Vue Element使用第三库icon图标
一:引入单设图标
1.打开 阿里icon,注册 >登录>图标管理>我的项目
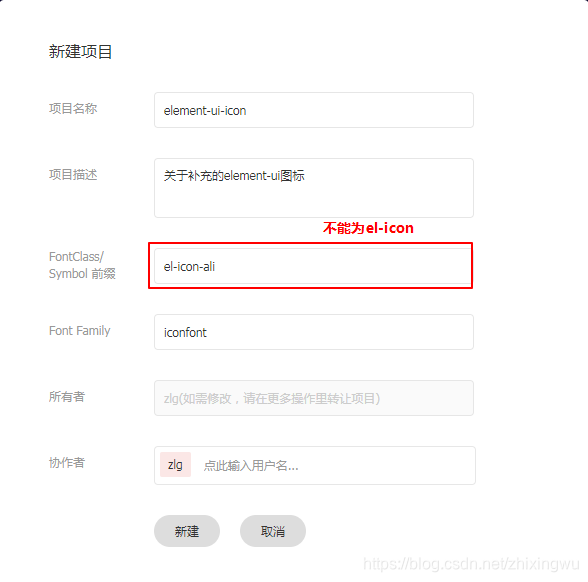
2.新建项目


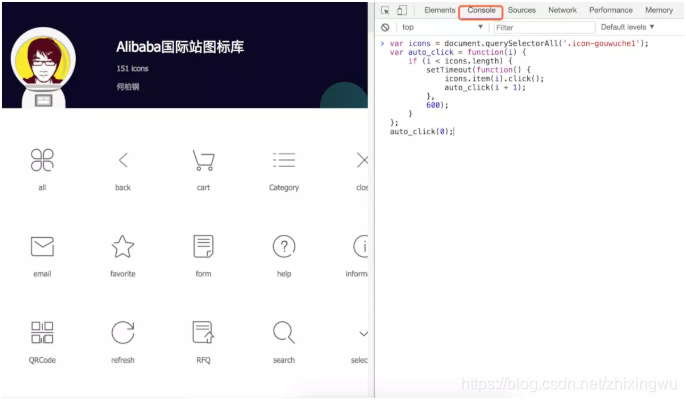
返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一个一个去点,太浪费时间,那么请在控制台输入以下代码,批量导入
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) {
if (i < icons.length){
setTimeout(function() {
icons.item(i).click();
auto_click(i + 1);
}, 600);
}
};
auto_click(0);

然后点击回车,他会把这套图库所有icon加入购物车
3. 添加icon到项目中
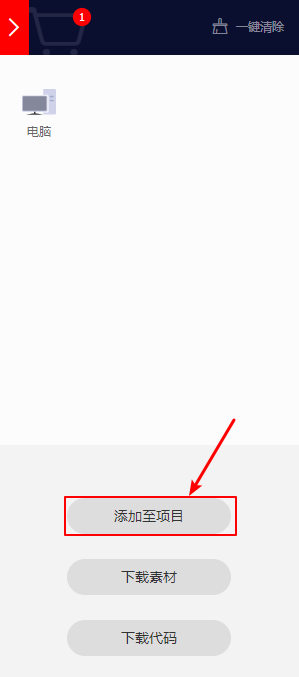
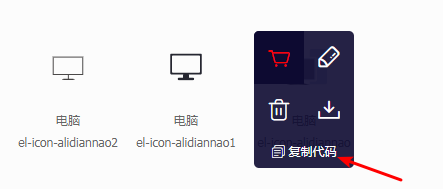
在图标库中找到想要的icon后,加入购物车,然后点击右上角的购物车,把icon添加到你的项目里


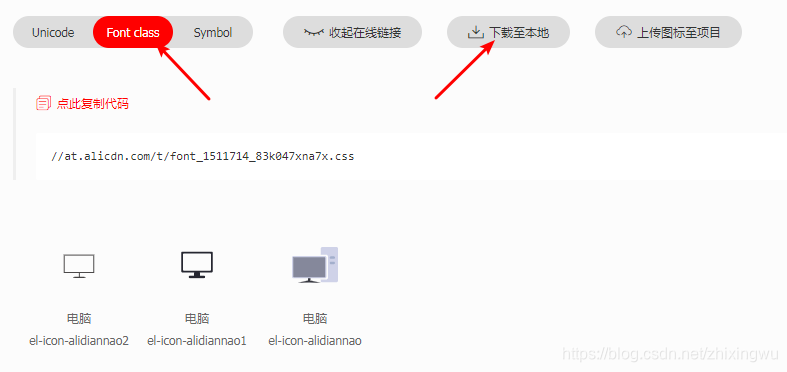
4.设置Font class,然后下载至本地

5.打开vue项目
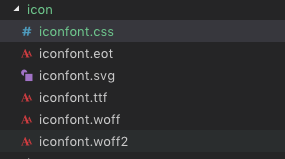
在项目src -> assets 目录下,新建一个icon 文件夹,把下载下来的项目里面的文件拷贝到icon文件夹里,只需下图几个文件,其他的不需要

