GitHub入门(一)GIT配置与Hexo博客搭建
首先安装配置Git环境,由于本人使用Windows操作系统所以从msysgit.github.io下载msysGit Windows版本,安装。(Mac一般自带Git)
安装的时候一般使用默认选项,其中我选择USE GitBash Only(只使用gitbash窗口,而不适用windows命令窗口)
安装好后输入git version查看git版本

配置用户使用Git的姓名与邮箱
$git config global user.name “Your Name”
$git config global user.email “Your Email@XXX.com”
这个命令会在gitbash根文件目录下的~/.gitconfig下
[user]
Name=xxx
Email=xxx
顺便一提,将color.ui设置为auto可以让命令的输出拥有更高的可读性
$git config –global color.ui auto
“~/.gitconfig”下面会多出一行
[color]
ui=auto
为了让本地Git能连上GitHub仓库需要配置SSH KEY
运行下面命令创建SSH KEY:
$ssh-keygen -t rsa -C “Your Email”
之后连按回车 PS:(不知道为什么设置不了私有密钥密码可能是一个Bug?)
生成的密钥在本地下gitbash根目录下的 .ssh目录中
Id_rsa为私有密钥 id_rsa.pub公有密钥,打开公有密钥复制
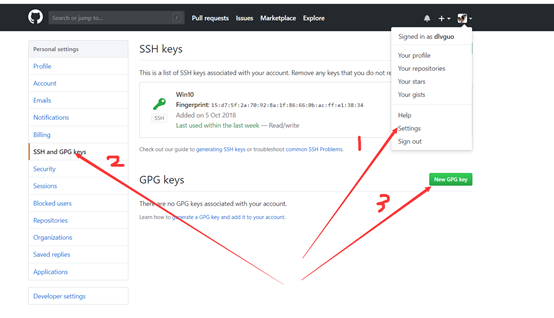
打开GitHub

填入好之后,根据邮箱点确定
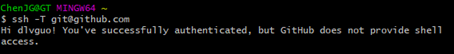
打开Git 输入 ssh -T git@github.com,出现下图则成功,可以本地修改仓库了!

为了搭建Hexo博客需要先安装Node.Js下载链接
首先在本地部署Hexo,创建一个hexo目录然后点击右键选择Git Bash Here,将Hexo下载目录放在这里。
输入
$npm install -g hexo-cli
初始化Hexo
$hexo init
然后启动Hexo
$hexo s
输入http://localhost:4000/能够看见本地的Hexo。
更换主题在这里面选择主题
进入想应github中clone文件到本地hexo的文件夹的themes/目录下
$git clone https://github.com/Haojen/hexo-theme-Claudia.git themes/claudia
然后进行想应的配置
如果要发布则需要输入
Hexo g 初始化静态文件
Hexo d 部署hexo
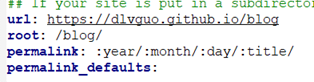
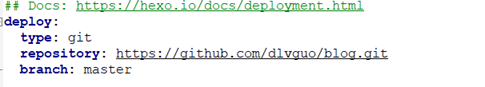
如果要使博客在二级目录下,则需要新建一个仓库例如blog,然后在hexo的_config.yml


