vue-element-admin安装失败的问题
根据官网的介绍,从GitHub下载以后,安装依赖的时候一直不成功,试了很多办法,最终解决
先记录错误的过程:
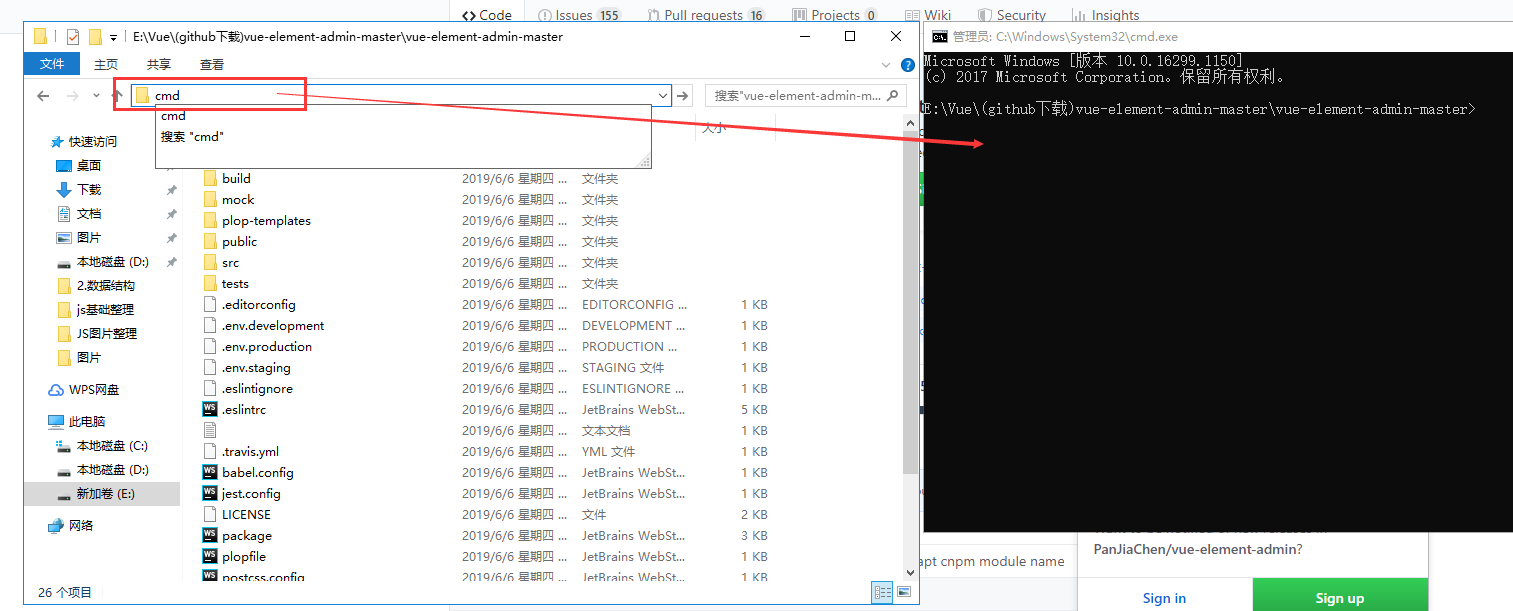
从GitHub下载

在当前文件夹的地址栏输入 “cmd” 打开窗口

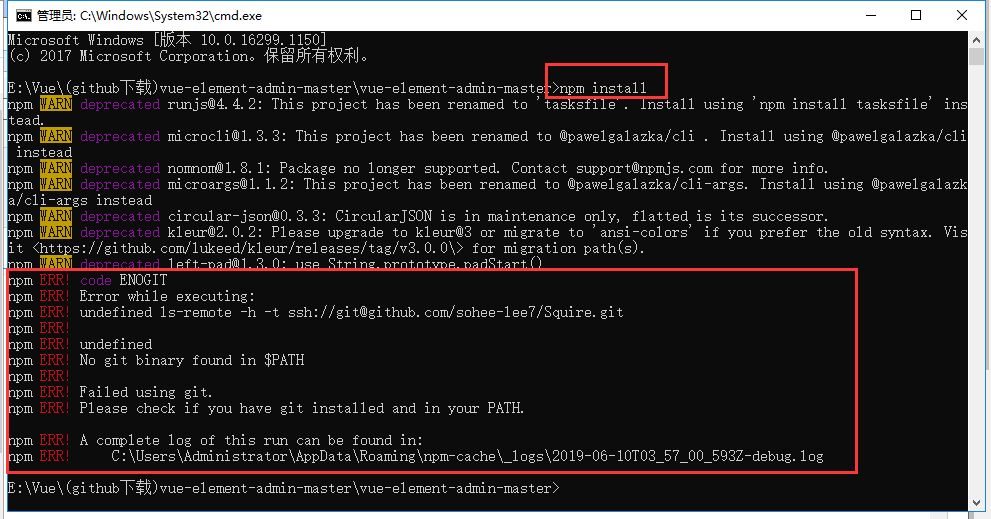
输入 npm install 下载依赖
(开始报错,报错信息如下)

