iOS 的 Gif 渲染
关于gif的展示,有些项目中很少用到,所以有的人对于这方面了解不是很多
下面介绍几种展示gif的方法,希望大家可以用得上,有更好的方法欢迎评论区留言
一,展示本地的gif,使用的SDWebImage里面的方法:
+ (UIImage *)sd_animatedGIFNamed:(NSString *)name;
+ (UIImage *)sd_animatedGIFWithData:(NSData *)data;使用之后发现这个方法会使内存迅速上增300M,在网上找了一些方法:
//在didReceiveMemoryWarning方法中释放SDImage的缓存即可!
- (void)didReceiveMemoryWarning {
[superdidReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
[[SDWebImageManagersharedManager]cancelAll];
[[SDImageCachesharedImageCache]clearDisk];
}但是使用之后可能效果并不明显
二,展示本地的gif,使用 FLAnimatedImage
FLAnimatedImage 是 iOS 的一个渲染 Gif 动画的引擎。
功能:
可同时播放多个 Gif
动画,速度媲美桌面浏览器
可变帧延迟
内存占用小
可在第一次循环播放时消除或者阻止延迟
动画的帧延迟解析性能媲美浏览器
示例代码:
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"test_gif" ofType:@"gif"];
NSURL *url = [NSURL fileURLWithPath:filePath];
FLAnimatedImage *gest = [FLAnimatedImage animatedImageWithGIFData: [NSData dataWithContentsOfURL:url]];
FLAnimatedImageView *gestImageView = [[FLAnimatedImageView alloc] init];
gestImageView.animatedImage = gest;
gestImageView.frame = CGRectMake(461, 311, 119.5, 113);
[view addSubview:gestImageView];
--------------------
FLAnimatedImage *image = [FLAnimatedImage animatedImageWithGIFData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"https://upload.wikimedia.org/wikipedia/commons/2/2c/Rotating_earth_%28large%29.gif"]]];
FLAnimatedImageView *imageView = [[FLAnimatedImageView alloc] init];
imageView.animatedImage = image; imageView.frame = CGRectMake(0.0, 0.0, 100.0, 100.0);
[self.view addSubview:imageView];
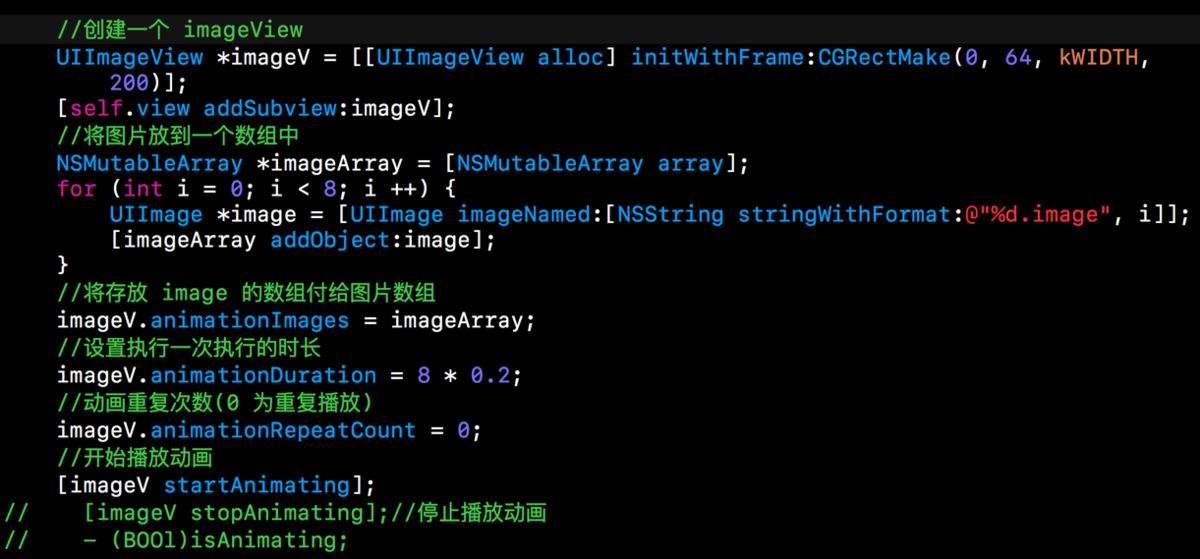
三,利用很原始的方法展示固定的gif
将gif图片分解成多张png图片,使用UIImageView播放。这个是先让ui做好连续的图片,放到本地展示。

