ES6基本用法
es6是JS(JavaScript)的下一个版本。
新增了let命令,用来声明变量。变量在第一个花括号内有用,先声明后引用。不允许重复声明。存在暂时性死区。
const声明一个只读的常量。一旦声明,常量的值就不能改变。声明并初始化。const只保证地址不变,并不代表值不变,
Javascript:
javascript是属于HTML和WEB的编程语言,
JavaScript 是 web 开发者必学的三种语言之一:(ES6是最新的JavaScript语言)
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
JavaScript能够改变HTML内容,
document 文件 记录
document.getElementById("demo").innerHTML = "Hello JavaScript";使用getElementById()查找“Id=demo”的HTML元素,并把内容修改为“Hello JavaScript”
document.getElementById("demo").innerHTML = ‘Hello JavaScript’
JavaScript 同时接受双引号和单引号:
JavaScript能够改变HTML属性
<button onclick="document.getElementById('myImage').src='/i/eg_bulboff.gif'">关灯</button>
document.getElementById("demo").style.display="none";
javascript函数,可以放在<hesd> <body>,脚本也可放在外部
<script src="myScript.js"></script>添加脚本文件
JavaScript显示方案
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
- 使用 console.log() 写入浏览器控制台
<!DOCTYPE html>
<html>
<body>
<h2>我的第一张网页</h2>
<p>我的第一个段落。</p>
<button type="button" onclick="document.write(5 + 6)">试一试</button>
</body>
</html>
点击试一试,将删除HTML已有的所用雷类容,显示11。所以document.Write()方法多用于测试
input属性(value规定输入字段的初始值)(readonly 输入字段的只读性)(disable被禁用,不可用,不可读,不会被提交)(size 输入字段尺寸)
maxlength输入字段允许的最大长度、
autocomplete 属性适用于 <form> 以及如下 <input> 类型:text、search、url、tel、email、password、datepickers、range 以及 color。提交表单时校验输入字段的完整性
novalidate 属性属于 <form> 属性。则 novalidate 规定在提交表单时不对表单数据进行验证。
autofocus 属性是布尔属性。input属性获得焦点。
form 属性规定 <input> 元素所属的一个或多个表单。 提示:如需引用一个以上的表单,请使用空格分隔的表单 id 列表。
list 属性引用的 <datalist> 元素中包含了 <input> 元素的预定义选项。(下拉选择项)
multiple 属性适用于以下输入类型:email 和 file。(选着多个文件)
pattern 属性规定用于检查 <input> 元素值的正则表达式。输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。(提示语)
required 属性是布尔属性(input 必须输入东西)
tep 属性规定 <input> 元素的合法数字间隔。(数字间的间隔)
input输入类型:<input type="text"> 定义供文本输入的单行输入字段;<input type="password"> 定义密码字段:<input type="submit"> 定义提交表单数据至表单处理程序的按钮。<input type="radio"> 定义单选按钮。<input type="checkbox"> 定义复选框。
<input type="button> 定义按钮。<input type="number"> 用于应该包含数字值的输入字段;<input type="date"> 用于应该包含日期的输入字段。<input type="color"> 用于应该包含颜色的输入字段。<input type="range"> 用于应该包含一定范围内的值的输入字段。
<input type="month"> 允许用户选择月份和年份。<input type="week"> 允许用户选择周和年。<input type="time"> 允许用户选择时间(无时区)。<input type="datetime"> 允许用户选择日期和时间(有时区)。<input type="datetime-local"> 允许用户选择日期和时间(无时区)。<input type="email"> 用于应该包含电子邮件地址的输入字段。<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)。<input type="tel"> 用于应该包含电话号码的输入字段。<input type="url"> 用于应该包含 URL 地址的输入字段。
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页加载后
- 当图像加载后
- 当鼠标移至元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户敲击按键时
- 向 button 元素分配 onclick 事件:(向 HTML 元素分配事件)
- 为 button 元素指定 onclick 事件:(用 JavaScript 向 HTML 元素分配事件)
- onload 事件可用于检测访问者的浏览器类型和浏览器版本,然后基于该信息加载网页的恰当版本。时
