爬虫(十二):图形验证码的识别、滑动验证码的识别(B站滑动验证码)
1. 验证码识别
随着爬虫的发展,越来越多的网站开始采用各种各样的措施来反爬虫,其中一个措施便是使用验证码。随着技术的发展,验证码也越来越花里胡哨的了。最开始就是几个数字随机组成的图像验证码,后来加入了英文字母和混淆曲线,或者是人眼都很难识别的数字字母。很多国内网站还出现了中文字符的验证码,使得识别越发困难。
然后又出现了需要我们识别文字,点击与文字相符合的图片,验证码完全正确,验证才能通过。下载的这种交互式验证码越来越多了,如滑动验证码需要滑动拼合滑块才能完成验证,点触验证码需要完全点击正确结果才可以完成验证,另外还有滑动宫格验证码、计算题验证码等。
最让我生气的就是外国的一款邮箱的验证码,freemail邮箱的验证码,随机生成一些图片,让你点击符合标题的图片,这种别说爬虫了,对人为操作都不友好。(满满的怨念)
还有一种外国邮箱tutanota,是一个时钟验证码,我们想要根据上面的时间指针来输入正确的时间。但是被我们公司的大佬自己写的OCR识别出来了,虽然错误率还很高,但是这是一个大的突破。
验证码变得越来越复杂,爬虫的工作也变得愈发艰难,有时候我们必须通过验证码的验证才可以访问页面,本章就专门针对简单的验证码的识别做大概的讲解(难的我也不会)。
1.1 使用百度OCR
tesserocr是很早的一款OCR文字识别技术了,算是过时的东西了。百度OCR中文字识别每天都有限制次数的免费额度,所以我们就用它了(别问,问就是白嫖)。
百度搜索百度ocr,进入官网。

往下翻,直到翻到下图界面。


登录即可,没有账号就注册。

登录成功后,创建应用。

中间内容填的合理就行。

这些内容不能给大家看了,下面的代码中,我会将之用********替换,各位只要根据自己的百度平台的内容修改下即可。
1.2 图形验证码的识别
我们首先识别最简单的以种验证码,即图形验证码。这种验证码最早出现,现在也很常见,一般由4位字母或者数字组成。例如,中国知网的注册页面有类似的验证码,链接为http://my.cnki.net/Register/CommonRegister.aspx。

表单的最后一项就是图形验证码,我们必须完全正确输入图中的字符才可以完成注册。
为了便于实验,我们先将验证码的图片保存到本地。
打开开发者工具,找到验证码元素。验证码元素是一张图片,它的src属性是heckCode.aspx。我们直接打开这个链接即:http://my.cnki.net/Register/CheckCode.aspx ,就可以看到个验证码,右键保存即可将其命名为code.jpg。

这样我们就可以得到一张验证码图片,以供测试识别使用。
接下来新建一个项目,将验证码图片放到项目根目录下,用百度ocr识别该验证码。
from aip import AipOcr
import codecs# pip install baidu-aip #读取图片函数
def ocr(path):
with open(path,'rb') as f:
return f.read()
def main():
filename = "code.jpg"
print("已经收到,正在处理,请稍后....")
app_id = '*********'
api_key = '********************'
secret_key = '*******************************'
client = AipOcr(app_id,api_key,secret_key)
#读取图片
image = ocr(filename)
#进程OCR识别
dict1 = client.general(image)
#print(dict1)
with codecs.open(filename + ".txt","w","utf-8") as f:
for i in dict1["words_result"]:
f.write(str(i["words"] + "\r\n"))
print ("处理完成")
if __name__ == '__main__':
main()
结果:

结果差强人意,可能是由于验证码内的多余线条干扰了图片的识别。
对于这种情况,我们还需要做一下额外的处理,如转灰度、二值化等操作。
这就需要我们使用到一个新的模块PIL了,我们这里先用,以后我特意出一章关于这个模块的使用。
pip install pillow -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
Looking in indexes: http://pypi.douban.com/simple/
别问为什么安装的是pillow模块,而不是PIL模块,到时候会说明的。
我们可以利用Image对象的convert()方法参数传入L,即可将图片转化为灰度图像。
image = image.convert('L')
image.show()

