微信小程序里多出来的奇怪宽度
最近在看微信小程序相关的东西,写页面的时候,因为一直以Iphone6作为标准调试(微信官方建议以Iphone6调试),下面以实际的案例讲解以rpx会引发的问题
wxml:
<view class='view1'>
<view class='view2'> </view> <view class='view3'> </view>
</view>
wxss:
.view1 {
width: 700rpx;
height: 60rpx;
display: flex;
background: red;
flex-wrap: wrap;
}
.view1 .view2 {
width: 300rpx;
height: 60rpx;
background: black;
}
.view1 .view3 {
width: 400rpx;
height: 60rpx;
background: yellow;
}
在Iphone6+下,会发现整体宽度会多出来一点,实际效果如下

理论上 这个时候,两个盒子 view2 和 view3 应该覆盖了整个父级的view1的背景色,右侧不应该再会出现红色背景了
在Iphone6下正常

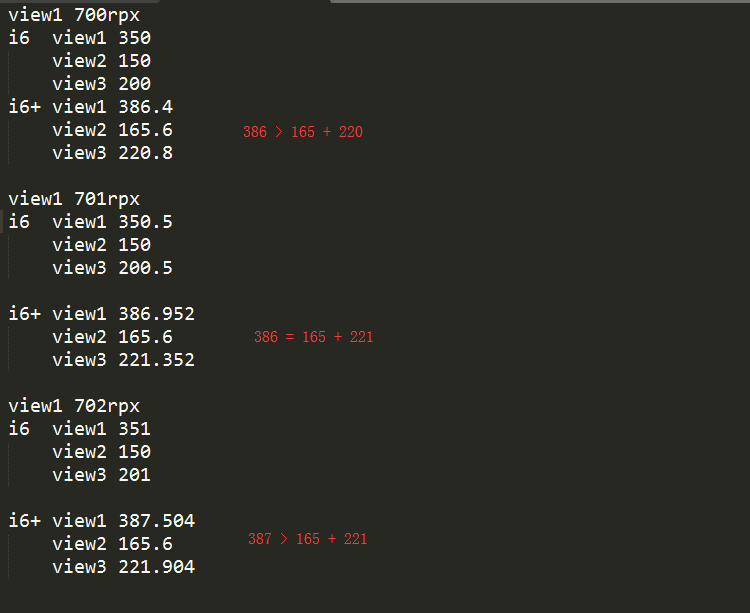
分别将`view1`和`view3`的盒子宽度调成(701rpx,401rpx),(702rpx,402rpx),分别将rpx按照比例转化成px

