webpack 学习三 模式
开发环境(development)和生产环境(production)的构建目标差异很大。在开发环境中,我们需要具有强大的、具有实时重新加载(live reloading)或热模块替换(hot module replacement)能力的 source map 和 localhost server。而在生产环境中,我们的目标则转向于关注更小的 bundle,更轻量的 source map,以及更优化的资源,以改善加载时间。由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置。
虽然,以上我们将生产环境和开发环境做了略微区分,但是,请注意,我们还是会遵循不重复原则(Don't repeat yourself - DRY),保留一个“通用”配置。为了将这些配置合并在一起,我们将使用一个名为 webpack-merge 的工具。通过“通用”配置,我们不必在环境特定(environment-specific)的配置中重复代码。
任何一个项目都有开发和生产两个阶段,webpack中也有开发(development)和生产(production)两种模式,这两中模式本质上没有什么不同,都是对项目进行打包,但是不同的模式下会启用不同的插件和选项,从而产生不同的打包效果。
设置一个项目的模式很简单
- const path = require("path");//这个是node.js自带的路径模块 可以有效的防止不同机器上路劲出现差异问题
- module.exports = {
- entry: {
- index: __dirname + '/src/index.js'
- },
- output: {//输入文件配置
- path: __dirname + '/build',//指定输出文件 的地址
- filename: "./js/[name].js",//以入口文件的key值作为输入文件名 列入entry中是{app:"./src/index.js"} 那么对应的输出文件就是 app.js,这个只能是在entry参数为object时使用
- },
- mode: 'development',//webpack 的模块配置其实很简单,在配置文件添加添加mode项,并且指定模式即可
- // 一共有两种模式,开发模式 development和生产模式 production
- }
不过,还是推荐使用两种配置文件,以便我们更加灵活的去满足我们的需求,例如我们建立了两个配置文件
webpack.dev.js
webpack.pro.js
那么我们只需要在package,.json中指定启用的配置文件即可
package.json
- {
- "name": "project3",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "b_dev": "webpack --config webpack.dev.js",//打包时 使用开发模式配置
- "b_pro": "webpack --config webpack.config.js"//打包时 使用生产模式配置
- },
- "keywords": [],
- "author": "",
- "license": "ISC",
- "dependencies": {
- "webpack": "^4.41.2",
- "webpack-cli": "^3.3.10"
- }
- }
然后再命令行中运行 npm run b_devh或npm run b_pro 分别执行,你就可以观察到打包的文件,
两种模式下,webpack会自动为我们做一些区别配置, 比如b_pro打包的文件,会自动进行压缩,这是在webpack4+以后的优化,以前都需要自己配置插件UglifyJsPlugin。
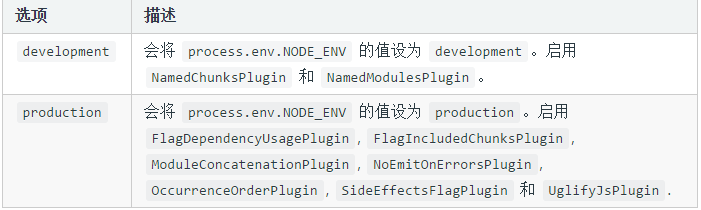
除了我们自己的配置外,开发模式和生产模式还会默认分别启用其他不同的插件,(当然自定义的配置优先级是大于webpack 默认配置的)
以下时对照表

你可以百度以下这个插件的作用,下一章,webpack loader的使用和一些常用的loader
webpack 学习三 模式的更多相关文章
- webpack学习三——output
output的两个参数filename,path 一.path输出路径,输出路径要绝对路径,否则报错.做法如下: path:__dirname + 'path' 二.filename 输出文件命,相对 ...
- webpack学习(三)
前篇:webpack学习(二) jquery不需要在项目中自己下载,而是作为一个模块引入.jquery的存放路径是在 node_modules目录下.1.首先给项目安装jquery,npm insta ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- Struts2框架学习(三) 数据处理
Struts2框架学习(三) 数据处理 Struts2框架框架使用OGNL语言和值栈技术实现数据的流转处理. 值栈就相当于一个容器,用来存放数据,而OGNL是一种快速查询数据的语言. 值栈:Value ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- 【webpack学习笔记】a04-建立开发环境
开发环境就是在开发过程中为了方便配置的环境,生产环境就是开发完成即将上线的情况. 好了,说了句废话,切入正题. 在开发时,打包后的文件压缩成一团,报错调试的时候傻眼了有木有?每次做出修改需要到浏览器查 ...
- SCARA——OpenGL入门学习三
OpenGL入门学习[三] 在第二课中,我们学习了如何绘制几何图形,但大家如果多写几个程序,就会发现其实还是有些郁闷之处.例如:点太小,难以看清楚:直线也太细,不舒服:或者想画虚线,但不知道方法只能用 ...
- docker深入学习三
docker学习三:network docker支持容器之间的网络通信,docker的网络通信方式有以下五种: bridge docker 默认的网络驱动,如果不指定网络驱动,docker就会创建一个 ...
- 「补课」进行时:设计模式(5)——从 LOL 中学习代理模式
1. 前文汇总 「补课」进行时:设计模式系列 2. 从 LOL 中学习代理模式 我是一个很喜欢玩游戏的人,虽然平时玩游戏的时间并不多,但我也是一个忠实的 LOL 的爱好者,就是段位有点惨不忍睹,常年倔 ...
随机推荐
- idea中创建.xml文件或别的文件
- 指针使用const修饰总结
1 double rates[5] = {1, 2, 3, 4, 5}; const double * pd = rates; 被pd指向的值不可改变,比如,不允许*pd = 20 但是pd的指向改变 ...
- ConcurrentHashMap1.7源码分析
参考:https://www.cnblogs.com/liuyun1995/p/8631264.html HashMap不是线程安全的,其所有的方法都未同步,虽然可以使用Collections的syn ...
- shell脚本学习 (8) fmt 格式化段落
1 获取系统中的字典文件 -n隐藏查找过程 -e 匹配多次,只打印带p的行(不能写成-e -n) ,100p /usr/share/dict/words 会显示1-100行的字母 2 fmt 按默认 ...
- windows下用VMware虚拟机下安装Linux CentOS6.9图文教程
首先,请在Windows7下安装VMware虚拟机,这个比较简单,直接从官网下载安装即可,这里不再叙述. 接着,从官网直接下载CentOS6.9的iso镜像文件,地址:https://www.cent ...
- Equivalent Prefixes
题目链接 题意:给你两个数组a,b,大小为n,让你寻找一个数p (1<= p <= n) ,使之在 1~p 任意一个区间中a,b数组的最小值下标相同. 思路:看到用线段树去写的我也是服了. ...
- ArcMap如何撤销配准
ArcMap地理配准时,更新地理配准后,就没法撤销了. 如何解决呢,更新地理配准后,会在源文件夹中自动生成配准文件(文件格式为.over .jgwx .xml),可以通过删除这些文件来清除配准.
- JS 替换
JS 字符串有replace() 方法.但这个方法只会对匹配到的第一个字串替换. 如下例: var str = "wordwordwordword"; var strNew = s ...
- 笔记:JFB 部署新环境,要更改的参数清单列表
ylbtech-笔记:JFB 部署新环境,要更改的参数清单列表 1. Web.config返回顶部 2. JS返回顶部 1./m/js/utils.js var utils = {} 序号 参数 ...
- springboot 导出excel
依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</ ...