传入1即可将图片进行二值化处理。

我们还可以指定二值化的阔值 上面的方法采用的是默认阔值 127 不过我们不能直接转化原因, 要将原图先转为灰度图像,然后再指定二值化阔值。
from aip import AipOcr
import codecsfrom PIL import Image #读取图片函数
def ocr(path):
with open(path,'rb') as f:
return f.read()
def main():
print("已经收到,正在处理,请稍后....")
app_id = '**********'
api_key = '************************'
secret_key = '***************************'
client = AipOcr(app_id,api_key,secret_key)
#读取图片
image = Image.open('code.jpg')
image = image.convert('L')
threshold = 110
table = []
for i in range(256):
if i < threshold:
table.append(0)
else:
table.append(1)
image = image.point(table,'')
image.save("code.png",'png')
#读取PIL处理后保存图片函数
image = ocr('code.png')
dict1 = client.general(image)
with codecs.open('code1' + ".txt", "w", "utf-8") as f:
for i in dict1["words_result"]:
f.write(str(i["words"] + "\r\n"))
print("处理完成") if __name__ == '__main__':
main()
阔值110时:

阔值125时:

实在是把我弄自闭了,中间的值更加奇怪 ,技术不到家就是这样吧。
然后我又换了几次验证码,结果如下:




终于是成功了一次了,所以这个案例告诉我们,识别不出来,就刷新换下一张,瞎猫总会碰到死耗子。
而在真正的项目中,都会判断是否验证码错误,验证码错误就刷新验证码,重新输入。
遇到那种失败就会跳转界面的,那就只能重启任务了。
1.3 滑动验证码的识别
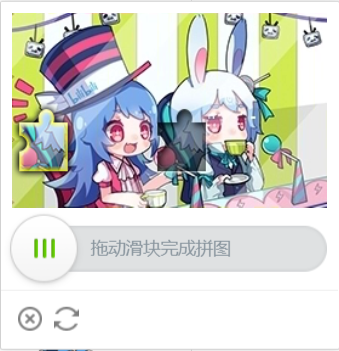
滑动验证码需要拖动拼合滑块才能完成验证,相对于图形验证码来说识别难度上升了几个等级。制作滑动验证码的公司叫做GEETEST,官网是https://www.geetest.com/。主要验证方式是拖动滑块破解图像。若图像完全拼合,则验证成功,即表单成功提交,否则需要重新验证。
1.3.1 滑动验证码特点
滑动验证码相较于图形验证码来说识别难度更大。现在极验验证码已经更新到3.0版本,对于极验验证码 3.0 版本,我们首先点击按钮进行智能验证。如果验证不通过,则会弹出滑动验证的窗口,拖动滑块拼合图像进行验证。之后三个加密参数会生成,通过表单提交到后台,后台还会进行一次验证。
极验验证码还增加了机器学习的方法来识别拖动轨迹。官方网站的安全防护有如下几点说明:
三角防护之防模拟:恶意程序模仿人类行为轨迹对验证码进行识别。针对模拟,极验验证码拥有超过4000万人机行为样本的海量数据。利用机器学习和神经网络,构建线上线下的多重静态、动态防御模型。识别模拟轨迹,界定人机边界。
三角防护之防伪造:恶意程序通过伪造设备浏览器环境对验证码进行识别。针对伪造,极验验证码利用设备基因技术。深度分析浏览器的实际性能来辨识伪造信息。同时根据伪造事件不断更新黑名单,大幅提高防伪造能力。
三角防护之防暴力:恶意程序短时间内进行密集的攻击,对验证码进行暴力识别。针对暴 力,极验验证码拥有多种验证形态,每一种验证形态都有利用神经网络生成的海蓝图库储 备,每一张图片都是独一无二的,且图库不断更新,极大程度提高了暴力识别的成本。
另外,极验验证码的验证相对于普通验证方式更方便,体验更友好,其官方网站说明如下:
点击一下,验证只需要0.4秒。极验验证码始终专注于去验证化实践,让验证环节不再打断产品本身的交互流程,最终达到优化用户体验和提高用户转化率的效果。
全平台兼容 ,适用各种交互场景。极验验证码兼容所有主流浏览器甚至于古老的IE6,也可以轻松应用在iOS和Android移动端平台,满足各种业务需求,保护网站资源不被滥用和监取。
面向未来,懂科技,更懂人性。极验验证码在保障安全同时不断致力于提升用户体验、精雕细琢的验证面板、流畅顺滑的验证动画效果,让验证过程不再枯燥乏味。
相比一般验证码,极验验证码的验证安全性和易用性有了非常大的提高。
1.3.2 实现思路
对于应用了极验验证码的网站,如果我们直接模拟表单提交,加密参数的构造是个问题,需要分析其加密和校验逻辑,非常的复杂。但是我们如果采用模拟浏览器动作的方式来完成验证,就会变得很简单了。在python中,我们可以使用selenium来模拟人的行为来完成验证、此验证成本相对与直接去识别加密算法少得多。
首先找到一个带有极验验证码的网站,如B站,链接为:https://passport.bilibili.com/login。输入账号密码点击登录,极验验证码就会弹出来。