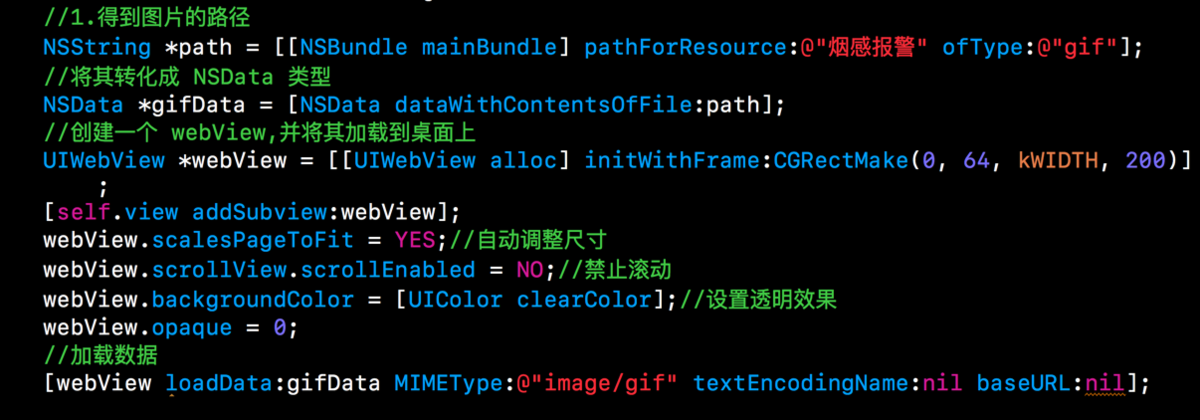
四,用webview展示

五,用传统的方法偏c一点的,来直接展示本地gif
//1.加载Gif图片,转换成Data类型
NSString *path = [NSBundle.mainBundle pathForResource:@"demo" ofType:@"gif"];
NSData *data = [NSData dataWithContentsOfFile:path];
//2.将data数据转换成CGImageSource对象
CGImageSourceRef imageSource = CGImageSourceCreateWithData(CFBridgingRetain(data), nil);
size_t imageCount = CGImageSourceGetCount(imageSource);
//3.遍历所有图片
NSMutableArray *images = [NSMutableArray array];
NSTimeInterval totalDuration = 0;
for (int i = 0; i<imageCount; i++) {
//取出每一张图片
CGImageRef cgImage = CGImageSourceCreateImageAtIndex(imageSource, i, nil);
UIImage *image = [UIImage imageWithCGImage:cgImage];
[images addObject:image];
//持续时间
NSDictionary *properties = (__bridge_transfer NSDictionary*)CGImageSourceCopyPropertiesAtIndex(imageSource, i, nil);
NSDictionary *gifDict = [properties objectForKey:(__bridge NSString *)kCGImagePropertyGIFDictionary];
NSNumber *frameDuration =
[gifDict objectForKey:(__bridge NSString *)kCGImagePropertyGIFDelayTime];
totalDuration += frameDuration.doubleValue;
}
//4.设置imageView属性
self.imageView.animationImages = images;
六,加载网络gif
直接使用sdweb的setimageWithUrl: 就行
参考链接:
https://blog.csdn.net/dolacmeng/article/details/81223612
https://blog.csdn.net/dolacmeng/article/details/81223612
iOS 的 Gif 渲染的更多相关文章
- iOS 的 Gif 渲染引擎 FLAnimatedImage-b
公司的项目有个首页加载一张2M左右的git图,刚做的时候是使用的SDWebImage里面的方法: + (UIImage *)sd_animatedGIFNamed:(NSString *)name; ...
- iOS离屏渲染之优化分析
在进行iOS的应用开发过程中,有时候会出现卡顿的问题,虽然iOS设备的性能越来越高,但是卡顿的问题还是有可能会出现,而离屏渲染是造成卡顿的原因之一.因此,本文主要分析一下离屏渲染产生的原因及避免的方法 ...