总结如下:
1.微信小程序的尺寸单位rpx存在缺陷,实际在页面wxss代码编译时,依旧是转化为了px
2.将rpx转化为px以后,只取整数部分,小数部分会直接被舍去,因为会出现多出来1px的宽度
微信小程序里多出来的奇怪宽度的更多相关文章
- 微信小程序里如何用阿里云上传视频,图片。。
纯手写,踩了半天多的坑干出来了... 网上也有对于阿里云如何在微信小程序里使用,但是很不全,包括阿里云文档的最佳实践里. 话不多说上代码了. upvideo(){ var aliOssParams = ...
- 微信小程序里使用 Redux 状态管理
微信小程序里使用 Redux 状态管理 前言 前阵子一直在做小程序开发,采用的是官方给的框架 wepy , 如果还不了解的同学可以去他的官网查阅相关资料学习:不得不说的是,这个框架确相比于传统小程序开 ...
- 在微信小程序里使用 watch 和 computed
在开发 vue 的时候,我们可以使用 watch 和 computed 很方便的检测数据的变化,从而做出相应的改变,但是在小程序里,只能在数据改变时手动触发 this.setData(),那么如何给小 ...
- 微信小程序里实现跑马灯效果
在微信小程序 里实现跑马灯效果,类似滚动字幕或者滚动广告之类的,使用简单的CSS样式控制,没用到JS wxml: <!-- 复制的跑马灯效果 --> <view class=&quo ...
- 微信小程序里碰到的坑和小知识
本文作者:dongtao 来自:授权地址 本人低级程序员,以下bug不能确保在其它地方可以以相同的原因复现.同时, 出现很多bug的原因是小程序的基本知识还有编码的基本功不到位造成 路还很长,共勉 ...
- 微信小程序里的bug---video 的play()
微信小程序hidden转换后执行play()用真机测试不会播放.在调试器里可以. 解决方法,把hidden换成wx:if. 我刚开始以为网速问题,其实不是, 具体我也不知道为什,换上wxif解决了.
- 微信小程序里使用阿里巴巴矢量图标
登录 阿里巴巴矢量图标 (https://www.iconfont.cn) 选中图标,加入购物车图标 下载源代码 解析出来如下文件结构 有两种使用方式: 1)不转换成base64的文件 找到 icon ...
- 在微信小程序里自动获得当前手机所在的经纬度并转换成地址
效果:我在手机上打开微信小程序,自动显示出我当前所在的地理位置: 具体步骤: 1. 使用微信jssdk提供的getLocation API拿到经纬度: 2. 调用高德地图的api使用经纬度去换取地址的 ...
- 记录微信小程序里自带 时间格式 工具
微信小程序里面自己给了一个时间工具,是用来记录log日志,感觉可以记录下来,所以拿来自己用,以此记录: 直接传入 日期对象 进入 formatTime //得到下面格式的时间格式2017/07/22 ...
随机推荐
- Ubuntu18.04安装rabbitvcs svn图形化客户端和简单实用
1.1 自带source源里面查找rabbitvcs信息 sudo apt search rabbitvcs 1.2 安装rabbitvcs sudo apt install rabbitvcs- ...
- 重温IOC,DI的理解
IOC和DI其实它们是同一个概念的不同角度描述 IOC强调的是程序控制对象(创建销毁),变换成了容器来控制对象(创建销毁) DI:即IoC容器帮对象找相应的依赖对象通过反射注入 从Spring ...
- Springboot 使用 webSocket
介绍 WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议.在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进 ...
- SQLite索引
索引(Index)是一种特殊的查找表,数据库搜索引擎用来加快数据检索.简单地说,索引是一个指向表中数据的指针.一个数据库中的索引与一本书后边的索引是非常相似的. 例如,如果您想在一本讨论某个话题的书中 ...
- Miniui 表单验证
自定义表单验证: input输入框的表单验证可通过vtype和onvalidation事件两种方式实现 可编辑列表(例如div)的表单验证只能通过vtye来实现表单验证 (1)vtype方式: jsp ...
- 【Linux】GDB用法详解(5小时快速教程)
GDB是一个强大的命令行调试工具.虽然X Window提供了GDB的图形版DDD,但是我仍然更钟爱在命令行模式下使用GDB.大家知道命令行的强大就是在于,其可以形成执行序列,形成脚本. UNIX下的软 ...
- JAVA-Runnable、Callable、FutureTask
通常,创建线程的执行单元有两种,一种是直接继承 Thread,另外一种就是实现 Runnable 接口. 但这两种都有一个问题就是无法有返回值,且子线程在执行过程中无法抛出异常.想线程有返回值,可以使 ...
- 2019-03-19 Fiori学习笔记 Fiori开发环境
Fiori 文档 :https://experience.sap.com/fiori-design-web/ Fiori 登录:https://cloudplatform.sap.com/index. ...
- Web01_HTML
语法和规范: 1.所有的HTML文件后缀名都是以.html或者.htm结尾的,建议使用.html结尾 2.整个html文件分别由头部分<head></head>和体部分< ...
- shell历史命令
1.每分钟备份历史命令 制定计划任务:每分钟执行备份历史命令的脚本 注意:要用python写计划任务脚本,因为用shell脚本写的计划任务总是不执行 先写脚本: [root@master ~]# ca ...
