Latex--入门系列三
Latex 专业的参考
tex对于论文写作或者其他的一些需要排版的写作来说,还是非常有意义的。我在网上看到这个对于Latex的入门介绍还是比较全面的,Arbitrary reference .所以将会翻译出来,供初学者学习。
TeX语法
TeX语法,编辑
你可能已经注意到,(La)TeX文档是蠢笨的基本上不包含什么具有特殊意义的符号,经常是依赖环境的并且很容易就可以看得出来。下面有一段LaTeX的代码,你也不用担心你还读不懂它,因为它可能包含不少的特别的符号:
I am text. Yes.
%comment: a semi-complex table with math in it:
\begin{tabular}{|l|r|}
\hline
$a_1~~~b$ & $\sqrt[3]{a_1^2}$ \\
\end{tabular}最终产生的表格的排版是这个样子的
特殊符号的总结
{和}是作为一些命令参数来定义一些小块,比如临时的粗黑体在
{\bf bold}$是用来开始和结束数学模式的,比如一些公式啊,数字之类的。你可以在你文本的任何地方插入
$a+b=c$,输入$$a+b=c$$,那么你的公式就会在段与段之间以块的形式展现。%是用来注释的,这个是单行注释。如果你要注释大段的代码的时候,为了避免插入过多的百分号,你可以把这些字符放在
\iffalse和\fi里面。_和^分别作为下标和上标。你也可以同时使用上标和下标,比如:

~是一个硬空格,它对于排版是有影响的,它是具有大小的,并且不可分连的空格,就像 一样的。它很有用比如:
A.~Smith以及在引用的图表的时候Figure~\ref{dataflow},这确保了作者姓名或者图片和数字之间不会在行与行之间分隔。(也可以使用其他的办法来解决这个问题,比如mbox,不会强制使用特殊的空格大小)实际上,
\经常和~拿起来一起来使用。尽管这两者之间还是有区别的:\是字间的空格,经常用来告诉LaTeX这不是句子的末尾,一般用于缩写或者标题。(Dr.\ Jones)&适用于在数组以及表格中定义列的。
**用于开始一个命令。有一些可能是比较特殊的(
\\用于换行,\>用于tab缩进),一般化的话应该是这样的\commandname。当然这可能会有看起来不太相同的使用方法:一次效果函数,比如使用
\ss来获得一个德国字母 。
。状态改变,比如粗体,强调,比如
text-{\em a-tron}会产生 。(花括号是来限制作用的范围的)
。(花括号是来限制作用的范围的)使用命令取得相应的值,一般是使用
{}或者[]。比如:\textsc{SmallCaps}产生
\caption{Description用于标题说明,一般用于图表。口音和发声符号,比如
\'{e} \v{o}来产生
使用
\begin和end是定义环境,从而和其他内容区分处理,比如:
\begin{verbatim}
In the verbatim environment,
text appears with almost no treatment.
