CSS的Animation&Transition&gradients属性
㈠Animation&Transition&gradients 代码示例
圆形,渐变颜色,旋转,当鼠标放在圆上,圆旋转变大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合属性</title> <style>
div{
background-image:repeating-linear-gradient(red, yellow 10%, green 20%);
width:200px;
height:200px;
border-radius:50%;
animation:dh 6s linear infinite;
transition:width 6s linear,height 6s linear
} @keyframes dh{from{transform:rotate(0deg)}to{transform:rotate(360deg)}} div:hover{
width:600px;
height:600px;
}
</style> </head>
<body>
<div></div>
</body>
</html>
效果图:
初始状态:

鼠标悬浮后:

㈡transition定义多个属性
由绿色正方形逐渐变大为红色圆形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition定义多个属性</title>
<style>
div{
background-color:#0F0;
width:200px;
height:200px;
transition:background-color 5s,width 5s,height 5s,border-radius 5s;
}
div:hover{
background-color:#F00;
width:500px;
height:500px;
border-radius:50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图:





㈢js实现旋转和控制及交替旋转
<html>
<meta charset="utf-8">
<style> div{
background: repeating-linear-gradient(45deg,red,yellow 20%);
width: 200px;
height: 200px;
border-radius: 50%;
text-align: center;
line-height: 200px;
animation:animation1 6s infinite; } @keyframes animation1{
from{font-size: 0px;color:black;}
to{font-size: 80px;color:white;}
} </style>
<script>
var x=0;
var timerid;
var fx;
function start(){
clearInterval(timerid)
timerid=setInterval(function(){
if(x==0)
fx=true
if(fx==true)
x=x+1;
if(x==360)
fx=false
if(fx==false)
x=x-1
document.getElementById("xz").style.transform='rotate(' + x + 'deg)';
},10)
}
</script>
<body>
<div id="xz" onmouseover="clearInterval(timerid)" onmouseout="start()">战</div>
<button onclick="start()">开始</button>
<button onclick="clearInterval(timerid)">停止</button>
</body>
</html>
效果图:


㈣semicirlcle(四个圆)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆</title>
<style>
#sby{
background-color:#0F0;
width:200px;
height:100px;
border-radius:200px 200px 0 0;
float:left;
}
#yby{
background-color:#0F0;
width:100px;
height:200px;
border-radius:0 100px 100px 0;
float:left;
}
#xby{
background-color:#0F0;
width:200px;
height:100px;
border-radius:0 0 200px 200px;
float:left;
}
#zby{
background-color:#0F0;
width:100px;
height:200px;
border-radius:100px 0 0 100px;
float:left;
}
</style>
</head>
<body>
<div id="sby"></div>
<div id="yby"></div>
<div id="xby"></div>
<div id="zby"></div>
</body>
</html>
效果图:

㈤JS测试box-sizing属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background-color:red;
width:200px;
height:200px;
border:solid 1px;
padding:10px;
} img{
width:200px;
height:200px;
}
</style>
</head>
<body>
<div id="cs">
<img src="ym.jpg">
</div>
<hr>
<button onclick="document.getElementById('cs').style.boxSizing='content-box'">content-box</button>
<button onclick="document.getElementById('cs').style.boxSizing='border-box'">border-box</button>
</body>
</html>
<style>
效果图:


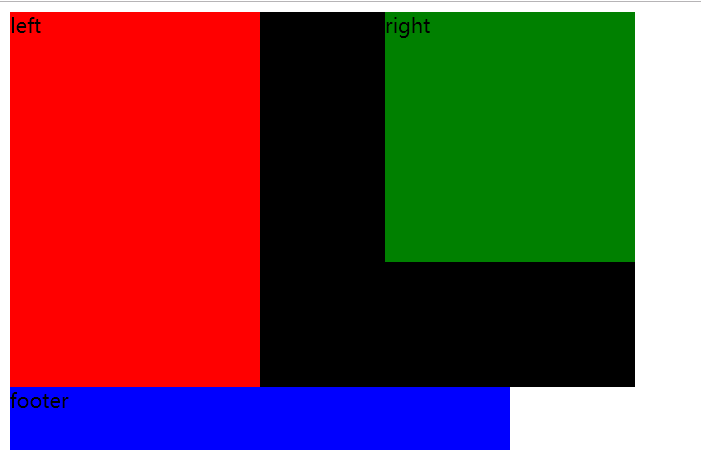
㈥clearfix代码示例
<style>
.container{
width:500px;
background-color:black;
}
.container:after{
visibility: hidden;
display: block;
font-size: 0;
content: "";
clear: both;
height: 0;
}
.left{
width:200px;
height:300px;
background-color:red;
float: left;
}
.right{
width: 200px;
height: 200px;
background-color: green;
float: right;
}
.footer{
width: 400px;
height: 50px;
background-color: blue;
}
</style>
<div class="container">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
效果图:

㈦taiji-aimation(太极图动画)
运用渐变和伪元素制作太极图,并转动起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运用渐变和伪元素制作太极图</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
position:relative;
background-color: #555;
}
div{
width: 400px;
height: 400px;
background-image: linear-gradient(90deg,pink 50%,skyblue 50%);
border-radius:50%;
animation:zhuan 2s infinite linear;
}
div:before{
content:"";
width: 80px;
height: 80px;
background-color: pink;
border:60px solid skyblue;
position:absolute;
left:100px;
border-radius:50%;
z-index:11; }
div:after{
content:"";
width: 80px;
height: 80px;
background-color:skyblue;
border:60px solid pink;
position:absolute;
left:100px;
top:200px;
border-radius:50%;
z-index:12;
} @keyframes zhuan{from{transform:rotate(0deg);}to{transform:rotate(360deg);}}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图:


㈧使用图片进行伪元素练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用图片进行伪元素练习</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
width: 550px;
height: 700px;
background:url(xz0.jpg);
background-size: cover;
position: absolute;left:500px;
}
div:before{
content: " ";
width: 550px;
height: 700px;
background:url(xz1.jpg);
position: absolute;left: -500px;
}
div:after{
content: " ";
width: 550px;
height: 700px;
background:url(xz2.jpg);
position: absolute;left: 500px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图:

由衷感谢:李国锋老师的代码示例
CSS的Animation&Transition&gradients属性的更多相关文章
- css010 css的transform transition和animation
css010 css的transform transition和animation 看着没有一个能想起他们是干什么的.. 1. Transform Transform(变形) r ...
- CSS动画 animation与transition
一.区分容易混淆的几个属性和值 先区分一下css中的几个属性:animation(动画).transition(过渡).transform(变形).translate(移动). CSS3中的trans ...
- Css 特性之 transition和transform
CSS 有一些新的属性,可以简化代码的书写,用简单的代码就可以实现复杂的变化.不用像 js 那样,需要写很多代码 这里主要介绍三个属性:transition ,transform,以及translat ...
- CSS:word-wrap/overflow/transition
一 自动换行:一个div有固定宽高,如果其内容很长,必须两行以上才能显示完整的时候,有两种情况要留意 1 默认如果其内容都是中文,那么内容是可以自适应,而不会溢出div 2 如果内容除了中文之外,还有 ...
- css中animation和@keyframes 动画
Animation 使用简写属性,将动画与 div 元素绑定: div { animation:mymove 5s infinite; -webkit-animation:mymove 5s infi ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- CSS和JavaScript标签style属性对照表
CSS和JavaScript标签style属性对照表一般情况是把"-"去掉,后面字母用大写. CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border ...
随机推荐
- 【C】命令行参数解析——getopt、getopt_long及getopt_long_only
前言 在linux下学习开源代码Webbench,遇到get_long等函数的用法,一时有点懵,故想深入了解这类命令行解析函数,并记此博文. 1.getopt getopt主要用来处理短命令行选项,例 ...
- [转贴]Linux内核LTS长期支持版生命周期
Linux内核LTS长期支持版生命周期 https://blog.51cto.com/dangzhiqiang/1894026 搞不懂长期支持版本的特点和区别. 党志强关注0人评论4371人阅读201 ...
- WSL升级到wsl2并使用strace
安装wsl的方法,网上很多,一般都ok.这里主要提几个问题: 1.配置securecrt来支持ssh登录. 2.使用strace. 3.使用docker. 由于wsl不支持strace,一直盼着能升级 ...
- MYSQL 优化--inner buffer 与关联查询变等值查询
转自:https://www.2cto.com/database/201312/262376.html 在数据库的应用中,我们经常需要对多表进行连表操作来获得关系型的数据,因此,应该更加的掌握好Mid ...
- Intel Driver and Support Assistant 安装失败
Intel Driver and Support Assistant 以下简称 Intel DSA. Intel DSA 依赖 Microsoft Visual C++ 2015-2019 Redis ...
- Luogu P4436 [HNOI/AHOI2018]游戏
题目 我们要求出\(l_i,r_i\)表示\(i\)最远能够到达的最左边和最右边的格子. 首先有一个比较简单的暴力,就是每次我们选择一个格子,然后从当前格子开始往左右暴力扩展,找到能够到达的最远的格子 ...
- vscode 插件 配置
第一页 第二页 第三页 settings.json配置 { "editor.fontSize": 20, "files.autoSave": "off ...
- node工具之http-proxy-middleware
简介 一个轻松的配置代理服务器的中间件,让Node.js代理变得简单 url路径 foo://example.com:8042/over/there?name=ferret#nose \_/ \___ ...
- java中接口知识点大总结
接口的确很不好理解!!!!!那我来好好总结一下: 首先要理解接口是一个独立存在的,和类是不一样的东西,所以,直接用接口的定义是: 访问权限控制符 interface 接口名 [extends 接口列 ...
- vm文件
<html> <head> <title>编队管理</title> </head> <style type="text/cs ...