在这里试了很多方法,依然不成功
https://github.com/PanJiaChen/vue-element-admin/issues/24

解决方法:
安装git
打开 git 窗口
输入下载命令:git clone https://github.com/PanJiaChen/vue-element-admin.git

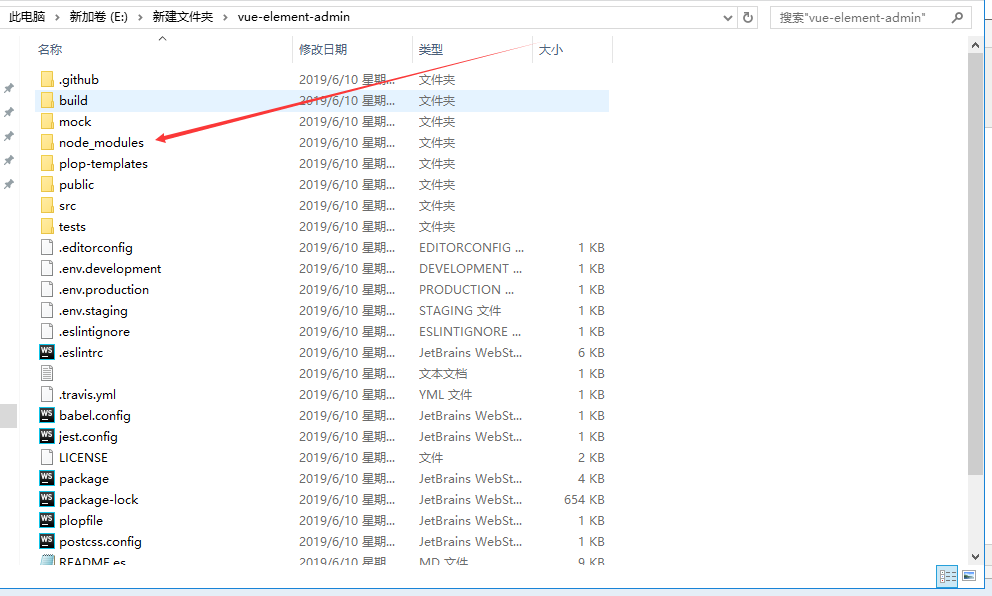
进入到 vue-element-admin

在此文件夹打开 git
输入 npm install 安装依赖

安装成功

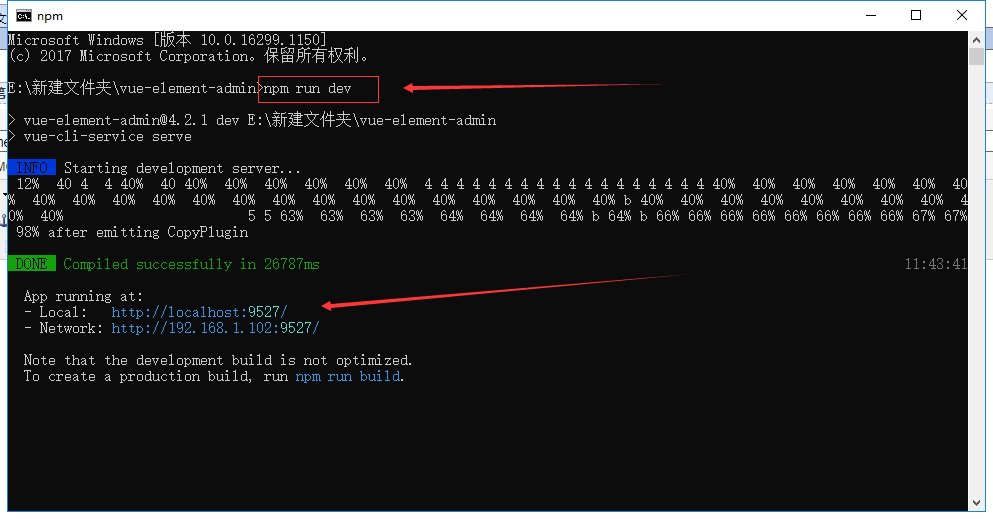
输入 npm run dev 启动项目

启动成功


输入 npm run build:prod 进行打包

vue-element-admin安装失败的问题的更多相关文章
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- vue+element+oss实现前端分片上传和断点续传
纯前端实现: 切片上传 断点续传 .断点续传需要在切上上传的基础上实现 前端之前上传OSS,无需后端提供接口.先上完整代码,直接复制,将new OSS里的参数修改成自己公司OSS相关信息后可用,如遇问 ...
- ubuntu 安装vue+element
1.安装npm sudo apt install npm 检测安装npm -v 因为npm安装软件慢,可设置淘宝镜像 npm config set registry https://registry. ...
- Vue. 之 npm安装Element
Vue. 之 npm安装Element 前提: 相关运行环境以搭建完成,例如:Node.Npm等. 假如我的项目目录如下: D:\DISK WORKSPACE\VSCODE\CDS\cds-ap ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 在微信框架模块中,基于Vue&Element前端的微信公众号和企业微信的用户绑定
在一个和微信相关的业务管理系统,我们有时候需要和用户的微信账号信息进行绑定,如对公众号.企业微信等账号绑定特定的系统用户,可以进行扫码登录.微信信息发送等操作,用户的绑定主要就是记录公众号用户的ope ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- [转]node-sass 安装失败的各种坑
本文转自:https://blog.csdn.net/weixin_42406046/article/details/80604623?tdsourcetag=s_pctim_aiomsg 版权声明: ...
- Oracle 11g 发行版2的安装,PLSQL_Developer安装 , Oracle数据库安装失败,完全卸载,常用的命令
Oracle 11g 发行版2的安装 PLSQL_Developer安装 Oracle数据库安装失败,完全卸载oracle11g 常用的命令 Oracle 11g 发行版2的安装 1. 下载 下载地址 ...
- vue基础项目安装教程
