如何利用Chrome进行跨域调试
- 为什么要跨域调试:
拿嵌入式web开发说,代码都是跑在板子上,我一个优雅的前端开发要每次改完代码都打包到板子上,用板子的地址打开,这是人做的事???
- 怎么跨域调试:
1.升级Chrome为最新版本
2.右键桌面上的Chrome快捷方式,选择"创建快捷方式",重命名为ChromeDebug,当然你起名为隔壁部门的小花也行
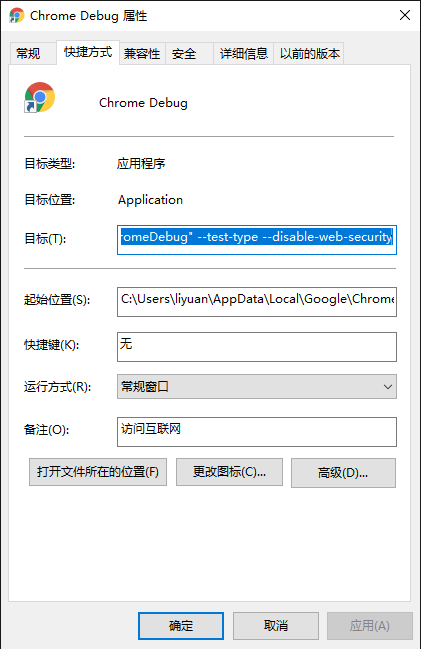
3.右键新建的快捷方式,选择"属性",打开属性设置对话框

4.在目标后面增加如下的启动参数:--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security ,(每个--前面有一个空格)点"确定"按钮保存设置
5.启动参数中--user-data-dir="c:\ChromeDebug",表示Chrome会从c:\ChromeDebug中存取用户数据,所以新打开的Chrome-Debug窗口是一个全新无污染的Chrome,没有书签、历史、扩展程序等内容,需要再重新安装扩展程序
6.现在只要把前端代码的请求地址写为绝对地址就可以直接调试啦
如何利用Chrome进行跨域调试的更多相关文章
- 新版 Chrome Ajax 跨域调试
一.前言 web 开发中 Ajax 是十分常见的技术,但是在前后端使用接口对接的调试过程中不可避免会碰到跨域问题.今天我给大家介绍一个十分简单有效的方法. 跨域经典错误 二.Chrome 跨域设置 首 ...
- 利用Filter解决跨域请求的问题
1.为什么出现跨域. 很简单的一句解释,A系统中使用ajax调用B系统中的接口,此时就是一个典型的跨域问题,此时浏览器会出现以下错误信息,此处使用的是chrome浏览器. 错误信息如下: jquery ...
- PHP利用P3P实现跨域
本文转自:点这里 有别于JS跨域.IFRAME跨域等的常用处理办法,还可以利用P3P来实现跨域. P3P是什么 P3P(Platform for Privacy Preferences)是W3C公布的 ...
- Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试
Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试 会撸码的小马 关注 2018.05.29 17:30* 字数 212 阅读 1488评论 0喜欢 2 接到上一章, ...
- Chrome浏览器跨域
配置新版Chrome浏览器跨域,需要创建用户数据文件夹,在其中保存浏览器的缓存.历史记录.收藏夹等数据. Windows系统Chrome跨域 1 下载Chrome 64位绿色版,解压缩,并在桌面创建快 ...
- chrome浏览器跨域模式设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- 【转】 最新版chrome谷歌浏览器Ajax跨域调试问题
Ajax本身是不支持跨域的,而我们在开发工作中,可能会遇到本地开发环境未配置相关代码,需要到其他服务器上获取数据的情况,尤其在用HTML5开发app的过程中,前后台完全分离,使用Ajax进行数据交互, ...
- chrome浏览器解决 跨域调试问题
1.关闭chrome浏览器(全部) 我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍.https://code.google.com/p/xia ...
- 使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
随机推荐
- React Native 之导航栏
一定要参考官网: https://reactnavigation.org/docs/en/getting-started.html 代码来自慕课网:https://www.imooc.com/cour ...
- UE4联网游戏中让不同的客户端生成不同的Pawn类型
效果描述 一个服务器,两个客户端,让他们连接后分别生成不同的Pawn,并且在不同的位置生成. 意义 这是个项目需求,但是我发现如果能够彻底理解并制作出这个功能,会对虚幻4内置的网络功能以及一些重要的G ...
- Pap.er 模仿 - 第一天
最后更新: 2017-12-15 一. 项目初始化 解析对应的资源, 下载Pap.er之后,需要解析里面的资源. 采用如下的方法: http://blog.csdn.net/xuzihai0703/a ...
- Wowza 4 vod 录播多层目录无法播放问题
找到一个解决方案,但是无法下载zip包 https://stackoverflow.com/questions/21303361/how-to-stream-mp4-files-from-subdir ...
- Git remotes/origin/pr/* 分支清理,代码回退等
代码在gitHub上托管,每次git pull完后,用git branch -a都可以看到一堆remotes/origin/pr/*分支: 可以通过两种方式去除: 1,修改git的config文件找到 ...
- Web网站安全
一.防SQL注入 SQL注入,就是在web提交表单,请求参数的字符串中通过注入SQL命令,提交给服务器,从而让服务器执行注入的恶意的SQL命令的行为,是发生在开发程序的数据库层的安全漏洞. SQl注入 ...
- 【转】mackbook wifi卡死未响应的问题
原文:http://tieba.baidu.com/p/6140144143?traceid= 1. wifi未响应了,紧急处理法:打开活动监视器,搜索airportd,结束掉进程 2. 彻底解决办法 ...
- Django学习之路由系统
一.Django的路由系统 1.URLconf配置 基本格式: 参数说明: 2.正则表达式详解 基本配置 注意事项 补充说明 3.分组命名匹配 URLconf匹配的位置 捕获的参数永远都是字符串 视图 ...
- Vue引入Jquery和Bootstrap
一.引入jquery包 npm i jquery 二.配置jquery 在webpack.base.conf.js中加载juery插件 所以要配置该文件 三.引入Bootstrap npm i bo ...
- python-笔记(一)python简介和入门
一.什么是python? python是一种面向对象.解释型的计算机语言,它的特点是语法简洁.优雅.简单易学.在1989诞生,Guido(龟叔)开发.这里的python并不是蟒蛇的意思,而是龟叔非常喜 ...
