前端 CSS 一些标签默认有padding
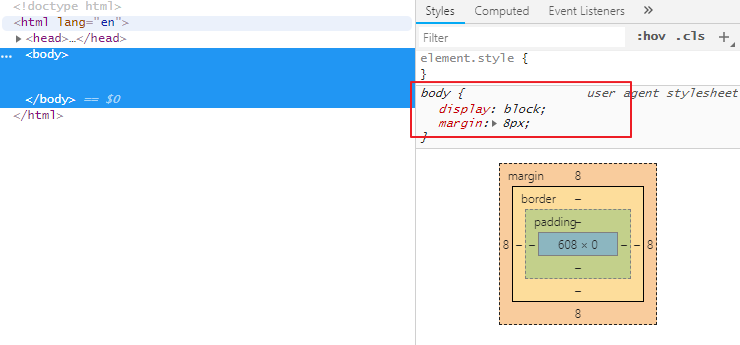
一个html body标签 默认有 margin外边距属性

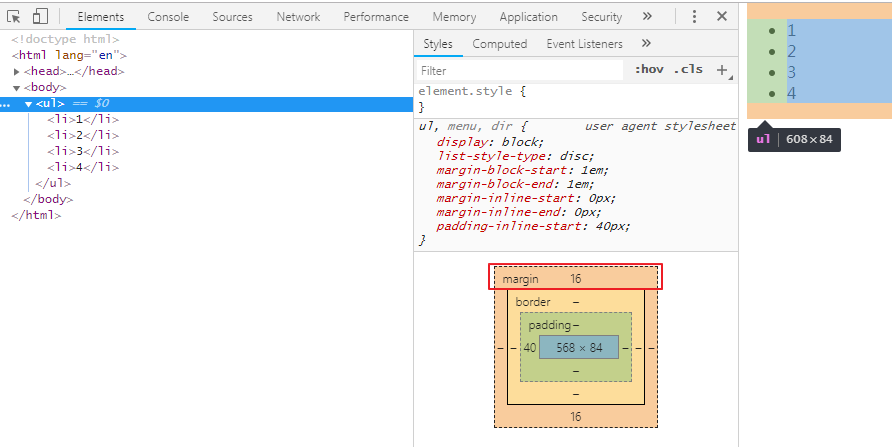
比如ul标签,有默认的padding-left值。

那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在可以使用通配符选择器
*{
padding:0;
margin:0;
}
页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
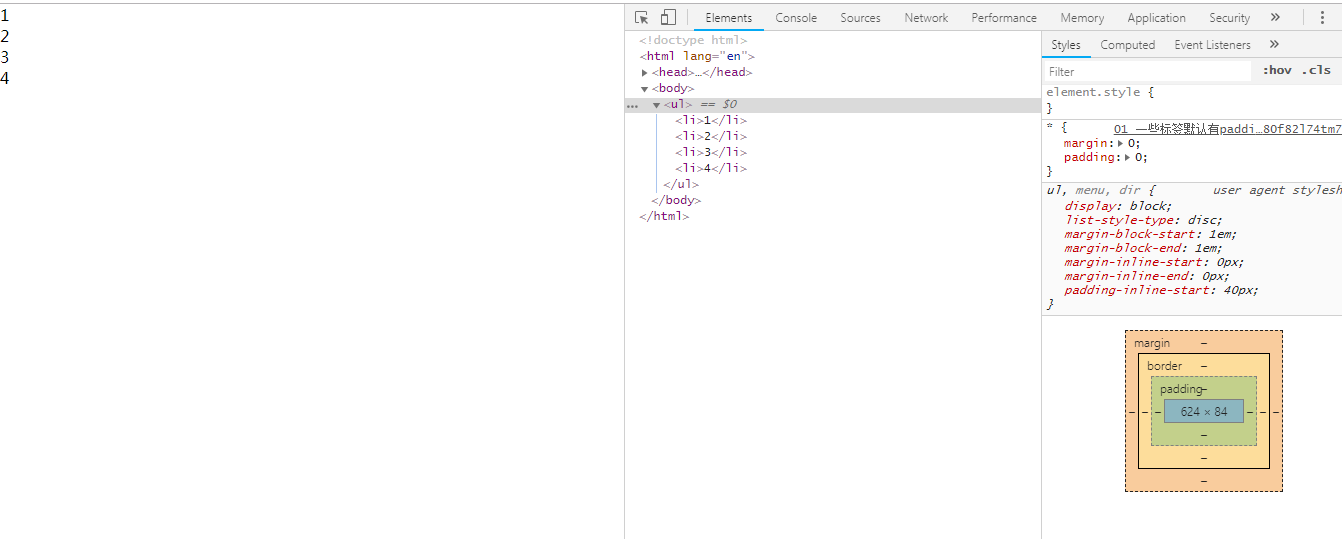
ul里面 所有的padding,magin属性都被清除了