6.修改iconfont.css文件
解压后修改其中iconfont.css文件,在iconfont.css文件中添加如下代码:
/* 引入ali-icon */
[class^="el-icon-ali"],
[class*=" el-icon-ali"]
{
font-family: "iconfont" !important;
font-size: 90px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
注意:el-icon-ali是你之前设置的icon前缀,第二个el-icon-ali前边有空格的
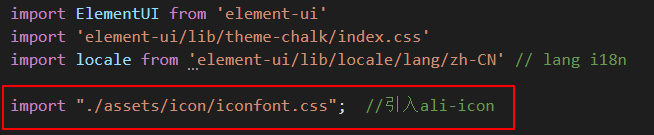
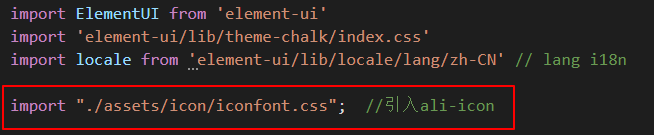
在main.js里边把css引进来,全局引入

7.打开在阿里icon的项目,复制你想要的图标代码

使用两种引用方式,跟element自带的使用方法一样
<el-button icon="el-icon-alidiannao1" size="small" circle @click="updateNum"></el-button>
<!-- 或者 -->
<i class="el-icon-alidiannao1"></i>
二:引入彩色图标
1.在main.js中引入iconfont.js文件
import './assets/icon/iconfont.css'
require ('./assets/icon/iconfont.js')
2.在iconfont.css中添加svgIcon类样式
.svgIcon {
/* width: 1em;
height: 1em; */
width: 90px; height: 90px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
3.挑选相应图标并获取类名,应用于页面
<svg class="svgIcon" aria-hidden="true">
<use xlink:href="#el-icon-alidiannao"></use>
</svg>
三:在线引用icon
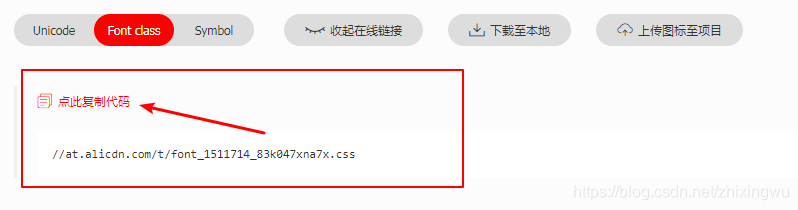
1. 生成icon的在线css链接

2.引用在线css链接
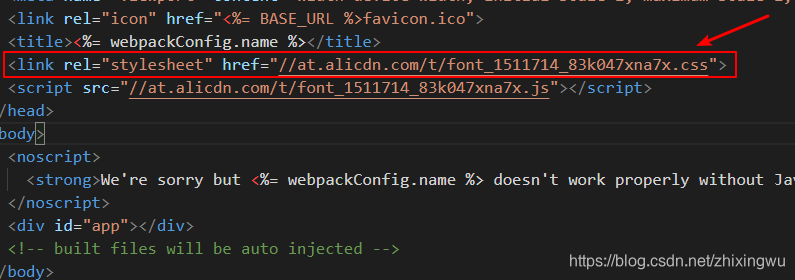
在index.html主页面中引入在线css链接

3.新建css样式文件
新建iconfont.css文件,添加如下代码:
/* 引入ali-icon */
[class^="el-icon-ali"],
[class*=" el-icon-ali"]
{
font-family: "iconfont" !important;
font-size: 90px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
再在main.js中全局引入该css文件:

之后就可以在项目中使用了。
4.更新icon
在阿里icon的项目里,拿到更新后的icon在线css链接,替换index.html页面link标签里的href,就可以了

