NGUI多行输入框和滚动条结合使用(text list script 和scroll bar script)
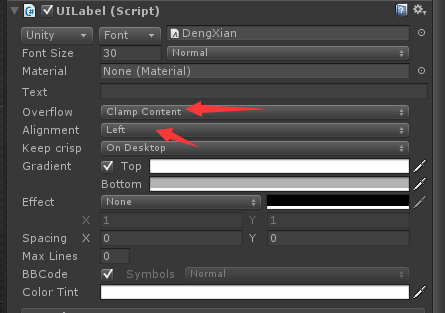
一,我们添加一个label,如下图:将label属性设置

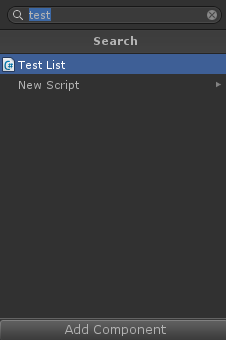
二,给label添加一个box collider。然后在add component 添加test list,如下图:

三,添加一个脚本Test List,代码如下
using UnityEngine;
using System.Collections; public class TestList : MonoBehaviour
{ public UITextList textlist;
private int lineNumber = ;
void Start()
{
textlist = this.GetComponent<UITextList>();
} // Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown()) //0代表是鼠标左键
{
textlist.Add("测试测试:" + lineNumber++);
}
}
}
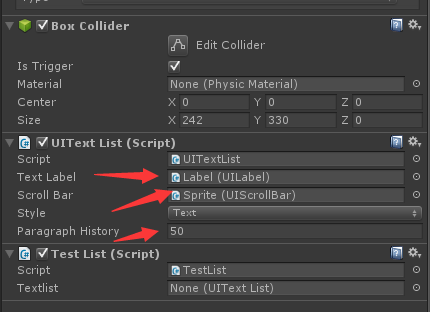
四,设置UITest List script的属性,并将弄好的scroll bar添加进来,如下图属性设置:

Style有两种属性:Test:文字是由上往下展示,chat:文字是由下往上显示
Paragraph History:是说文字能缓存多少行给你显示,比如现在设置了50,只会缓存最新的50行,其他的不会显示
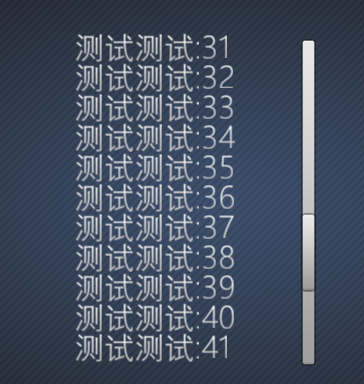
五,效果如下图:

NGUI多行输入框和滚动条结合使用(text list script 和scroll bar script)的更多相关文章
- NGUI的滚动条的制作(scroll bar script)
一,我们添加一个sprite,添加一个box collider,然后添加一个scroll bar script,我们来看看scroll bar script的属性 看到background和forgr ...
- 分享一下我封装iOS自定义控件的体会,附上三个好用的控件Demo <时间选择器&多行输入框&日期选择器>
前段时间有小伙伴问到我:"这样的控件该怎么做呢?",我感觉是个比较简单的控件,可能对于入行不久的同志思路没有很清晰吧.趁着最近工作不忙,就来这里分享一下我封装自定义控件的几点体会吧 ...
- UI组件--element-ui合计行在横向滚动条下面的解决方法
使用element-ui合计功能, 因列数较多, 产生横向滚动条: 但是合计行却在滚动条下面, 拖动滚动条合计行不会跟着横向滚动. 在当前页面添加以下样式: <style lang='less' ...
- (七)对话框,单选框(radiobox),复选框(checkbox),列表框(ListBox),组合框(CComboBox),水平滚动条(Horizontal scroll bar),微调(旋转)spincontrol,列表视图控件CListCtrl,静态控件static
1,模态对话框和非模态对话框 // 模态对话框 void CMainFrame::OnDialogExec() { // TODO: 在此添加命令处理程序代码 // 创建对话框对象 CDialog d ...
- VS2010/MFC编程入门之二十六(常用控件:滚动条控件Scroll Bar)
回顾上一节,鸡啄米讲的是组合框控件Combo Box的使用.本节详解滚动条控件Scroll Bar的相关内容. 滚动条控件简介 滚动条大家也很熟悉了,Windows窗口中很多都有滚动条.前面讲的列表框 ...
- VS2010-MFC(常用控件:滚动条控件Scroll Bar)
转自:http://www.jizhuomi.com/software/191.html 滚动条控件简介 滚动条大家也很熟悉了,Windows窗口中很多都有滚动条.前面讲的列表框和组合框设置了相应属性 ...
- android---EditText的多行输入框
<EditText android:id="@+id/edt_order_note_text" android:layout_width="match_parent ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 显示代码:多行代码带有滚动条
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Vue - 让水平滚动条(scroll bar)固定在浏览器的底部
效果 踩坑经历 TLDR; 在几个小时的google和stack overflow的苦苦搜索后,无果. 经过自我思考,想到了一种实现方法: 整个页面是一个盒子,要出现滚动条,必然里面的元素要溢出.也即 ...
随机推荐
- 前端 js javascript
新浪SAE公共资源 推荐指数★★★ 支持https http://lib.sinaapp.com/http://lib.sinaapp.com/js/jquery/2.0.3/jquery-2.0.3 ...
- python3-sorted
排序也是在程序中经常用到的算法.无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小.如果是数字,我们可以直接比较,但如果是字符串或者两个dict呢?直接比较数学上的大小是没有意义的,因此,比 ...
- 三、ARM 寄存器及异常处理
3.1 ARM 内部寄存器 ARM920T 总共有 37 个寄存器,其中 31 通用 32 位寄存器和 6 个状态寄存器,但不能在同一时刻对所有的寄存器可见.处理器状态和运行模式决定了哪些寄存器对程序 ...
- Flask之路由相关
1.装饰器中的参数 @app.route("/info", methods=["GET", "POST"]) def student_inf ...
- Test 6.23 T1 扫雷
题目背景 题目描述 输入格式 输出格式 样例输入输出 数据范围 解析 我们设两个作弊器的参数分别为\((a_1,b_1)\)和\((a_2,b_2)\),那么设 \[ S1=\frac{a_1}{b_ ...
- nyoj 119: 士兵杀敌(三) 【RMQ模板】
题目链接 贴个板子.. #include<bits/stdc++.h> using namespace std; int n,q; ],d1[][],d2[][]; void RMQ_in ...
- DELPHI FMX 同时使用LONGTAP和TAP
在应用到管理图标时,如长按显示删除标志,单击取消删除标志.在FMX的手势管理中,只有长按LONGTAP,点击TAP则是单独的事件,不能在同事件中管理.在执行LONGTAP后,TAP也会被触发,解决方 ...
- MySQL:MySQL日期数据类型、MySQL时间类型使用总结
MySQL 日期类型:日期格式.所占存储空间.日期范围 比较. 日期类型 存储空间 日期格式 日期范围------------ -------- ...
- 12 October
次小生成树 http://poj.org/problem?id=1679 不难得出,次小生成树可以由最小生成树更换一条边得到. 首先构造原图的最小生成树,然后枚举每一条不在最小生成树中的边 (u, v ...
- LNMP环境搭建最好用的两种方法(亲测)
经历了一个PHP服务器项目,手动编译部署PHP,Swoole环境太让人郁闷了,所以尝试过两种不错的方法,分享出来方便同样经历痛苦的coder. 第一种方式: 安装LNMP按照这里的步骤执行,网址戳我 ...
