layui多图上传




- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>多图上传</title>
- <link rel="stylesheet" href="__PUBLIC_ADMIN/layui/src/css/layui.css">
- <script src="__PUBLIC_ADMIN/layui/src/layui.js"></script>
- <script src="__PUBLIC_ADMIN/js/jquery-3.3.1.js"></script>
- <style>
- .layui-upload-img { width: 90px; height: 90px; margin: 0; }
- .pic-more { width:100%; left; margin: 10px 0px 0px 0px;}
- .pic-more li { width:90px; float: left; margin-right: 5px;}
- .pic-more li .layui-input { display: initial; }
- .pic-more li a { position: absolute; top: 0; display: block; }
- .pic-more li a i { font-size: 24px; background-color: #008800; }
- #slide-pc-priview .item_img img{ width: 90px; height: 90px;}
- #slide-pc-priview li{position: relative;}
- #slide-pc-priview li .operate{ color: #000; display: none;}
- #slide-pc-priview li .toleft{ position: absolute;top: 40px; left: 1px; cursor:pointer;}
- #slide-pc-priview li .toright{ position: absolute;top: 40px; right: 1px;cursor:pointer;}
- #slide-pc-priview li .close{position: absolute;top: 5px; right: 5px;cursor:pointer;}
- #slide-pc-priview li:hover .operate{ display: block;}
- </style>
- </head>
- <body>
- <form method="post" enctype="multipart/form-data">
- <div class="layui-form-item" id="pics">
- <div class="layui-form-label">相册图集</div>
- <div class="layui-input-block" style="width: 70%;">
- <div class="layui-upload">
- <button type="button" class="layui-btn layui-btn-primary pull-left" id="slide-pc">选择多图</button>
- <div class="pic-more">
- <ul class="pic-more-upload-list" id="slide-pc-priview">
- </ul>
- </div>
- <button type="submit">提交</button>
- </div>
- </div>
- </div>
- </form>
- <script>
- layui.use('upload', function(){
- var $ = layui.jquery;
- var upload = layui.upload;
- upload.render({
- elem: '#slide-pc',
- url: "{:url('admin/post_image/upload')}",
- size: 500,
- exts: 'jpg|png|jpeg',
- multiple: true,
- before: function(obj) {
- layer.msg('图片上传中...', {
- icon: 16,
- shade: 0,
- time: 5000
- })
- },
- done: function(res) {
- layer.close(layer.msg());//关闭上传提示窗口
- if(res.status == 0) {
- return layer.msg(res.message);
- }
- //$('#slide-pc-priview').append('<input type="hidden" name="pc_src[]" value="' + res.filepath + '" />');
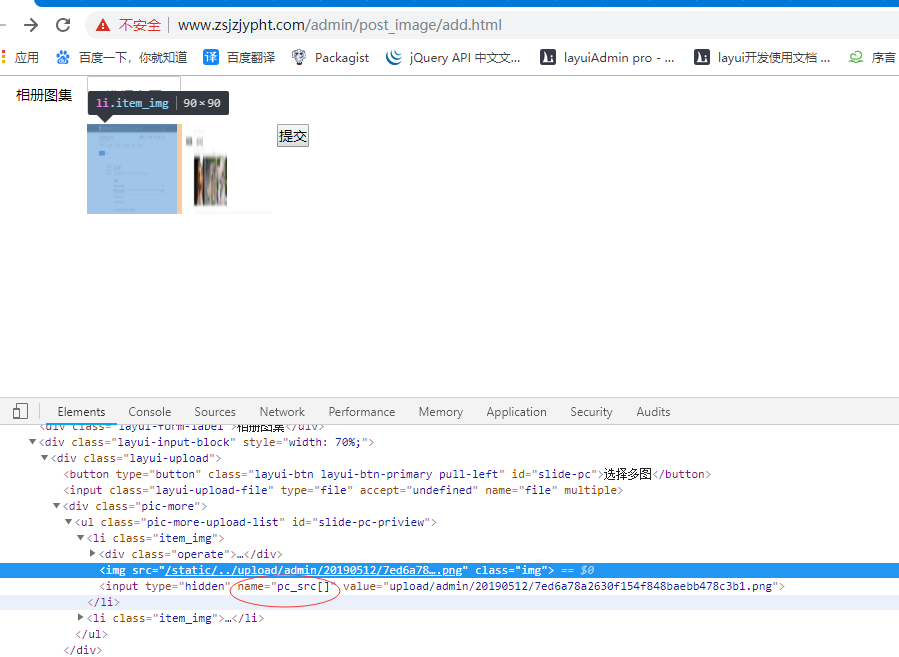
- $('#slide-pc-priview').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon"></i>《<i class="toright layui-icon">》</i><i class="close layui-icon"><img style="height: 32px;width: 32px;" src="__PUBLIC_ADMIN/del.png"></i></div><img src="__STATIC__/../' + res.filepath + '" class="img" ><input type="hidden" name="pc_src[]" value="' + res.filepath + '" /></li>');
- }
- });
- });
- //点击多图上传的X,删除当前的图片
- $("body").on("click",".close",function(){
- $(this).closest("li").remove();
- });
- //多图上传点击<>左右移动图片
- $("body").on("click",".pic-more ul li .toleft",function(){
- var li_index=$(this).closest("li").index();
- if(li_index>=1){
- $(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
- }
- });
- $("body").on("click",".pic-more ul li .toright",function(){
- var li_index=$(this).closest("li").index();
- $(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
- });
- </script>
- </body>
- </html>
layui多图上传的更多相关文章
- layui多图上传实现删除功能
在使用layui的多图上传时发现没有删除功能 在网上搜索解决办法时有的感觉太复杂有的不符合自己所需要的所以就自己动手 下面附上代码 HTML: <div class="layui-up ...