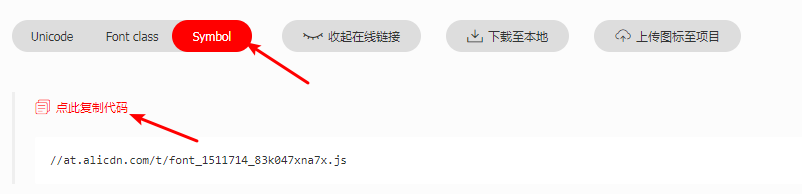
5.在线引入Symbol
与在线引入Font class同理

1.生成icon的在线js链接
2.在index.html主页面中引入在线js链接
3.新建iconfont.css文件,添加引用的类样式代码;再在main.js中全局引入该css文件
参考链接
vue+element引入第三方icon图标:http://zhengxt.cn/content?id=5c35de1c8b86a70fc0177d47
Vue Element-UI使用icon图标(第三方)--在线版:https://www.jianshu.com/p/8379597e3f97
Vue Element使用第三库icon图标的更多相关文章
- 循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
在VUE+Element 前端应用中,图标是必不可少点缀界面的元素,因此整合一些常用的图标是非常必要的,还好Element界面组件里面提供了很多常见的图标,不过数量不是很多,应该是300个左右吧,因此 ...
- 循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>简单的介绍了一个结合ABP后端的登陆接口实现前端系统登陆的功能,本篇随笔继续深化这一主 ...
- 循序渐进VUE+Element 前端应用开发(17)--- 菜单资源管理
在权限管理系统中,菜单也属于权限控制的一个资源,应该直接应用于角色,和权限功能点一样,属于角色控制的一环.不同角色用户,登录系统后,出现的系统菜单是不同的.在VUE+Element 前端中,我们菜单结 ...
- 循序渐进VUE+Element 前端应用开发(18)--- 功能点管理及权限控制
在一个业务管理系统中,如果我们需要实现权限控制功能,我们需要定义好对应的权限功能点,然后在界面中对界面元素的功能点进行绑定,这样就可以在后台动态分配权限进行动态控制了,一般来说,权限功能点是针对角色进 ...
- 循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
VUE+Element 前端应用,比较不错的一点就是界面组件化,我们可以根据重用的指导方针,把界面内容拆分为各个不同的组合,每一个模块可以是一个组件,也可以是多个组件的综合体,而且这一个过程非常方便. ...
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
- 循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
VUE+Element 前端是一个纯粹的前端处理,前面介绍了很多都是Vue+Element开发的基础,从本章随笔开始,就需要进入深水区了,需要结合ABP框架使用(如果不知道,请自行补习一下我的随笔:A ...
- 循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>介绍了一个系统最初接触到的前端登录处理的实现,但往往对整个系统来说,一般会有很多业务对 ...
随机推荐
- 曙光浪潮IBM驱动
https://pan.baidu.com/s/1lDrotg5jpdN_z0yOYyAo4w
- Mybatis-Plus和Mybatis的区别
1.List item 区别一如果Mybatis Plus是扳手,那Mybatis Generator就是生产扳手的工厂.通俗来讲——MyBatis:一种操作数据库的框架,提供一种Mapper类,支持 ...
- Linux基础教程 linux系统中的批量删除文件与空文件删除的命令介绍
linux下面删除文件或者目录命令rm(remove): 兄弟连Linux培训 功能说明:删除文件或目录. 语 法:rm[-dfirv][--help][--version][文件或目录...] 补充 ...
- mysql AUTO INCREMENT字段 语法
mysql AUTO INCREMENT字段 语法 作用:在新记录插入表中时生成一个唯一的数字 说明:我们通常希望在每次插入新记录时,自动地创建主键字段的值.我们可以在表中创建一个 auto-incr ...
- CF718C Sasha and Array 线段树 + 矩阵乘法
有两个操作: 将 $[l,r]$所有数 + $x$ 求 $\sum_{i=l}^{r}fib(i)$ $n=m=10^5$ 直接求不好求,改成矩阵乘法的形式: $a_{i}=M^x\times ...
- 拨号操作——android.intent.action.CALL
button_14.setOnClickListener(new View.OnClickListener() { @Override public void onClick ...
- SpringBoot2.2发行版新特性
Spring Framework升级 SpringBoot2.2的底层Spring Framework版本升级为5.2. JMX默认禁用 默认情况下不再启用JMX. 可以使用配置属性spring.jm ...
- LNK1104 无法打开文件“proj.lib”
两种可能: 1.proj.lib不存在 2.proj.lib不符合编译的debug(release)版本
- Luogu P5468 [NOI2019]回家路线 (斜率优化、DP)
题目链接: (luogu) https://www.luogu.org/problemnew/show/P5468 题解: 爆long long毁一生 我太菜了,这题这么简单考场上居然没想到正解-- ...
- 通过jvm 查看死锁
jstack -l jvm_pid 运行以下代码之后运行上面命令,可以在控制台上看到死锁. public class DeadLock { public static String obj1 = &q ...