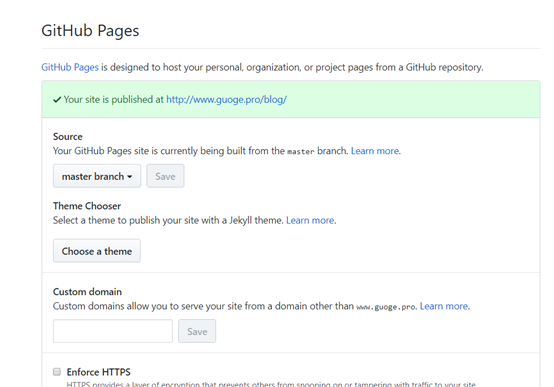
然后在blog仓库设置为github pages的分支
点击Settings

一些小提示:
1.在GitHub Pages绑定自己的域名需要创建一个CNAME或者在Setting中设置域名。
2.Hexo中的css文件如果要修改,则把.developgit下的文件删除重新发布才更改。
3.一些插件如果跟所需要的不匹配,可以更改node_modules(存放hexo插件的文件)中文件的js。
4.添加新文章输入,会在source下的post
$hexo new "Name"
5.云标签、分类
categories://分类
- categoriy
tags: //标签
- tags
6.文章摘要 <! -- more -->
7.如果想要在Hexo放图片可以安装 hexo-asset-image插件:
在_config.yml文件中设置 post_asset_folder: true
$npm install https://github.com/CodeFalling/hexo-asset-image -- save
当用户创建文章的时候,同时在post会创建一个一样的文件夹,在图片中放入这个文件

GitHub入门(一)GIT配置与Hexo博客搭建的更多相关文章
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- Hexo博客搭建全解
[原创,转载请附网址:http://dongshuyan.top] 欢迎来到莫与的博客,第一篇记录了一下怎么写一篇博客,以方便之后写博客~ #从配置说起下载安装Git与Node.js略过 1.安装he ...
- U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索 U盘便携式hexo随处写博客 简述:在任意一台联网的电脑上续写he ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- 【基础篇】hexo博客搭建教程
[基础篇]搭建hexo博客(一) 作者:Huanhao bilibili:Mrhuanhao 前言 你是否想拥有属于自己的博客?你是否无奈与自己不会写网站而烦恼? 不要担心,本系列教程将会实现你白嫖的 ...
- 迈出第一步,Hexo博客搭建
很早之前看到别人的博客就总想着自己之后也要搭一个,最近突然来了干劲,就开始搭起了博客.不过搭博客还真是一个累活,失败了不下十次,用了好几天的时间,感觉自己在浪费时间,但是看到现在博客终于能用了,非常开 ...
随机推荐
- 在Rails中最方便集成使用Bootstrap的方式
创建项目 rails new BootstrapProject 创建模型 rails g scaffold xxx --skip-stylesheets 运行迁移 rake db:migrate -- ...
- pyqt5-QTDesigner--UI文件的使用方式
方式一:直接加载UI文件 from PyQt5.QtWidgets import QApplication, QWidget import sys class win(QWidget): def __ ...
- iOS自定义键盘的简单实现
自定义键盘类VolumeInputKeyboardView: VolumeInputKeyboardView.h文件: #import <UIKit/UIKit.h> NS_ASSUME_ ...
- 【NOIP2016提高A组模拟8.14】总结
第一题是几何题,没去想直接弃疗.... 第二题觉得很像背包,但是单挑人的顺序不同,答案也会不同,我比较了每个人先后的优劣性,成功搞定了这道题.但是再输出时不小心搞错了,爆零. 第三题,我答案了整整一个 ...
- c# linq 分组groupby
转载: https://www.cnblogs.com/cncc/p/9846390.html 一.先准备要使用的类: 1.Person类: class Person { public string ...
- SpringCloud学习系列-Eureka服务注册与发现(2)
构建 microservicecloud-eureka-7001 eureka服务注册中心Module 1.新建microservicecloud-eureka-7001 2.pom <proj ...
- aspose 模板输出
Dictionary<string, string> dictionnaryBig = new Dictionary<string, string>(); dictionnar ...
- js 创建节点
//获取对象 console.log(obj)//字符串转对象 var ob = JSON.parse(data); //对象转为字符串 console.log(JSON.stringify(obj) ...
- grpc:What is gRPC
本文将介绍gRPC和protocol buffers.gRPC可以利用protocol buffers作为其接口定义语言(Interface Definition Language,IDL)和信息交换 ...
- 洛谷P2482 [SDOI2010]猪国杀——题解
猪国杀,模拟题的一颗耀眼的明珠,成长大牛.锻炼码力必写题! 模拟题没什么思维难度.只要按部就班地去做就是.模拟简单在这,难也在这.因为题面巨长,条件巨多,忽疏一点都有可能全盘皆输.故推荐考试时碰见了, ...
