html实现高亮检索
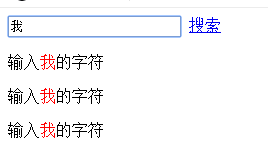
实现效果如下:

demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>serch</title>
<script type="text/javascript" src="http://www.roseonly.com.cn/scripts/jquery.min.js"></script>
<script type="text/javascript" src="jquery.textSearch-1.0.js"></script>
</head> <body> <script>
function ss_search(){
$("body").textSearch($('#text').val(),{callback:function(){
$('body').scrollTop($('span[rel=mark]').offset().top);
}});
}
</script> <input type="text" id="text"/> <a href="javascript:void(0);" onClick="ss_search();">搜索</a>
<p>
输入我的字符
</p>
输入我的字符
<p>
输入我的字符
</p>
</body> </html>
jquery.textSearch-1.0.js
// by zhangxixnu 2010-06-21 welcome to visit my personal website http://www.zhangxinxu.com/
// textSearch.js v1.0 文字,关键字的页面纯客户端搜索
// 2010-06-23 修复多字母检索标签破碎的问题
// 2010-06-29 修复页面注释显示的问题
// 2013-05-07 修复继续搜素关键字包含之前搜索关键字没有结果的问题
// 不论何种情况,务必保留作者署名。 (function($){
$.fn.textSearch = function(str,options){
var defaults = {
divFlag: true,
divStr: " ",
markClass: "",
markColor: "red",
nullReport: true,
callback: function(){
return false;
}
};
var sets = $.extend({}, defaults, options || {}), clStr;
if(sets.markClass){
clStr = "class='"+sets.markClass+"'";
}else{
clStr = "style='color:"+sets.markColor+";'";
} //对前一次高亮处理的文字还原
$("span[rel='mark']").each(function() {
var text = document.createTextNode($(this).text());
$(this).replaceWith($(text));
}); //字符串正则表达式关键字转化
$.regTrim = function(s){
var imp = /[\^\.\\\|\(\)\*\+\-\$\[\]\?]/g;
var imp_c = {};
imp_c["^"] = "\\^";
imp_c["."] = "\\.";
imp_c["\\"] = "\\\\";
imp_c["|"] = "\\|";
imp_c["("] = "\\(";
imp_c[")"] = "\\)";
imp_c["*"] = "\\*";
imp_c["+"] = "\\+";
imp_c["-"] = "\\-";
imp_c["$"] = "\$";
imp_c["["] = "\\[";
imp_c["]"] = "\\]";
imp_c["?"] = "\\?";
s = s.replace(imp,function(o){
return imp_c[o];
});
return s;
};
$(this).each(function(){
var t = $(this);
str = $.trim(str);
if(str === ""){
alert("关键字为空");
return false;
}else{
//将关键字push到数组之中
var arr = [];
if(sets.divFlag){
arr = str.split(sets.divStr);
}else{
arr.push(str);
}
}
var v_html = t.html();
//删除注释
v_html = v_html.replace(/<!--(?:.*)\-->/g,""); //将HTML代码支离为HTML片段和文字片段,其中文字片段用于正则替换处理,而HTML片段置之不理
var tags = /[^<>]+|<(\/?)([A-Za-z]+)([^<>]*)>/g;
var a = v_html.match(tags), test = 0;
$.each(a, function(i, c){
if(!/<(?:.|\s)*?>/.test(c)){//非标签
//开始执行替换
$.each(arr,function(index, con){
if(con === ""){return;}
var reg = new RegExp($.regTrim(con), "g");
if(reg.test(c)){
//正则替换
c = c.replace(reg,"♂"+con+"♀");
test = 1;
}
});
c = c.replace(/♂/g,"<span rel='mark' "+clStr+">").replace(/♀/g,"</span>");
a[i] = c;
}
});
//将支离数组重新组成字符串
var new_html = a.join(""); $(this).html(new_html); if(test === 0 && sets.nullReport){
alert("没有搜索结果");
return false;
} //执行回调函数
sets.callback();
});
};
})(jQuery);
html实现高亮检索的更多相关文章
- Lucene的多域查询、结果中查询、查询结果分页、高亮查询结果和结果评分
1.针对多个域的一次性查询 1.1.三种方案 使用lucene构造搜索引擎的时候,如果要针对多个域进行一次性查询,一般来说有三种方法: 第一种实现方法是创建多值的全包含域的文本进行索引 ...
- Elasticsearch及java客户端jest使用
本文使用Github中的Elasticsearch-rtf,已经集成了众多的插件,例如必须使用的中文分词等,可以简单的通过配置来启用中文分词.本文主要分为以下几部分: 1.配置和启用中文分词: 2.定 ...