安装node.js 从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了. 安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功. ...
随机推荐
- iview的Affix组件滚动时没有按照预期固定
业务场景 新建任务的页面,创建和重置按钮,页面没有滚动时,直接跟在内容下面:页面滚动时,固定于页面下方,不随内容进行滚动,以方便按钮的操作.效果如下: 问题以及解决办法 直接使用<Affix : ...
- vue父组件异步数据子组件接收遇到的坑
大家都知道父组件给子组件传值,子组件给父组件传值,两者通信并不难,官网上也有给案例,但是如果子组件想拿到父组件的异步数据,常规的写法是不行的,下面我记录我常用的两者写法: 方法1: 子组件用v-if, ...
- Android中插件开发篇总结和概述
刚刚终于写完了插件开发的最后一篇文章,下面就来总结一下,关于Android中插件篇从去年的11月份就开始规划了,主要从三个方面去解读Android中插件开发原理.说白了,插件开发的原理就是:动态加载技 ...
- NGINX配置之二: nginx location proxy_pass 后面的url 加与不加/的区别.
这里我们分4种情况讨论 这里我们请求的网站为:192.168.1.123:80/static/a.html 整个配置文件是 server{ port 80, server name 192.168.1 ...
- (转)Groovy简介
转:https://www.w3cschool.cn/groovy/ Groovy的官方网站是http://www.groovy-lang.org/ Groovy是一种基于JVM(Java虚拟机)的敏 ...
- Leaflet-Leafletv0.7使用leaflet-bing-layer
digidem/leaflet-bing-layer: Bing Maps Layer for Leaflet v1.0.0:从标题就可以看出要Leaflet v1.0.0才能用.其实leaflet ...
- 读取 appsettings.json
Appsettings.json 配置: 个配置文件就是一个json文件,并且是严格的json文件,所有的属性都需要添加“”引号.下图是一个常规的代码示例: {"UrlString" ...
- 【原创】复制知乎“禁止转载”的内容做笔记 - 基于oncopy监听器的简单解决方案
原理:移除所有oncopy的监听器. 使用: 新建书签,地址设为: javascript: getEventListeners(document).copy.forEach(({listener}) ...
- C语言|博客作业3
问题 答案 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 https://i.cnblogs.com/EditPosts.aspx?postid=11661995&update ...
- maven(二),Linux安装maven3.5.3及配置
Linux系统,ubuntu-16.04.4,安装maven3.5.3 一.创建文件夹 注意Linux用户,这个如果不是root用户,命令前面需要加:sudo //创建一个目录 mkdir /usr/ ...