There's also no need for manual TeX newlines (\\)
\end{verbatim}会产生

这些命令有选择项和参数项,对于每一个命令都有着相应的设置。有一些命令定义后,你可以用几种方式使用,但是一般的使用时选择项在参数项之前,比如对于
\command[option1,option2]{argument}你可以用\comman{argument}作为基本使用。#是在内部使用的,比如
\newcommand
为了在文本里面使用上述的一些字符,你需要添加反斜杠使用\$ \{ \% \} \_ \#从而产生
这里也有几个意外情况,\\是一个字面上的换行,\~是一个插入符号。
对于反斜杠如何表示,可以使用$\backslash$
对于其他的一些插入符号,你可以将参数不加设置,\~{}, \^{},这样也能获得你想要的比如
对于等宽字体你也可以使用inline verbatim,比如\verb|^|, \verb|~|, \verb||
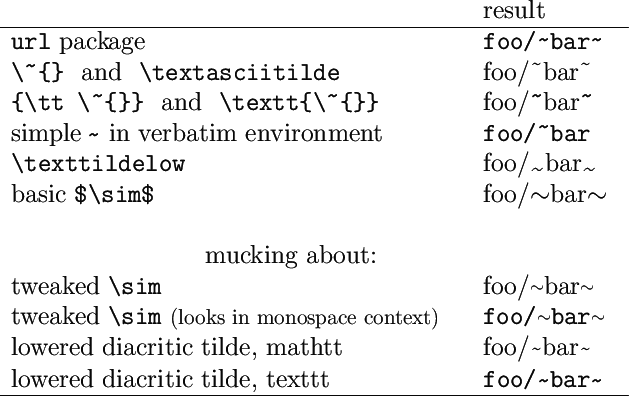
关于波浪字符和插入字符更多信息
为了在URLs里面使用波浪符号,你可以使用url包,这个可以为你处理任何事情:波浪符号会被当做一个波浪符号而不是TeX里面的空格,它复制一个波浪符号而不是空格,这个URLs也是可以点击的。
为了在非URL文本里面获得波浪符号,当然还有其他的办法,比如swung dash
- 你可以获得一个不一样的波浪符号(在空格之上)通过使用
\~{}, \textasciitilde, \char \~。这个波浪符号位置比较高,大多数人并不喜欢用。 - 如果你希望在等宽字体里面使用波浪符号,一个简单的方法是使用verbatim环境,可能没有内联的使用起来那么方便
\verb|foo/~var
texttidlebelow(依赖包textcomp)的位置更低,但是不能够以波浪符号粘贴复制。它在某些字体面,位置可能特别低,这个可能和字体相关。$\sim$对于大多数情况来说就不太常用了,一般在数学环境里面用的比较多。
如果你不想使用宏命令,你也可以自己创建一个波浪符号,自己来调整位置和样式。比如:
你可以提高\sim波浪符号的位置通过{\raise.17ex\hbox{$\scriptstyle\sim$}}
你也可以降低波浪符号的位置,在\mathtt里面看起来更精细,你可能比较偏向于在普通文本中使用。在texttt看起来更粗,对于等宽字体显示效果比较好。比如,你可以定义:
\newcommand\thintilde{{\lower.92ex\hbox{\mathtt{\char\~}}}}`
\newcommand\thicktilde{{\lower.74ex\hbox{\texttt{\char\~}}}}`
你可以产生a\thintilde b\thicktilde c看起来就是这样
作为对比:

当你希望使用一个字面上的插入符号,\^{}是一个高的发音符号,你也可以在verbatim样式里面使用,比如:

Latex--入门系列三的更多相关文章
- mybatis入门系列三之类型转换器
mybatis入门系列三之类型转换器 类型转换器介绍 mybatis作为一个ORM框架,要求java中的对象与数据库中的表记录应该对应 因此java类名-数据库表名,java类属性名-数据库表字段名, ...
- C# 互操作性入门系列(三):平台调用中的数据封送处理
好文章搬用工模式启动ing ..... { 文章中已经包含了原文链接 就不再次粘贴了 言明 改文章是一个系列,但只收录了2篇,原因是 够用了 } --------------------------- ...
- [转]C# 互操作性入门系列(三):平台调用中的数据封送处理
参考网址:https://www.cnblogs.com/FongLuo/p/4512738.html C#互操作系列文章: C# 互操作性入门系列(一):C#中互操作性介绍 C# 互操作性入门系列( ...
- ActiveMQ入门系列三:发布/订阅模式
在上一篇<ActiveMQ入门系列二:入门代码实例(点对点模式)>中提到了ActiveMQ中的两种模式:点对点模式(PTP)和发布/订阅模式(Pub & Sub),详细介绍了点对点 ...
- ES6入门系列三(特性总览下)
0.导言 最近从coffee切换到js,代码量一下子变大了不少,也多了些许陌生感.为了在JS代码中,更合理的使用ES6的新特性,特在此对ES6的特性做一个简单的总览. 1.模块(Module) --C ...
- 【系列教程1】Gradle入门系列三:依赖管理
在现实生活中,要创造一个没有任何外部依赖的应用程序并非不可能,但也是极具挑战的.这也是为什么依赖管理对于每个软件项目都是至关重要的一部分. 这篇教程主要讲述如何使用Gradle管理我们项目的依赖,我们 ...
