当vue页面异步加载的数据想在页面上渲染怎么办
<template>
<div class="test"> <div v-for="(item, index) in arr" :key="index">
<p>姓名:{{ item.name }}</p>
<p>年龄:{{ item.age }}</p>
<p>爱好:{{ item.like }}</p>
</div>
</div>
</template> <script>
import Vue from 'vue'
export default {
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
setTimeout(()=>{ //此处模拟异步调数据
res.like = "刷抖音";
Vue.set(res,"like","刷抖音")
}) });
}
};
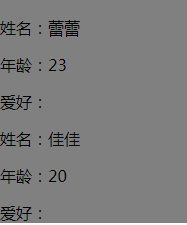
</script> 此时页面是渲染不出来爱好的数据的,如图:

处理方法1:用Vue.set(蓝色部分)
处理方法2:数组改变用push
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
this.arr=[]
setTimeout(()=>{
res.like = "刷抖音";
this.arr.push(res);
})
});
}

当vue页面异步加载的数据想在页面上渲染怎么办的更多相关文章
- ztree插件的使用及列表项拖拽的实现(jQuery)+异步加载节点数据
为了实现如图所示的树状结构图,并使列表项可拖动到盒子里,研究了ztree这个插件的使用,并仔细研究了列表项的拖动事件.完成了预期需求,对jQuery的运用得到了提高.这个插件的功能非常强大,除了基本的 ...
- Android-LoaderManager异步加载数据库数据
LoaderManager异步加载数据库数据,是在(Activity/fragment/其他UI等) 加载大量的本地Database库表数据,由于数据大在加载过程中会导致UI线程阻塞,导致用户体验不好 ...
- Python爬虫爬取异步加载的数据
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:努力努力再努力 爬取qq音乐歌手数据接口数据 https://y.qq ...
- 如何用Mvc实现一个列表页面-异步加载
在接触Mvc后,开始有点觉得很累,什么都要自己做,完全没有WebForm的易用性: 大概用了一个月左右的时候,越用用顺手,就习惯了MVC的这种开发方式,灵活,简洁: 当初学习MVC,网上看资料,都是讲 ...
- Python 爬取异步加载的数据
在我们的工作中,可能会遇到这样的情况:我们需要爬取的数据是通过ajax异步加载的,这样的话通过requests得到的只是一个静态页面,而我们需要的是ajax动态加载的数据! 那我们应该怎么办呢??? ...
- 齐博x1标签之异步加载标签数据
为什么要异步加载标签?他有什么好处 如果一个页面的标签太多,又或者是页面中某一个标签调用数据太慢的话,就会拖慢整个页面的打开,非常影响用户体验.这个时候,用异步加载的话,就可以一块一块的显示,用户体验 ...
- 页面异步加载javascript文件
昨天听一同事说的异步加载js文件,可以提高页面加载速度.具体方法如下:(function() { var ga = document.createElement('script'); ga.type ...
- Vue 组件异步加载(懒加载)
一.vue的编译模式 (1)路由配置信息 //eg1: const MSite = resolve => require.ensure([], () =>resolve(require([ ...
- Android 应用开发 之通过AsyncTask与ThreadPool(线程池)两种方式异步加载大量数据的分析与对比--转载
在加载大量数据的时候,经常会用到异步加载,所谓异步加载,就是把耗时的工作放到子线程里执行,当数据加载完毕的时候再到主线程进行UI刷新.在数据量非常大的情况下,我们通常会使用两种技术来进行异步加载,一 ...
随机推荐
- Memory layout of x86_64 in Linux
Blue : User Space 128TBRed : Kernel Space 512MBThe rest of the address space goes to various parts o ...
- 查看x86主機是否支援64bit in Linux
$cat /proc/cpuinfo 查看flags 欄位中是否有 lm (long mode)
- PHP include 与 require 区别
include 与 require 语句同样用于向 PHP 代码中引用文件. include 与 require 有一个巨大的差异: include 语句引用某个文件并且 PHP 无法找到它,脚本会 ...
- 数组Array的十种使用方法
第一种方法 array toString () 将数组的元素全部转换为字符串; 第二种方法 array join ("这里是分隔符") 这种方法可以把数组的元素转换为字符串,并把分 ...
- windows系统下MySQL中遇到1045问题
报错内容为"1045 Access denied for user 'root'@'localhost' (using password:YES)",对应的原因是密码错误,如 ...
- @HttpEntity参数(怪异)
1).在Controller中写 与@RequestBody请求体对应 @HttpEntity更强大,不光有请求体,还能获取请求头 @RequestMapping("/test02" ...
- JavaSE---多线程---线程通信
1.概述 1.1 由于多线程之间共享父进程的资源,可以非常方便的共享数据,这才是多个线程通信的最好方式: 当然Java也提供了协调线程运行的支持: 1.2 线程的执行具有随机性,在实际业务中,比如有2 ...
- Vue学习笔记【27】——Vue路由(设置路由)
设置路由高亮 css: .router-link-active, /* vue-router*/ .myactive { color: red; font-weigh ...
- 【多线程】synchronized 和ReentrantLock
1. 锁的实现 synchronized 是 JVM 实现的,而 ReentrantLock 是 JDK 实现的. 2. 性能 新版本 Java 对 synchronized 进行了很多优化,例如自旋 ...
- 洛谷P2786 英语1(eng1)- 英语作文
题目背景 蒟蒻HansBug在英语考场上,挠了无数次的头,可脑子里还是一片空白. 题目描述 眼下出现在HansBug蒟蒻面前的是一篇英语作文,然而智商捉急的HansBug已经草草写完了,此时 他发现离 ...