- onload 和 onunload 事件可用于处理 cookie。
- onchange 事件经常与输入字段验证结合使用。
- onmouseover 和 onmouseout 事件可用于当用户将鼠标移至 HTML 元素上或移出时触发某个函数
- onmousedown, onmouseup 以及 onclick 事件构成了完整的鼠标点击事件。
- onmousedown 和 onmouseup当用户按下鼠标按钮时改变图像。onload当页面已完成加载时显示报警框。onfocus当输入字段获得焦点时改变其背景色。鼠标事件当指针移动到元素上时改变其颜色。
addEventListener() 方法。事件监听
element.addEventListener(event, function, useCapture);//第一个参数是事件的类型(比如 "click" 或 "mousedown")。第二个参数是当事件发生时我们需要调用的函数。第三个参数是布尔值,指定使用事件冒泡还是事件捕获。此参数是可选的。
注意:请勿对事件使用 "on" 前缀;请使用 "click" 代替 "onclick"。 有两个特殊属性允许访问完整文档:document.body()文档的 body和 document.documentElement - 完整文档
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined
- 文本节点的 nodeValue 是文本文本
- 属性节点的 nodeValue 是属性值
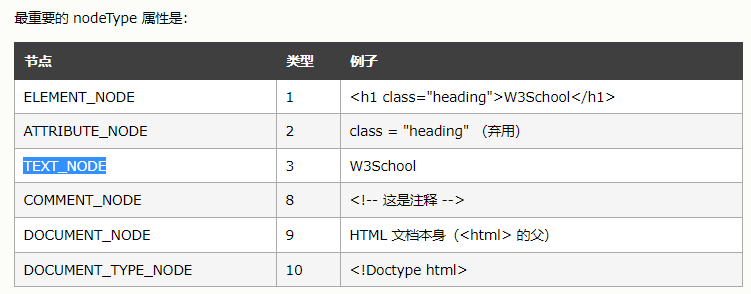
nodeType 属性返回节点的类型。nodeType 是只读的。

appendChild() 方法,追加新元素作为父的最后一个子,还可以使用 insertBefore()
var para = document.createElement("p");//创建<p>文档
var node = document.createTextNode("这是新文本。");
para.appendChild(node);//追加子节点
element.insertBefore(para, child);//向已有的元素追加子节点
element.appendChild(para);
parent.removeChild(document.getElementById("p1"));//知其父元素,删除父元素下的某个子元素
child.parentNode.removeChild(child);//不知其父元素,删除子元素。parentNode 子元素获得父元素信息
parent.replaceChild(para, child);//创建一个para元素,替换child元素
var x=document.getElementsByTagName("p");//获得所有<p>元素,x是一个集合。x[2]表示第三个<p>元素。索引从 0 开始。x包含length,可用于遍历(for)
BOW:
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() -移动当前窗口
- window.resizeTo() -重新调整当前窗口
- window.innerHeight - 浏览器窗口的内高度(以像素计)
- window.innerWidth - 浏览器窗口的内宽度(以像素计)
- document.documentElement.clientHeight
- document.documentElement.clientWidth
- document.body.clientHeight
- document.body.clientWidth
属性:
- screen.width //宽度
- screen.height //高度
- screen.availWidth //可用宽度
- screen.availHeight //可用高度
- screen.colorDepth //色深
- screen.pixelDepth //像素深度
window.location
- window.location.href 返回当前页面的 href (URL)
- window.location.hostname 返回 web 主机的域名
- window.location.pathname 返回当前页面的路径或文件名
- window.location.protocol 返回使用的 web 协议(http: 或 https:)
- window.location.assign 加载新文档
Window History (window.history 对象可不带 window 书写。)
- history.back() - 等同于在浏览器点击后退按钮->加载历史列表中前一个 URL。
- history.forward() - 等同于在浏览器中点击前进按钮->加载历史列表中下一个 URL。
window.navigator
- navigator.appName //返回浏览器的应用程序名称
- navigator.appCodeName //回浏览器的应用程序代码名称
- navigator.platform //浏览器引擎的产品名称
- navigator.appVersion //返回有关浏览器的版本信息
- navigator.userAgent //返回由浏览器发送到服务器的用户代理报头(user-agent header)
- navigator.platform
- navigator.language
- navigator.onLine
- navagator.javaEnabled()
- navigator.cookieEnabled 属性返回 true,如果 cookie 已启用,否则返回 false:
JavaScript 弹出框
- 确认框 //confirm("请按按钮"); 弹出框中显示折行,请在反斜杠后面加一个字符 n(\n)
- 警告框框 //alert("我是一个警告框!");
- 提示框 //prompt()
Timing 事件
指定的时间间隔执行代码,这些时间间隔称为定时事件。
setTimeout(function, milliseconds) //在等待指定的毫秒数后执行函数。