所以页面布局时候使用通配符选择器
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不用背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
官网的
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
前端 CSS 一些标签默认有padding的更多相关文章
- css 去除标签默认样式
p,ul,ol,li,dl,dt,dd { list-style-type: none; margin: 0; padding: 0;}
- 前端css盒模型及标准文档流及浮动问题
1.盒模型 "box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型.这里重 ...
- 前端之常用标签和CSS初识
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时 外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层di ...
- htmlcss笔记--标签默认值样式重置css reset
1.<a>标签 有默认文字修饰:下划线, 去除:text-decoration:none; text-decoration属性值: none 默认.定义标准的文本. underline 定 ...
- 总结那些有默认margin,padding值的html标签
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
- html标签默认属性值之margin;padding值
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
- 扯一扯前端css的整体架构设计:(2)base基础类的那些事儿
周一下午在实验室写了第一篇博文,有几个人捧场,那咱就得接着下去啊.然后我觉得现在写的内容更多的偏向于谈一下我对于前端css架构的理解和前端经验的一个小总结,所以就把标题里原来的[项目总结]给删掉了.但 ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- EffectiveC++条款04:确定对象被使用前已先被初始化
不要混淆赋值和初始化,对于大多数类型而言,比起先调用默认构造函数然后调用赋值操作符,只调用一次拷贝构造函数是高效的 对于内置类型,也需要成员初值列(member initialization list ...
- 去掉windows換行符^M
在命令模式下运行命令 :%s/^M//g 回车注意:里面的^M 必须是同时按 Ctrl+V+M ,表示回车.不是直接输入 ^M,也不是粘帖复制.命令完成后,用:x 保存退出后,再次用vi打开就全部被替 ...
- 唤醒 App
一.Deep Link 1.什么是 Deep Link? Deep Link 是 App 的深度连接,当单击链接或编程请求调用Web URI意图时,Android系统按顺序依次尝试以下每一个操作,直到 ...
- 并行操作多个序列map
>>> def add1(a): return a + 1 >>> def add2(a,b): return a + b >>> def add ...
- MySQL数据库3分组与单表、多表查询
目录 一.表操作的补充 1.1null 和 not null 1.2使用not null的时候 二.单表的操作(import) 2.1分组 2.1.1聚合函数 2.1.2group by 2.1.3h ...
- Java使用google身份验证器实现动态口令验证
参考: 1)https://www.jb51.net/article/121243.htm 2)https://www.cnblogs.com/wuaili/p/9810661.html
- #1024-JSP结构
JSP 结构 网络服务器需要一个JSP引擎,也就是一个容器来处理JSP页面.容器负责截获对JSP页面的请求. JSP容器与Web服务器协同合作,为JSP的正常运行提供必要的运行环境和其他服务,并且能够 ...
- instanceof用来判断啥?
java中的instanceof运算符是用来在运行时指出对象是否是特定类的一个实例.instanceof通过返回一个布尔值来指出,这个对象是否是这个特定类或者是它的子类的一个实例.
- kibana的安装和监控
1.1:kibana搭建 kibana只需要在一台机器安装即可 1):解压 tar -zxvf kibana-5.5.2-linux-x86_64.tar.gz -C /home/angel/serv ...
- 学习wavenet_vocoder之环境配置
WaveNet vocoder位于github的位置,https://github.com/r9y9/wavenet_vocoder 一.配置时的环境 操作系统:win10 python环境工具:An ...