所以我们这个识别验证案例 完成需要三步:
- 输入账号密码,点击登录
- 识别滑动缺口的位置
- 模拟拖动滑块
第一步操作最简单,我们可以直接用selenium完成。
第二步操作识别缺口的位置比较关键,这里需要用到图像的相关处理方法。首先观察缺口的样子。

缺口的四周边缘又明显的断裂边缘,边缘和边缘周围又明显的区别。我们可以实现一个边缘检测算法来找出缺口的位置。对于极验验证码来说,我们可以利用和原图对比检测的方式来识别缺口的位置,因为在没有滑动滑块之前, 缺口并没有呈现。

我们可以同时获取两张图片。设定一个对比阔值,然后遍历两张图片,找出相同位置像素RGB差距超过此阔值的像素点,那么此像素点的位置就是缺口的位置 。
第三步操作看似简单,但其中的坑比较多。极验验证码增加了机器轨迹识别,匀速移动、随机速度移动等方法都不能通过验证,只有完全模拟人的移动轨迹才可以通过验证。人的移动轨迹一般是先加速后减速,我们需要模拟这个过程才能成功。
有了思路后,我们就用代码来实现极验验证码的识别过程吧。
1.3.3 初始化
我们先初始化一些配置,如selenium对象的初始化及一些参数的配置。
# -*- coding:utf-8 -*-
from PIL import Image
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver import ActionChains
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36"
}
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option('w3c', False)
caps = DesiredCapabilities.CHROME
caps['loggingPrefs'] = {'performance': 'ALL'} class SliderVerificationCode(object):
def __init__(self): # 初始化一些信息
self.left = 60 # 定义一个左边的起点 缺口一般离图片左侧有一定的距离 有一个滑块
self.url = 'https://passport.bilibili.com/login'
self.driver = webdriver.Chrome(desired_capabilities=caps,options=chrome_options)
self.wait = WebDriverWait(self.driver, 20) # 设置等待时间20秒
self.phone = "" #乱输就行
self.passwd = "abcdefg" #乱输就行
phone和passwd就是登录B站的账号和密码。
1.3.4 模拟用户登录
输入账号密码:
def input_name_password(self): # 输入账号密码
self.driver.get(self.url)
self.driver.maximize_window() # 窗口最大化
input_name = self.driver.find_element_by_xpath("//input[@id='login-username']")
input_pwd = self.driver.find_element_by_xpath("//input[@id='login-passwd']")
input_name.send_keys("username")
input_pwd.send_keys("passport")
点击登录按钮,等待验证码图片加载
def click_login_button(self): # 点击登录按钮,出现验证码图片
login_btn = self.driver.find_element_by_class_name("btn-login")
login_btn.click()
sleep(3)
第一步的工作就完成了。
1.3.5 识别缺口
接下来识别缺口的位置,首先获取前后两张比对图片,二者不一致的地方即为缺口。看到网上那些案例,接收到乱序的两张图片,然后用代码拼接起来,麻烦的要死,而且我试了几个,绝大部分是不能运行的,就一个能截图出来的,截出来的图如下:


我只想登录一下,还要我干这么多事,我哭了。
所以我就换了种方法,这个版本的极验验证码应该都可以这样做,代码如下:
def get_geetest_image(self): # 获取验证码图片
gapimg = self.wait.until(EC.presence_of_element_located((By.CLASS_NAME, 'geetest_canvas_bg')))
sleep(2)
gapimg.screenshot(r'./captcha1.png')
# 通过js代码修改标签样式 显示图片2
js = 'var change = document.getElementsByClassName("geetest_canvas_fullbg");change[0].style = "display:block;"'
self.driver.execute_script(js)
sleep(2)
fullimg = self.wait.until(
EC.presence_of_element_located((By.CLASS_NAME, 'geetest_canvas_slice')))
fullimg.screenshot(r'./captcha2.png') def is_similar(self, image1, image2, x, y):
'''判断两张图片 各个位置的像素是否相同
#image1:带缺口的图片
:param image2: 不带缺口的图片
:param x: 位置x
:param y: 位置y
:return: (x,y)位置的像素是否相同
'''
# 获取两张图片指定位置的像素点
pixel1 = image1.load()[x, y]
pixel2 = image2.load()[x, y]
# 设置一个阈值 允许有误差
threshold = 60
# 彩色图 每个位置的像素点有三个通道
if abs(pixel1[0] - pixel2[0]) < threshold and abs(pixel1[1] - pixel2[1]) < threshold and abs(
pixel1[2] - pixel2[2]) < threshold:
return True
else:
return False
截取到的图如下:


比乱序乱序的图舒服多了,而且代码量也少。
1.3.6 模拟拖动滑块
模拟拖动过程不复杂 ,但其中的坑比较多。现在我们只需要调用拖功的相关函数将滑块拖动到对应位置。如果是匀速拖动,极验必然会识别出它是程序的操作,因为人无法做到完全匀速拖动。极验验证码利用机器学习模型,筛选此类数据为机器操作,验证码识别失败。
我们尝试分段模拟将拖动过程划分几段,前段滑块做匀加速运动,后段滑块做匀减速运动, 利用物理学的加速度公式即可完成验证。
滑块滑动的加速度用a来表示,当前速度用表示,初速度用v0表示 ,位移用x表示 ,所需时间用t表示,它们满足如下关系:
x = v0 * t +0.5 * a * t * t
v = v0 + a * t
利用这两个公式可以构造轨迹移动算法,计算出先加速后减速的运动轨迹,代码实现如下:
def get_diff_location(self): # 获取缺口图起点
captcha1 = Image.open('captcha1.png')
captcha2 = Image.open('captcha2.png')
for x in range(self.left, captcha1.size[0]): # 从左到右 x方向
for y in range(captcha1.size[1]): # 从上到下 y方向
if not self.is_similar(captcha1, captcha2, x, y):
return x # 找到缺口的左侧边界 在x方向上的位置 def get_move_track(self, gap):
track = [] # 移动轨迹
current = 0 # 当前位移
# 减速阈值
mid = gap * 4 / 5 # 前4/5段加速 后1/5段减速
t = 0.2 # 计算间隔
v = 0 # 初速度
while current < gap:
if current < mid:
a = 5 # 加速度为+5
else:
a = -5 # 加速度为-5
v0 = v # 初速度v0
v = v0 + a * t # 当前速度
move = v0 * t + 1 / 2 * a * t * t # 移动距离
current += move # 当前位移
track.append(round(move)) # 加入轨迹
return track def move_slider(self, track):
slider = self.wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, '.geetest_slider_button')))
ActionChains(self.driver).click_and_hold(slider).perform()
for x in track: # 只有水平方向有运动 按轨迹移动
ActionChains(self.driver).move_by_offset(xoffset=x, yoffset=0).perform()
sleep(1)
ActionChains(self.driver).release().perform() # 松开鼠标
1.3.7 完整代码
# -*- coding:utf-8 -*-
from PIL import Image
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver import ActionChains
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36"
}
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option('w3c', False)
caps = DesiredCapabilities.CHROME
caps['loggingPrefs'] = {'performance': 'ALL'} class SliderVerificationCode(object):
def __init__(self): # 初始化一些信息
self.left = 60 # 定义一个左边的起点 缺口一般离图片左侧有一定的距离 有一个滑块
self.url = 'https://passport.bilibili.com/login'
self.driver = webdriver.Chrome(desired_capabilities=caps,options=chrome_options)
self.wait = WebDriverWait(self.driver, 20) # 设置等待时间20秒
self.phone = ""
self.passwd = "abcdefg" def input_name_password(self): # 输入账号密码
self.driver.get(self.url)
self.driver.maximize_window()
input_name = self.driver.find_element_by_xpath("//input[@id='login-username']")
input_pwd = self.driver.find_element_by_xpath("//input[@id='login-passwd']")
input_name.send_keys("username")
input_pwd.send_keys("passport")
sleep(3) def click_login_button(self): # 点击登录按钮,出现验证码图片
login_btn = self.driver.find_element_by_class_name("btn-login")
login_btn.click()
sleep(3) def get_geetest_image(self): # 获取验证码图片
gapimg = self.wait.until(EC.presence_of_element_located((By.CLASS_NAME, 'geetest_canvas_bg')))
sleep(2)
gapimg.screenshot(r'./captcha1.png')
# 通过js代码修改标签样式 显示图片2
js = 'var change = document.getElementsByClassName("geetest_canvas_fullbg");change[0].style = "display:block;"'
self.driver.execute_script(js)
sleep(2)
fullimg = self.wait.until(
EC.presence_of_element_located((By.CLASS_NAME, 'geetest_canvas_slice')))
fullimg.screenshot(r'./captcha2.png') def is_similar(self, image1, image2, x, y):
'''判断两张图片 各个位置的像素是否相同
#image1:带缺口的图片
:param image2: 不带缺口的图片
:param x: 位置x
:param y: 位置y
:return: (x,y)位置的像素是否相同
'''
# 获取两张图片指定位置的像素点
pixel1 = image1.load()[x, y]
pixel2 = image2.load()[x, y]
# 设置一个阈值 允许有误差
threshold = 60
# 彩色图 每个位置的像素点有三个通道
if abs(pixel1[0] - pixel2[0]) < threshold and abs(pixel1[1] - pixel2[1]) < threshold and abs(
pixel1[2] - pixel2[2]) < threshold:
return True
else:
return False def get_diff_location(self): # 获取缺口图起点
captcha1 = Image.open('captcha1.png')
captcha2 = Image.open('captcha2.png')
for x in range(self.left, captcha1.size[0]): # 从左到右 x方向
for y in range(captcha1.size[1]): # 从上到下 y方向
if not self.is_similar(captcha1, captcha2, x, y):