- iOS离屏渲染的解释:渲染与cpu、gpu
重开一个环境(内存.资源.上下文)来完成(部分)图片的绘制 指的是GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作 意为离屏渲染,指的是GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作. ...
- iOS 离屏渲染的研究
GPU渲染机制: CPU 计算好显示内容提交到 GPU,GPU 渲染完成后将渲染结果放入帧缓冲区,随后视频控制器会按照 VSync 信号逐行读取帧缓冲区的数据,经过可能的数模转换传递给显示器显示. G ...
- iOS离屏渲染简书
更详细地址https://zsisme.gitbooks.io/ios-/content/chapter15/offscreen-rendering.html(包含了核心动画) GPU渲染机制: CP ...
- [ios]离屏渲染优化
原文链接:https://mp.weixin.qq.com/s?__biz=MjM5NTIyNTUyMQ==&mid=2709544818&idx=1&sn=62d0d2e9a ...
- iOS 关闭图片渲染
在为Button 设置背景图片的时候, 会发现显示的效果和UI给的图片不一样, 往往是把图片显示成为蓝色, 这是因为在新版的iOS中, 会自动对图片渲染. 我们只要把图片渲染关掉就OK了 - (UII ...
- iOS离屏渲染
为什么会使用离屏渲染 当使用圆角,阴影,遮罩的时候,图层属性的混合体被指定为在未预合成之前不能直接在屏幕中绘制,所以就需要屏幕外渲染被唤起. 屏幕外渲染并不意味着软件绘制,但是它意味着图层必须在被显示 ...
- 解决IOS把数字渲染为电话号码,颜色为蓝色解决方案
可将telephone=no,则手机号码不被显示为拨号链接<meta name="format-detection" content="telephone=no&q ...
随机推荐
- python中同步、多线程、异步IO、多线程对IO密集型的影响
目录 1.常见并发类型 2.同步版本 3.多线程 4.异步IO 5.多进程 6.总结 1.常见并发类型 I/ O密集型: 蓝色框表示程序执行工作的时间,红色框表示等待I/O操作完成的时间.此图没有按比 ...
- microsoft office powerpoibt automation 二次开发
背景 首先office的产品powerpoint是支持二次开发的,这里的二次开发并不是指在powerpoint产品中嵌入一些自己的控件,而是一些简单的automation的控制(进入放映状态,上一页, ...
- 关于Linux防火墙的问题以及关闭,试一下这四条命令
关闭防火墙,依次执行以下四条命令 临时服务 service firewalld stop 永久关闭 chkconfig iptables off 列出所有规则 iptables -L 清除所有规则,可 ...
- Wayos网吧路由英雄联盟频繁掉线解决办法
英雄联盟某些机器瞬间ping值飙升,然后一直掉线重连!研究好久,解决了,经验与大家分享 第一步,在路由器地址后加qos_ext.htm进入qos参数设置页面(如果出现不了设置界面请更新固件).比如:h ...
- MixNet学习笔记
最近,谷歌使用了AutoML,推出了一种新网络:MixNet,其论文为<MixNet: Mixed Depthwise Convolutional Kernels>.其主要创新点是,研究不 ...
- 关于Win Re的故事
闲来无事,拿出来自己的小破笔记本瞎折腾,突然发现桌面上竟然还残留着上一个公司的内部vpn, 我是一个有着轻微洁癖强迫症的人,留着这么一个东西占据我本来就不是很大的固态硬盘,简直是罪过.于是我头脑一热, ...
- java调用js函数
问题:js函数可能有多个,之间有相互调用关系,有jquery jar包 org.mozilla.javascript-1.7.2 js envjs-1.2.js java代码 import jav ...
- php上传文件代码解析
思想:把html的input标签组织成一个数组,然后去重 关键技术涉及的函数 is_dir mkdir move_uploaded_file() 涉及的数组 预定义数组$_FILES 步骤一:检查上传 ...
- Acwing-279-自然数拆分(背包)
链接: https://www.acwing.com/problem/content/281/ 题意: 给定一个自然数N,要求把N拆分成若干个正整数相加的形式,参与加法运算的数可以重复. 求拆分的方案 ...
- qt5--自定义控件封装
视频教程地址:https://www.bilibili.com/video/av51766541/?p=30