- scrapy+Lucene搭建小型搜索引擎
Reference: http://blog.csdn.net/napoay/article/details/51477586 一.选题 工程类搜索型: 定向采集 3-4 个新闻网站, 实现这些网站信 ...
- ES 07 - Elasticsearch查询文档的六种方法
目录 1 Query String Search(查询串检索) 2 Query DSL(ES特定语法检索) 3 Query Filter(过滤检索) 4 Full Text Search(全文检索) ...
- es简单打造站内搜索
最近挺忙的,在外出差,又同时干两个项目.白天一个晚上一个,特别是白天做的项目,马上就要上线了,在客户这里 三天两头开会,问题很多真的很想好好静下来怼代码,半夜做梦都能fix bugs~ 和客户交流真的 ...
- ElasticSearch入门介绍一
ElasticSearch 关于es的几个概念: 集群:多个运行es节点可以组成一个集群,它们拥有相同的cluster.name. 节点:运行es的实例 索引:相当于数据库database,一个集群可 ...
- Elasticsearch系列---常见搜索方式与聚合分析
概要 本篇主要介绍常见的6种搜索方式.聚合分析语法,基本是上机实战,可以和关系型数据库作对比,如果之前了解关系型数据库,那本篇只需要了解搜索和聚合的语法规则就可以了. 搜索响应报文 以上篇建立的mus ...
- 大数据-es(elasticsearch)
elasticsearch elasticsearch是lucene作为核心的实时分布式检索,底层使用倒排索引实现. 倒排索引原理 索引表中的每一项都包括一个属性值和具有该属性值的各记录的地址.由于不 ...
- Elastic认证考试,请先看这一篇
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/wojiushiwo987/article ...
随机推荐
- dubbo学习笔记一(服务注册)
相关的资料 官方文档 官方博客 项目结构 项目说明 [lesson1-config-api] 是一个接口工程,编译后是jar包,被其他工程依赖 [lesson1-config-2-properties ...
- hive元数据库理解
在hive2.1.1 里面一共有59张表 表1 VERSION ; version表存hive的版本信息,该表中数据只有一条,如果存在多条,会造成hive启动不起来. 表2 DBS select * ...
- golang 结构体嵌入和匿名成员
考虑一个二维的绘图程序,提供了一个各种图形的库,例如矩形.椭圆形.星形和轮形等几 何形状.这里是其中两个的定义 type Circle struct { X, Y, Radius int } type ...
- DP问题练习1:数字三角最短路径问题
DP问题练习1:数字三角最短路径问题 问题描述 给定一个数字三角形,找到从顶部到底部的最小路径和.每一步可以移动到下面一行的相邻数字上. 样例: 比如,给出下列数字三角形: 2 3 4 6 5 7 4 ...
- python-1.Centos7安装Python3.6和Scrapy的方法
由于centos7原本就安装了Python2,而且这个Python2不能被删除,因为有很多系统命令,比如yum都要用到 [root@iZm5efjrz9szlsq1a0ai3gZ ~]# python ...
- 将UTC日期字符串转为本地时间字符串,如@"yyyy-MM-dd'T'HH:mm:ssZ"转换为本地时间
由于苹果商店上线应用24小时内会不稳定,更新提醒可能会陷入死循环,更新提醒需要24小时后弹出,需要把苹果返回的上线时间转换为本地时间故写了下边的方法: //将UTC日期字符串转为本地时间字符串//输入 ...
- noi.ac NA529 【神树的矩阵】
表示今天一发A了这题拿了rk3...是个sb构造... 考虑除了\(n=1/m=1\)的情况,最小次数\(ans\)不会\(>3\). 对于\(n=1/m=1\),暴力即可. 然后考虑\(ans ...
- python 安装第三方包
python环境是Anaconda3安装的,由于项目需要用到git的第三方包,但是在conda自带的环境中没有. 例如使用jieba分词库. 安装的三种方式: (1)全自动安装:`easy_insta ...
- Python&R&Matlab:批量生成变量
在编写程序时,有时我们需要命名相当多的变量,比如x0.x1.x2.....xn,用手一个个打出来是相当麻烦的.那么这时我们就需要批量生成变量了. 解决这个问题的关键在于,'xn'是自动构造出来的字符串 ...
- vue前端与django后端数据交互
//把数据传到路径为/airCdt/的django后端函数进行数据处理 onSubmit(){ const dict={ 'floor': this.formLabelAlign.floor, 'ro ...
