jquery 下拉框左右选择
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉框左右选择</title>
<link rel="stylesheet" href="css/test.css" />
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/teat.js" ></script>
</head>
<body>
<div class="content">
<select multiple="multiple" id="select1">
<option value="1">篮球</option>
<option value="2">网球</option>
<option value="3">棒球</option>
<option value="4">足球</option>
<option value="5">排球</option>
</select>
<span id="add">选中右移>></span>
<span id="add_all">全部右移>></span> </div>
<div class="content">
<select multiple="multiple" id="select2"> </select>
<span id="remove"><<选中左移</span>
<span id="remove_all"><<全部左移</span>
</div>
</body>
</html>
css
* {
padding:0;
margin: 0;
}
body {
padding:100px;
font-size: 15px;
font-family: "微软雅黑";
}
select {
width:100px;
height: 200px;
padding: 5px;
}
.content {
float:left;
text-align: center;
padding-right: 15px;
}
span {
font-family: "微软雅黑";
display:block; width:100px; background:#eee; cursor:pointer; border:1px solid #ccc; padding:5px 0; margin:5px 0;
font-weight: bold;
}
js
$(document).ready(function() {
$("#add").click(function() {
$("#select1 option:selected").appendTo("#select2");
})
$("#add_all").click(function(){
$("#select1 option").appendTo("#select2");
});
$("#remove").click(function() {
$("#select2 option:selected").appendTo("#select1");
});
$("#remove_all").click(function() {
$("#select2 option").appendTo("#select1");
});
$("#select1").dblclick(function(){
$("#select1 option:selected").appendTo("#select2");
});
$("#select2").dblclick(function(){
$("#select2 option:selected").appendTo("#select1");
});
})
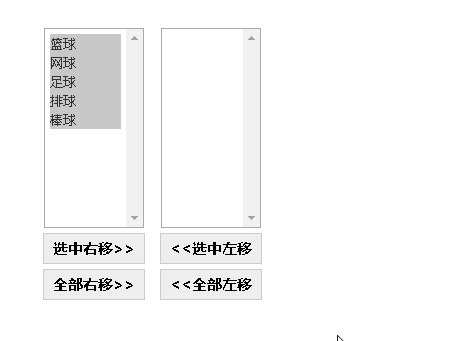
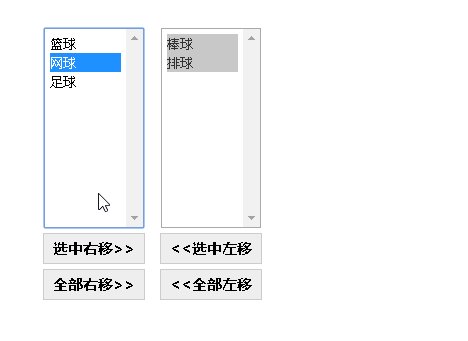
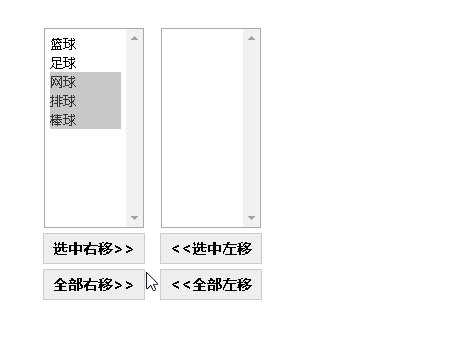
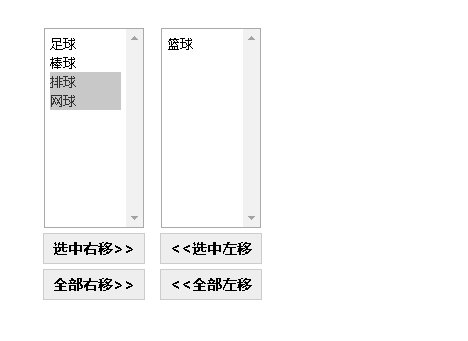
效果:

2017-09-25 19:27:23
jquery 下拉框左右选择的更多相关文章
- Jquery下拉框左右选择
1.说明 本文demo实现下拉框左右选择,本文地址:http://www.cnblogs.com/lengzhan/p/6423023.html 2.代码 <!DOCTYPE html PUBL ...
- jquery 下拉框 收藏
jquery 下拉框 Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code. ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- Ajax jQuery下拉框联动案例
需求: 使用ajax和jQuery实现下拉框联动. 注意:需要加入jquery-2.1.1.min.js 前台 <!DOCTYPE html> <html> <head& ...
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery)
jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery) <!DOCTYPE html> <ht ...
- selenium 显示等待wait.until 常用封装 及下拉框的选择操作等
from selenium.webdriver.common.by import Byfrom selenium.webdriver.support.ui import WebDriverWait a ...
- 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色 实现思路: 在页面的 <body&g ...
- jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
效果图: 使用jQuery插件---multiselect2side做法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
随机推荐
- Go的学习 append的使用
1. package main; import "fmt" func test () { ],,,,}; s:=a[:] fmt.Printf(]) s=append(s,); s ...
- Linux进程前后台管理(&,fg, bg)
将进程置于后台 xlogo & 会把进程置于后台管理,使用ps命令查看进程 PID. 使用命令jobs [1]+ Running xlogo & 可以看到正在运行的 xlogo 进程. ...
- Linux命令行工具之free命令
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/11524691.html 使用 free 查看整个系统的内存使用情况 Note:不同版本的free输出可 ...
- pgrep,pidof工具的使用
博客pgrep,pidof工具的使用 最灵活:ps 选项 | 其它命令 按预定义的模式:pgreppgrep [options] pattern-u uid: effective user,生效者-U ...
- linux查找一个文件的路径
- 基于oracle 的PL/SQL编程 -变量使用
1. 需要开启的服务: 本机安装的oracle ,默认是开机启动服务的,开机时间太慢,关闭了,需要手动打开: OracleDBConsoleorcl OracleOraDb10g_home1iSQL ...
- springBoot01-helloworld-完成一个简单的RESTful API
1.访问http://start.spring.io/ 2.选择构建工具Maven Project.Spring Boot版本 2.0.1,以及一些工程基本信息 ,最后点击Generate Proje ...
- SQL索引优化方法
SQL索引优化方法 以下是代码片段: ROW_NUMBER() OVER(ORDER BY ResumeCreateTime DESC) as [RowID] ,[TopDegree] ,[Degre ...
- Java和Tomcat的关系 Java如何发布web服务
https://blog.csdn.net/qq_31301961/article/details/80732669 除了Tomcat还有WebLogic 大型分布式的 如何部署映射 Tomcat使用 ...
- [CSP-S模拟测试]:小奇的仓库(warehouse)(树形DP)
题目背景 小奇采的矿实在太多了,它准备在喵星系建个矿石仓库.令它无语的是,喵星系的货运飞船引擎还停留在上元时代! 题目描述 喵星系有$n$个星球,星球以及星球间的航线形成一棵树.从星球$a$到星球$b ...