setInterval(function, milliseconds) //等同于 setTimeout(),但持续重复执行该函数。
clearTimeout() 方法停止执行 setTimeout() 中规定的函数
clearInterval() 方法停止 setInterval() 方法中指定的函数的执行。
d.toLocaleTimeString(),将时间类型的转化为一定格式的时间显示,(下午:几点几分钟几秒)
Cookie(网页中存储用户信息)
- 当用户访问网页时,他的名字可以存储在 cookie 中。
- 下次用户访问该页面时,cookie 会“记住”他的名字。
- Cookie 保存在名称值对中。当浏览器从服务器请求一个网页时,将属于该页的 cookie 添加到该请求中。这样服务器就获得了必要的数据来“记住”用户的信息。
- JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie。
- 检查cookie
AJAX 是开发者的梦想,因为您能够:
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据
- AJAX不是编程语言,是一种网页访问web服务器的技术,代表异步的JavaScript和 HTML
- AJAX 仅仅组合了
- 浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
- JavaScript 和 HTML DOM(显示或使用数据)
- Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
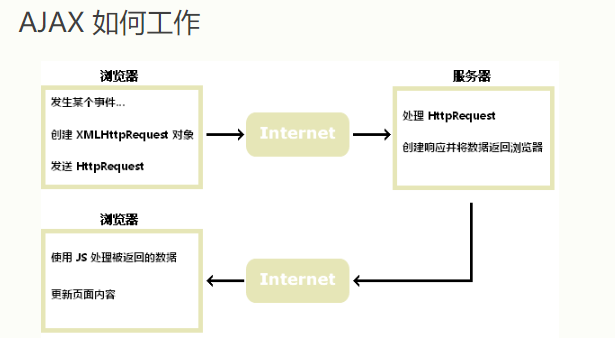
- Ajax工作原理
- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)

创建XMLHttpRequest 。请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,创建 XMLHttpRequest 对象,如果不支持,则创建 ActiveX 对象:
if (window.XMLHttpRequest) {//检测浏览器是否支持XHLHttpRequest
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}- 加载的网页和 XML 文件都必须位于相同服务器上


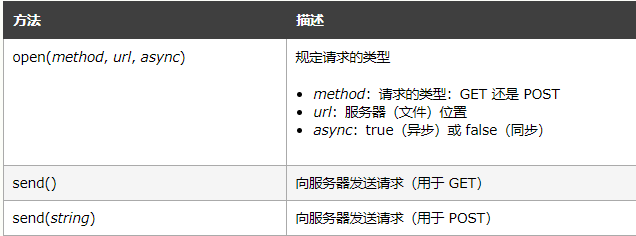
- XMLHttpRequest 对象的 open() 和 send()向服务器发送请求

GET 比 POST 更简单更快,请在以下情况始终使用 POST:
- 缓存文件不是选项(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 无大小限制)
- 发送用户输入(可包含未知字符),POST 比 GET 更强大更安全
xhttp.open("POST", "ajax_test.asp", true);
xhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhttp.send("fname=Bill&lname=Gates");//setRequestHeader(header, value) 添加一个 HTTP 头部。 send() 方法中规定您需要发送的数据:xhttp.open("GET", "demo_get2.asp?fname=Bill&lname=Gates", true);//open() 方法的 url 参数,是服务器上文件的地址:文件可以是任何类型的文件,如 .txt 和 .xml,或服务器脚本文件,如 .asp 和 .php(它们可以在发送回响应之前在服务器执行操作)。
xhttp.send();- 通过 XMLHttpRequest 对象,您可以定义当请求接收到应答时所执行的函数。(这个函数是在 XMLHttpResponse 对象的 onreadystatechange 属性中定义的:)
- 参考网址:http://www.w3school.com.cn/js/js_ajax_http_send.asp
JSON 语法是 JavaScript 语法的子集。json的用途是与web间进行数据传输,再从web服务器接收数据,永远都是字符串,通过Json.Parse()解析数据,这些数据会成为JavaScript对象
- json语法
- 数据在名称/值对中{"name":"Bill Gates"}
- 数据由逗号分隔(,)
- 花括号容纳对象{}
- 方括号容纳数组[]
- 在JavaScript中,书写使用双引号或单引号的字符串值:{ name:'Bill Gates' }
- json文件
- JSON 文件的文件类型是 ".json"
- JSON 文本的 MIME 类型是 "application/json"
- JSON 的值不可以是以下数据类型之一
- 函数,使用eval()将字符串解析为函数
- 日期
- undefined
- JSON数据类型
- 字符串:{ "name":"John" }
- 数字:{ "age":30 }
- 对象(JSON 对象){"employee":{ "name":"Bill Gates", "age":62, "city":"Seattle" }}
- 数组:{"employees":[ "Bill", "Steve", "David" ]}
- 布尔 :{ "sale":true }
- Null :{ "middlename":null }
- Json.Parse()接收数据
- Json.stringify()发送数据
- delete 关键词来删除 JSON 对象的属性
jQuery 最受欢迎的 JavaScript 库。
ES6基本用法的更多相关文章
- Es6 Promise 用法详解
Promise是什么?? 打印出来看看 console.dir(Promise) 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方 ...
