npm 关联 git包
npm 关联 git包
由于现在项目越做越多,很多公共的部分相互公用,需要尽可能早地提炼出来,这样便可以在其他项目进行引用,而不是每次建一个项目就需要进行拷贝,这样太痛苦了,因而想通过类似npm包管理来进行处理
npm 包
- 初始化一个项目
- 定义
package.json- version 版本(注意书写格式,若是报 invalid version, 便需要审查下了)
- main 用来定义文件地址,用来对外公开的
其他项目关联包 npm
- package-name: git地址
- git地址定位具体的分支或者标签
# + 具体的分支/标签
- git地址定位具体的分支或者标签
基本上就可以了
目前github推出了对应的包管理系统link
注意
使用git关联包,迭代不是很方便,需要通过分支或者tag来进行更新,若是只单纯地删除node_modules,依旧无法有效解决,需要删除本地包缓存,这样也可以,但是每次更新包,就太麻烦了
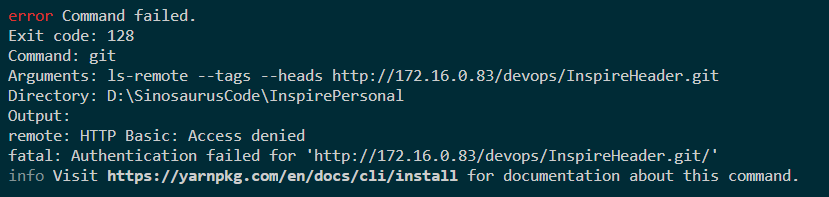
下载时 HTTP Basic: Access denied...
在package.json中添加了git包
common-header: "git+http://172.16.0.83/devops/InspireHeader.git#v1.0.3",
...
下载时一直提示

原因因为权限不够
解决之道
查了很多见解,最终得以解决
虽然
gitlab提供了ssh和http两种下载方式,但是对http要求高些,下载时需要提供用户名和密码,因而才有网上常提供的
1. git config --system --unset credential.helper
git config --global--unset credential.helper
2. git config --global http.emptyAuth true
这几种方式,但是在npm下载时,是不会提供输入用户名和密码的,不得已将链接由
http转为ssh才得以解决
common-header: "git+ssh:git@172.16.0.83:devops/InspireHeader.git#v1.0.3",
...
- 参考资料
npm 关联 git包的更多相关文章
- npm 安装私有 git 包
npm 安装私有 git 包 npm 对于前端开发来说是一种必备的工具,对于开源项目来说,完全没有任何问题,安装包的依赖直接依赖于 Npm 即可. 对于公司内网的一些项目就不是太方便了,因为我们通常会 ...
- 创建 Web 前端开发环境(node和npm以及git)
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础. 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt. ...
- NPM 与前端包管理
我们很清楚,前端资源及其依赖管理一直是 npm 的重度使用场景,同时这也一直是 Node.js 普及的重要推动力.但这类应用场景到底有多重度?这是一个很难回答的问题.这份 “npm 最常下载的包的清单 ...
- npm 安装远程包(github的)
npm install git+ssh://git@github.com:xxx/xxx.git#master --save-dev npm install git+ssh://git@github. ...
- Android快速关联V4包的方式
很多时候需要管理v4包,当然有很多种办法去关联.本人觉得最快速的方式,是通过添加配置文件的方式.只需要ctrl+c和ctrll+v就能解决了 方法如下: 1.新建一个android-support-v ...
- 用npm安装git上的项目
直接通过 git 上项目的地址进行安装npm install git+https://github.com/sunxiaochuan/koatest.git 地址获取如下图:
- npm安装github包的方式
直接在npm仓库进行安装 npm install kiana-js --save 直接利用用户名和仓库名进行安装 npm install easterCat/kiana-js 也可以在前面加上 git ...
- as无法关联git
转载请标明出处:https://www.cnblogs.com/tangZH/p/10060573.html 从gitlab上面把项目拉下来之后,用as打开,发现as无法关联git,没有git相关的菜 ...
- npm安装依赖包 --save-dev 和 --save; package.json的devDependencies和dependencies 的区别!
以前一直在纠结一个npm安装的包依赖管理的问题.是这样的: 我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,他们是:--save- ...
随机推荐
- VMware Guest customization fails on Linux
1.1 症状现象 登录Guest OS,在/var/log/vmware-imc/toolsDeployPkg.log文件中,您会看到以下条目: Customization command fail ...
- BOM—Browser Object Model and DOM—Document Object Model
浏览器对象模型的内涵是每个页面都是一个window对象,而dom是document为基准的模型,而document与wimdow.document指向相同,所以可以这么理解,bom模型的定义是包括do ...
- php的mysql语法
php操作mysqli(示例代码) 更新时间:2013年10月28日 :: 作者: 我要评论 关注脚本之家微信公众号(jb51net) 每周都有大礼相送哦 php操作mysqli的示例代码.需要的朋友 ...
- python 学习之路(1)
1变量的使用以及原理 先定义一个变量 变量的类型 变量的命名 01变量的命名 变量名 = 值 左边是变量名 右边是值 又叫做赋值 上面是ipython的交互模式的 那我们看看在pycharm里面如何输 ...
- 套接字之send系统调用
send系统调用只是对sendto系统调用进行了封装,传递的参数不包含目的地址信息,数据会发送到已经建立连接的另一端的地址: /* * Send a datagram down a socket. * ...
- 选题 Scrum立会报告+燃尽图 06
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2019fall/homework/8678 一.小组情况组长:贺敬文组员:彭思雨 王志文 位军营 杨萍队名:胜 ...
- ASP.NET中的物理路径与虚拟路径
物理路径:c:\PathsAndURLs\Content\Colors.html虚拟路径:(http://localhost:53274/Content/Colors.html)路径中端口号后面的那部 ...
- 使用stringstream代替sprintf和sscanf
C++里面的字符串格式话 之前一直是用的sprintf和sscanf 比较麻烦的是要申请一个字符数组然后在调用 用stringstream就比较完美 int main(int narg,char** ...
- [SQL分页语句的三种方式]
我们在开发的过程经常会用到数据分页,在网上也可以搜到大量的分页插件.这是在端上控制的;有的是在SQL语句实现分页,这是在数据源上 实现分页的; 今天,我就在总结一下我经常用到的SQL语句分页! 第一种 ...
- python 2.7 error: Microsoft Visual C++ 9.0 is required
参考:https://stackoverflow.com/questions/43645519/microsoft-visual-c-9-0-is-required 解决方法: 下载并安装Micros ...
