javascript onclick事件可以调用两个方法吗?
答案是:可以的,onclick事件可以调用多个方法,每个方法之间用分号(;)隔开即可。
onclick后面其实是可以写任何代码的,但是一般不建议这么写!!
例:onclick="fun1(); fun2(); fun3()"
小案例
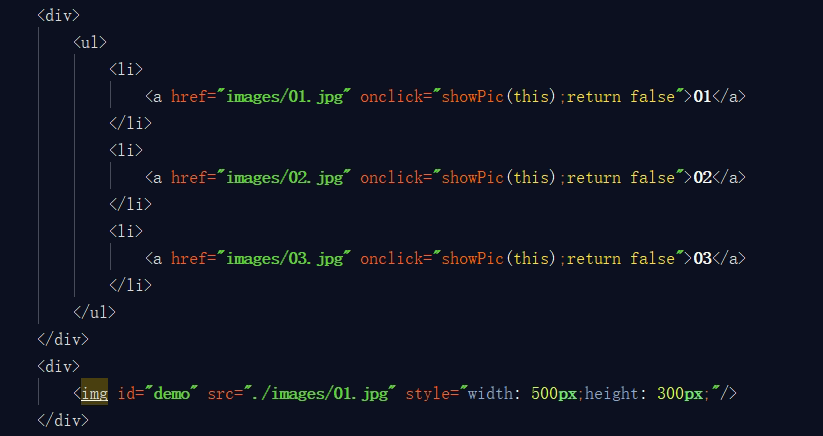
最近在一本书里看到一个JavaScript图片库的例子,作者希望能留在这个网页而不是转到另一个窗口,结构如下:

将图片路径直接给到一个链接中,会遇到一个问题:
触发点击事件,不仅会触发showPic函数,链接被点击的默认行为也会被调用,这样图片还是会在另一个窗口显示,不符合预期。
故,我们可以利用onclick后可接多个函数,传入一个阻止默认行为的函数去阻止链接的默认行为即可(如上图)。
javascript onclick事件可以调用两个方法吗?的更多相关文章
- javascript中onclick事件能调用多个方法吗
Q: javascript中onclick事件能调用多个方法吗? A: 可以的,方法如下onclick="aa();bb();cc();"每个方法用“;”分号隔开就行了
- 动态生成的DOM不会触发onclick事件的原因及解决方法
最近朋友在做一个项目的时候,遇到动态加载微博内容,然后点击“展开评论”后获取该微博的所有评论.这里使用了动态加载的<span mid='123456789′ class='get_comment ...
- c#中onclick事件请求的两种区别
在C#中如果是asp控件的button有两个click的调用,一个是OnClick,一个是OnClientClick.那么这两者有什么区别呢,下面就来说说区别. <asp:Button ID=& ...
- js阻止事件冒泡的两种方法
1.什么是JS事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这 ...
- WPF Loaded事件连续调用两次的问题
最近开发的一套系统中,在检查开发成员的代码时候,在Loaded事件中加上以下语句: this.Loaded -= new RoutedEventHandler(***_Loaded);这让我觉得有些奇 ...
- JavaScript模板引擎artTemplate.js——两种方法实现性别的判定
template.helper(name, callback) name:必传,辅助事件的名称. callback:必传,辅助事件的回调函数. return:undefined 所谓的辅助事件,主要用 ...
- javascript 实现字符串反转的两种方法
第一种方法:利用数组方法 //先split将字串变成单字数组,然后reverse()反转,然后将数组拼接回字串 var str = "abcdef"; str.split(&quo ...
- JavaScript DOM事件对象的两个小练习 | 学习内容分享
Event 对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件通常与函数结合使用,函数不会在事件发生前被执行! 本文用于记录个人学习过程 ...
- JavaScript的事件对象_其他属性和方法
在标准的 DOM 事件中,event 对象包含与创建它的特定事件有关的属性和方法.触发的事件类型不一样,可用的属性和方法也不一样. 在这里,我们只看所有浏览器都兼容的属性或方法.首先第一个我们了解一下 ...
随机推荐
- POJ1149PIGS
传送门 貌似是最大流建图优化入门题(可惜我还是不会) 最暴力的建图当然是源点连每个猪圈然后猪圈需要拆成n个点分给每个人这个必定是跑不过的 所以我们可以进行优化 很明显没有被动过的猪圈一直是不变的可以不 ...
- boost库:字符串处理
使用boost库的字符串处理之前,需要进行区域设置.类:std::locale,每个C++程序自动拥有一个此类的实例,不能直接访问全局区域设置. 全局区域设置可以使用类std::locale中的静态函 ...
- 每天一个linux命令:touch(9)
touch touch命令有两个功能:一是用于把已存在文件的时间标签更新为系统当前的时间(默认方式),它们的数据将原封不动地保留下来:二是用来创建新的空文件 格式 touch [选项] [文件] 参数 ...
- 再次安装双linux系统及kali的grub修复!
打算下学期不带笔记本,平时编程上网本就够了,也就看看一般的算法,于是那上网本装centos7和kali,上网本是APU,但是这两个版本的linux都支持的不错. 先安装centos,由于熟悉了linu ...
- linux 日志文件查看
记录下日志中常用的日志查看命令. 1. tail -n 10 -f **.log 显示日志文件尾部10行日志,当有新日志产生,会追加显示. 2. tail 命令 现ff.sh中有如下信息: [ro ...
- 用scp实现多服务器文件分发
需要安装expect环境 yum install expect -y vi ip.txt #主机地址池 192.168.1.1 192.168.1.2 192.168.3.3 #如果是同一网段也可以不 ...
- C++——模板
1.参数类型 template <typename T> void f1(T&);//实参必须是左值 f1(i);//对 f1(ci);//对,T的类型是const int f1( ...
- Java封装JDBC数据库增、删、改、查操作成JAR文件,以供Web工程调用,适用于多种数据库
废话不多说,直接上源代码,最后有使用方法,当然,也可以作为普通公用类使用,只是封装成JAR更方便使用. package db.util; import java.io.BufferedReader; ...
- 33. 构建第一个job
1.点击 New Item 2.Enter an item name 输入一个name,点击Freestyle project 3.我们可以输入一个描述,点击Advanced 4.勾选Use cust ...
- Uva10817_Headmaster's Headache
大致题意就是: 一个学校招聘人,自带老师m个,n个求职的人,需要讲授s个课程,已经知道了每个人工资,问怎么才能让各科至少有两个老师(自带的必须要) 这题刚看的时候大概知道是要状态转移,可问题是,状态转 ...