return x # 找到缺口的左侧边界 在x方向上的位置 def get_move_track(self, gap):
track = [] # 移动轨迹
current = 0 # 当前位移
# 减速阈值
mid = gap * 4 / 5 # 前4/5段加速 后1/5段减速
t = 0.2 # 计算间隔
v = 0 # 初速度
while current < gap:
if current < mid:
a = 5 # 加速度为+5
else:
a = -5 # 加速度为-5
v0 = v # 初速度v0
v = v0 + a * t # 当前速度
move = v0 * t + 1 / 2 * a * t * t # 移动距离
current += move # 当前位移
track.append(round(move)) # 加入轨迹
return track def move_slider(self, track):
slider = self.wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, '.geetest_slider_button')))
ActionChains(self.driver).click_and_hold(slider).perform()
for x in track: # 只有水平方向有运动 按轨迹移动
ActionChains(self.driver).move_by_offset(xoffset=x, yoffset=0).perform()
sleep(0.2)
sleep(1)
ActionChains(self.driver).release().perform() # 松开鼠标 def main(self):
self.input_name_password()
self.click_login_button()
self.get_geetest_image()
gap = self.get_diff_location() # 缺口左起点位置
gap = gap - 6 # 减去滑块左侧距离图片左侧在x方向上的距离 即为滑块实际要移动的距离
track = self.get_move_track(gap)
self.move_slider(track) if __name__ == "__main__":
springAutumn = SliderVerificationCode()
springAutumn.main()
爬虫(十二):图形验证码的识别、滑动验证码的识别(B站滑动验证码)的更多相关文章
- 疯狂JAVA讲义---第十二章:Swing编程(五)进度条和滑动条
http://blog.csdn.net/terryzero/article/details/3797782 疯狂JAVA讲义---第十二章:Swing编程(五)进度条和滑动条 标签: swing编程 ...
- 数据挖掘入门系列教程(十二)之使用keras构建CNN网络识别CIFAR10
简介 在上一篇博客:数据挖掘入门系列教程(十一点五)之CNN网络介绍中,介绍了CNN的工作原理和工作流程,在这一篇博客,将具体的使用代码来说明如何使用keras构建一个CNN网络来对CIFAR-10数 ...
- Python爬虫(十二)_XPath与lxml类库
Python学习指南 有同学说,我正则用的不好,处理HTML文档很累,有没有其他的方法? 有!那就是XPath,我们可以用先将HTML文档转换成XML文档,然后用XPath查找HTML节点或元素. 什 ...
- TensorFlow(十二):使用RNN实现手写数字识别
上代码: import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data #载入数据集 mnist ...
- 201771010126 王燕《面向对象程序设计(Java)》第十二周学习总结
实验十二 图形程序设计 实验时间 2018-11-14 1.实验目的与要求 (1) 掌握Java GUI中框架创建及属性设置中常用类的API: 创建空框架 . 在Java中,常采用框架(Frame) ...
- 马凯军201771010116《面向对象与程序设计Java》第十二周学习总结
一.理论与知识学习部分 Java的抽象窗口工具箱(Abstract Window Toolkit, AWT)包含在java.awt包中,它提供了许多用来设计GUI的组件类和容器类. 大部分AWT组件都 ...
- 刘志梅2017710101152.《面向对象程序设计(java)》第十二周学习总结
实验十二 图形程序设计 实验时间 2018-11-14 1.理论知识 (1) 基本AWT库采用将处理用户界面元素的任务委派给每个目标平台的本地GUI工具箱的方式,由本地GUI工具箱负责用户界面元素的 ...
- 201771010134杨其菊《面向对象程序设计java》第十二周学习总结
第十二周学习总结 第一部分:理论知识 内容概要: AWT与Swing简介:框架的创建:图形程序设计: 显示图像: 1.AWT组件: 2.Swing 组件层次关系 3 .AWT与Swing的关系:大部分 ...
- 达拉草201771010105《面向对象程序设计(java)》第十二周学习总结
达拉草201771010105<面向对象程序设计(java)>第十二周学习总结 第一部分:理论知识 Java的抽象窗口工具箱(AbstractWindow Toolkit,AWT)包含在j ...
随机推荐
- Supervisor 在ubuntu系统下添加自启动
最近在使用frp内网穿透,以便自己的工具能在外网访问.自己内网主机有时需要重启,为了工具能正常访问,所以使用supervisor工具进行进程管理,supervisor的自启动成个很必要的需求.下面简单 ...
- SQL查询连续年份
有这样一个问题,给出一个表格记录了夺冠球队的名称和年份,我们要做的就是写出一条SQL语句,查询再次期间连续夺冠的有哪些,起止时间是什么 下边是代码 create table #t(TEAM vaarc ...
- django中动态生成二级菜单
一.动态显示二级菜单 1.修改权限表结构 (1)分析需求,要求左侧菜单如下显示: 客户管理: 客户列表 账单管理: 账单列表 (2)修改rbac下的models.py,修改后代码如下: from dj ...
- 使用Python+Qt时解决QTreeWidget中的内容超出边界后自动隐藏的问题
问题: 默认情况下,内容超出边界后会自动省略,以...代替,而且无法出现水平滚动条 解决方法: 把VerticalScrollBar和HorizontalScrollBar的值都设为ScrollBar ...
- Tmux 中开启鼠标选择与复制
在 tmux.conf 中加入下列设置(tmux 2.1 之前的版本): set -g mode-mouse on set -g mouse-resize-pane on set -g mouse-s ...
- Codeforces 961E - Tufurama 树状数组
转自:https://blog.csdn.net/my_sunshine26/article/details/79831362 题目大意: i从1开始 基本思路: 完全没思路,所以上来就二分,果不其然 ...
- hadoop 2.7 添加或删除datanode节点
1.测试环境 ip 主机名 角色 10.124.147.22 hadoop1 namenode 10.124.147.23 hadoop2 namenode 10.124.147.32 hadoop3 ...
- java中形参中的 “. . .” 是什么意思
如这个jdbc中封装的绑定参数的方法: /** * 绑定参数 * @param pstmt * @param os */ public static void executebindParam(Pre ...
- fn:indexOf()详解(jsp中JSTL标签库)
fn:indexOf()函数返回一个字符串中指定子串的位置. 语法 fn:indexOf()函数的语法如下: ${fn:indexOf(<原始字符串>,<子字符串>)} 实例演 ...
- POJ 2299 Ultra-QuickSort (树状数组+离散化 求逆序数)
In this problem, you have to analyze a particular sorting algorithm. The algorithm processes a seque ...
