
const graphic_startLocation = this.graphic_line.node.convertToNodeSpaceAR(startLocation);
this.graphic_line.moveTo(graphic_startLocation.x, graphic_startLocation.y);
// 画小圆圆
// 间隔
const delta = 20;
// 方向
const vector_dir = endLocation.sub(startLocation);
// 数量
const total_count = Math.round(vector_dir.mag() / delta);
// 每次间隔向量
vector_dir.normalizeSelf().mulSelf(delta);
for (let index = 0; index < total_count; index++) {
graphic_startLocation.addSelf(vector_dir)
this.graphic_line.circle(graphic_startLocation.x, graphic_startLocation.y, 2);
}
}


反复横跳的瞄准线!从向量计算说起!基于射线检测的实现!Cocos Creator!的更多相关文章
- Vue--子组件互相传值,子组件来回传值,传值反复横跳
Vue--子组件传值,子组件来回传值,子组件传值反复横跳 我不不仅要子组件之间直接传值,我还要传过去再传回来,传回来再传过去,子组件直接反复横跳 解决问题 给组件传值,并不知道改值的校验结果 同一个组 ...
- Cocos Creator实现左右跳游戏
1. 玩法说明 游戏开始后,点击屏幕左右两侧,机器人朝左上方或右上方跳一步,如果下一步有石块,成功得1分,否则游戏结束. 2. 模块介绍 游戏场景分为2个:主页场景(home).游戏场景(game) ...
- Cocos Creator实现左右跳游戏,提供完整游戏代码工程
1. 玩法说明 游戏开始后,点击屏幕左右两侧,机器人朝左上方或右上方跳一步,如果下一步有石块,成功得1分,否则游戏结束. 2. 模块介绍 游戏场景分为2个:主页场景(home).游戏场景(game) ...
- 【BZOJ3670】动物园(KMP算法)
[BZOJ3670]动物园(KMP算法) 题面 BZOJ 题解 神TM阅读理解题 看完题目之后 想暴力: 搞个倍增数组来跳\(next\) 每次暴跳\(next\) 复杂度\(O(Tnlogn)\) ...
- [BZOJ3680][JSOI2004]平衡点 / 吊打XXX
BZOJ Luogu (洛谷和BZOJ上的数据范围不同,可能需要稍微调一调参数) sol 这题的参数调得我心累 模拟退火的模型可以形象地理解为:不断降温的小球在一个凹凸不平的平面上反复横跳,根据万有引 ...
- bzoj 1488: [HNOI2009]图的同构
Description 求两两互不同构的含n个点的简单图有多少种. 简单图是关联一对顶点的无向边不多于一条的不含自环的图. a图与b图被认为是同构的是指a图的顶点经过一定的重新标号以后,a图的顶点集和 ...
- UOJ #236. 【IOI2016】railroad
Description Anna 在一个游乐园工作.她负责建造一个新的过山车铁路.她已经设计了影响过山车速度的 nn 个特殊的路段(方便起见标记为 00 到 n−1n−1).现在 Anna 必须要把这 ...
- WC2019冬眠记
Day0 报道日就当做Day0吧. 上午起床比较晚,起来就开始整理东西准备搬到广二的高中部去,搬了两趟,因为没吃早饭,头就很晕,吓得我赶快把之前发的士力架给吃了. 上午李姐姐和我们聊了聊\(THUWC ...
- HNOI2019做题笔记
代码比较长所以直接去LOJ看吧- 鱼(计算几何.向量) 比较套路的内容:枚举\(D\),对于其他所有点按照\(D\)极角排序,按照极角序枚举\(A\),这样垂直于\(AD\)的线也会以极角序旋转,可以 ...
随机推荐
- 面试题Redis最常被问到知识点总结
1.什么是redis? redis是一个高性能的key-value数据库,它是完全开源免费的,而且redis是一个NOSQL类型数据库,是为了解决高并发.高扩展,大数据存储等一系列的问题而产生的数据库 ...
- CSS3的2D 转换——旋转,缩放,translate(),skew(),matrix()
2D转换方法:在平面对元素进行旋转,缩放,移动,拉伸. ㈠浏览器支持 ⑴2D转换效果有以下的浏览器支持: ⑵在编辑代码的时候要注明用哪种浏览器打开,在前面加上前缀,下面是编辑器的简写形式,以及前缀 ...
- TTTTTTTTTTTT POJ 2112 奶牛与机器 多重二分匹配 跑最大流 建图很经典!!
Optimal Milking Time Limit: 2000MS Memory Limit: 30000K Total Submissions: 15682 Accepted: 5597 ...
- cogs1682. [HAOI2014]贴海报 x
1682. [HAOI2014]贴海报 ★★☆ 输入文件:ha14d.in 输出文件:ha14d.out 简单对比时间限制:1 s 内存限制:256 MB [题目描述] Bytetow ...
- Vue-CLI项目搭建
一.环境搭建 1.安装服务器node 官网下载 https://nodejs.org/zh-cn/ node:用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server ...
- Apicloud_(项目)网上书城01_前端搭建
[本文皆在记录自己开发Apicloud项目过程,不具备教学水平性文章] 参考书籍<30天App开发从0到1> Apicloud_(项目)网上书城01_前端页面开发 传送门 Apicloud ...
- idea为项目添加ignore文件忽略unversion的文件
最近初学Git,而且在使用的IDE是IntelliJ IDEA,发现IDEA在提交项目到本地仓库的时候,会把.idea文件夹中的内容也提交上去,这里面放的是一些项目的配置信息,包括历史记录,版本控制信 ...
- 【转】Java操作CSV文件导入导出
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 黑马lavarel教程---4、csrf验证及相关
黑马lavarel教程---4.csrf验证及相关 一.总结 一句话总结: csrf验证就像短信验证码那样验证用户身份,这个验证是为了验证是本站的操作,用的是一个token字符串,外站如果有了这个to ...
- Uep的保存操作
wzStoreInfoDefineService.update(neWzStoreInfo,updateList,insertList,deleteListpublic void update(WzS ...