- ES6 Promise 用法讲解
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
- ES6 Promise用法讲解
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果. ES6 规定,Promise对象是一个构造函数,用来生成Promise实例. 下面代码创造了一个 ...
- ES6 Promise 用法转载
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
- 转--ES6 Promise 用法讲解
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
- ES6新用法
ES6 详细参考页面 简介 ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现.一般来说,这两个词是可以互换的. let命令 ES6新增了let命令,用来声明变 ...
- Es6的用法
var callBack=[]; // 这个等于是个闭包,i会累加到3在做运算,所以结果都是6 ;i<=;i++) { callBack[i]=function(){ ; } } console ...
- ES6 const用法
1.const声明一个只读的常量.一旦声明,常量的值就不能改变. 2.const的作用域与let命令相同:只在声明所在的块级作用域内有效. 3.const命令声明的常量也是不提升,只能在声明的位置后面 ...
- ES6 let用法
1.实现块作用域 2.不存在变量提升. ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域.凡是在声明之前就使用这些变量,就会报错.
- ES6 Promise用法详解
What is Promise? Promise是一个构造函数,接受一个参数(Function),并且该参数接受两个参数resolve和reject(分别表示异步操作执行成功后的回调函数.执行失败后的 ...
随机推荐
- mysql慢查询解析-linux命令
使用mysqldumpslow 命令可以解析mysql慢查询日志,mysqldumpslow的参数如下: -s ,是按照任何方式排序,c.t.l.r分别是按照记录次数.时间.查询时间.返回的记录数 来 ...
- 转)delphi chrome cef3 控件学习笔记 (二)
(转)delphi chrome cef3 控件学习笔记 (二) https://blog.csdn.net/risesoft2012/article/details/51260832 原创 2016 ...
- 随机访问RandomAccessFile
public native long getFilePointer() throws IOException;//当前文件的指针位置是 import java.io.IOException; impo ...
- [Python3] 009 字符串:给你们看看我的内置方法 第一弹
目录 前言 如何查看 python3 中和 str 有关的方法 字符串方法 1. capitalize() 2. casefold() 3. center(width) 4. count(sub[, ...
- maven build失败 (Failure to find io.renren:renren-security:pom:3.2.0 in http://maven.aliyun.com/nexus/content/groups/public/ was cached in the local repository...)
今天mvn clean package一个子工程(renren-admin)时报错: Failed to execute goal on project renren-admin: Could n ...
- Airbnb开源 快速搭建企业级BI数据平台
最近在公司做一个数据可视化相关的项目,使用了Airbnb开源维护的企业级BI数据平台superset,相较于tableau这种收费的商业软件,Superset是开源维护的,同时图表的种类和颜值普遍偏高 ...
- [APIO2019] [LOJ 3146] 路灯 (cdq分治或树状数组套线段树)
[APIO2019] [LOJ 3146] 路灯 (cdq分治或树状数组套线段树) 题面 略 分析 首先把一组询问(x,y)看成二维平面上的一个点,我们想办法用数据结构维护这个二维平面(注意根据题意这 ...
- mysql 可重复读
概念 Repeatable Read(可重复读):即:事务A在读到一条数据之后,此时事务B对该数据进行了修改并提交,那么事务A再读该数据,读到的还是原来的内容. 实现原理(MVCC [ 多版本并发控制 ...
- 【Vue】通过自定义指令回顾 v-内置指令
Vue.js 的各种指令(Directives)更加方便我们去数据驱动 DOM,例如 v-bind.v-on.v-model.v-if.v-for.v-once 等内置指令,这些指令的职责就是当表达式 ...
- JavaScript基础3——使用Button提交表单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