- spring cloud 入门系列三:使用Eureka 搭建高可用服务注册中心
在上一篇中分享了如何使用Eureka 进行服务治理,里面搭建的服务注册中心是单体的, 但是在实际的应用中,分布式系统为了防止单体服务宕机带来严重后果,一般都会采用服务器集群的形式,服务注册中心也是一样 ...
- Xen入门系列三【Xen 管理工具 xm】
xm命令是管理Xen的最基本的工具,可以通过xm --help 来获得帮助. 1. 列出所有正在运行的虚拟操作系统 # xm list PS[1]:可缩写为 xm li 2. 启动虚拟机 # 通过配置 ...
- spring cloud 入门系列:总结
从我第一次接触Spring Cloud到现在已经有3个多月了,当时是在博客园里面注册了账号,并且看到很多文章都在谈论微服务,因此我就去了解了下,最终决定开始学习Spring Cloud.我在一款阅读A ...
- Flask入门系列(转载)
一.入门系列: Flask入门系列(一)–Hello World 项目开发中,经常要写一些小系统来辅助,比如监控系统,配置系统等等.用传统的Java写,太笨重了,连PHP都嫌麻烦.一直在寻找一个轻量级 ...
随机推荐
- JavaScript正则表达式(四)
正则表达式方法 一.test方法 用于测试字符串参数中是否存在匹配正则表达式模式的字符串 如果存在就返回true,否则返回false 实例: 1.使用test方法不设置g标志时 2.使用test方法 ...
- Oracle 与 ODAC 一起安装
Oracle 需要设置path变量支持运行,ODAC安装时会将其路径加入path变量. 导致先搜索到ODAC,连接出现:ora-12560: TNS:protocol adapter error 将p ...
- 使用穷举法结合numpy解决八皇后问题
一般说到八皇后问题,最先想到的就是回溯思想,而回溯思想往往是需要递归来实现的. 计算机很善长做重复的事情,所以递归正和它的胃口,而我们人脑更喜观平铺直叙的思维方式.当 我们看到递归时,总想把递归平铺展 ...
- 死锁(deadlocks)
1.定义 所谓死锁<DeadLock>: 是指两个或两个以上的进程在执行过程中,因争夺资源而造成的一种互相等待的现象.若无外力作用,它们都将无法推进下去,此时称系统处于死锁状态或系统产生了 ...
- 安装JDK ,提示 错误1316 指定的账户已存在
基于情况: 安装了一个JDK 后,在文件目录中删除了相关文件,之后再次安装,提示 错误1316 指定的账户已存在 造成原因:安装JDK,相当于安装了一个软件,要使用系统的软件卸载功能卸载,不能只删除 ...
- CentOS 6 修改时间和时区及设置修改及时间同步
一.时区 date -R; date ; hwclock --show ; ps -ef|grep ntpd 显示时区 date --help 获取帮助 date -R date +%z 上面两个命令 ...
- shell后台进程
建立duplicate_removal.sh文件,内容如下:#!/bin/bashmysql -vvv -u root -p123456 test -e "truncate t_target ...
- 高通平台msm8916修改开机logo【原创】
经过两天的奋战终于把开机logo给搞定了啊. 首先修改开机logo要从哪里入手呢?先分析一下源码看看. ---> void display_image_on_screen() { struct ...
- SeaJS基本开发原则
SeaJS基本开发原则在讨论SeaJS的具体使用前,先介绍一下SeaJS的模块化理念和开发原则.使用SeaJS开发JavaScript的基本原则就是:一切皆为模块.引入SeaJS后,编写JavaScr ...
- 012-elasticsearch5.4.3【五】-搜索API【一】搜索匹配所有matchAllQuery、全文查询[matchQuery、multiMatchQuery、commonTermsQuery、queryStringQuery、simpleQueryStringQuery]
一.概述 查询所使用的 QueryBuilders来源于以下 import static org.elasticsearch.index.query.QueryBuilders.*; 请注意,您可以使 ...