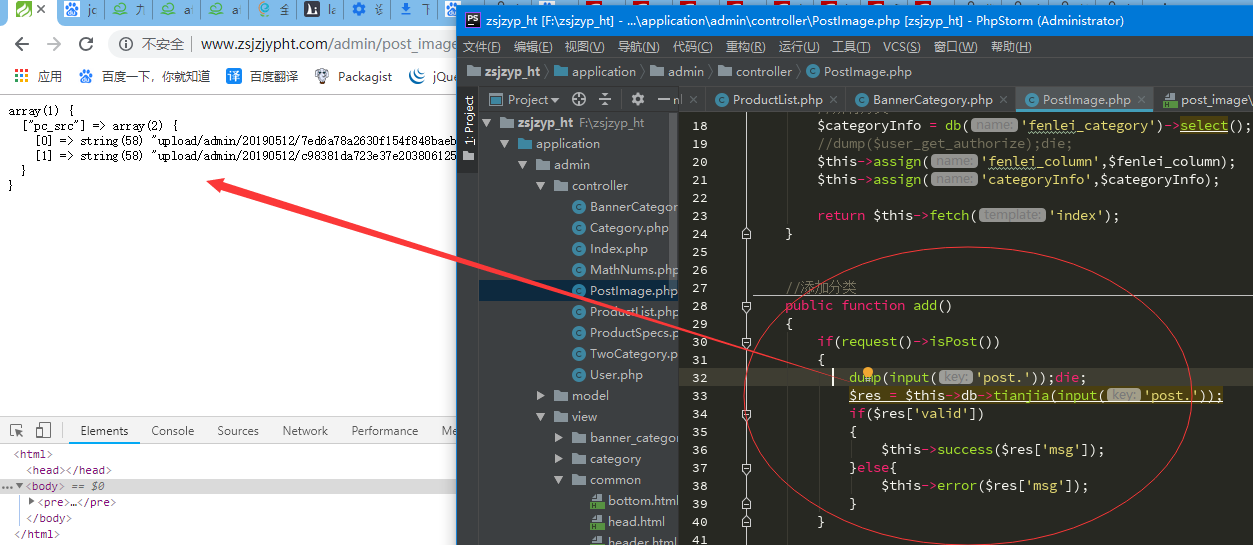
- thinkphp+layui多图上传(1)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
- layui多图上传加隐藏域
我的情况是,通过layui上传图片调用后端,后端将图片上传后返回图片路径,上传成功后将图片在页面显示出来(避免用户网速不稳定,图片其实还没上传成功就进行下一步操作),然后同步每个图片增加隐藏域,最终表 ...
- .Net之Layui多图片上传
前言: 多图上传在一些特殊的需求中我们经常会遇到,其实多图上传的原理大家都有各自的见解.对于Layui多图上传和我之前所说的通过js获取文本框中的文件数组遍历提交的原理一样,只不过是Layui中的up ...
- [PHP] layui实现多图上传,图片自由排序,自由删除
实现效果如下图所示: 实现代码: css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: ; } .pic ...
- 多图上传控制器及模型代码(2)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
- layui中的多图上传
效果展示: 1.html部分: 注:<input> 作为隐藏域,用于保存多图上传的资源数组,方便后期进行 form 表单的提交 <input type="hidden&qu ...
- .net mvc + layui做图片上传(二)—— 使用流上传和下载图片
摘要:上篇文章写到一种上传图片的方法,其中提到那种方法的局限性,就是上传的文件只能保存在本项目目录下,在其他目录中访问不到该文件.这与浏览器的安全性机制有关,浏览器不允许用户用任意的路径访问服务器上的 ...
- .net mvc + layui做图片上传(一)
图片上传和展示是互联网应用中比较常见的一个功能,最近做的一个门户网站项目就有多个需要上传图片的功能模块.关于这部分内容,本来功能不复杂,但后面做起来却还是出现了一些波折.因为缺乏经验,对几种图片上传的 ...
随机推荐
- 【c#技术】一篇文章搞掂:水晶报表
更新数据源 应该先从[数据库]——[数据库专家]——[刷新]——[数据库]——[验证数据库] 必须先刷新,不然验证数据库无效 XP下,打开水晶报表提示无法创建目录或文件,删除临时目录Temp中文件即可 ...
- crontab定时执行datax
记录下使用crontab,datax定时同步数据遇到的问题. 1.开始使用如下配置,死活不执行.网上说crontab环境便利的问题,设置了也没反应. [root@hxjk_test_mysql_red ...
- eclipse 集成 STS 插件
eclipse 集成 STS 插件 想新建一个 Spring Boot 工程,发现没有,如图:(展示的是集成之后的) eclipse 要和 sts 版本对应的,进入http://spring.io/t ...
- jmeter 不同线程组之间传递变量2
方法1 通过变量传递参数: 第一个脚本: HTTP Request_新建出差申请单_登录,关联出参数token.companyId.userId.userName 1.添加后置处理器:BeanShe ...
- js事件处理程序详解,html事件处理程序,dom0级事件处理程序,dom2级事件处理程序
博客搬迁,给你带来的不便,敬请谅解! http://www.suanliutudousi.com/2017/11/24/js%e4%ba%8b%e4%bb%b6%e5%a4%84%e7%90%86%e ...
- CSS 中的各种居中 (水平、垂直)
导读: CSS 的居中有水平居中和垂直居中,这两种居中又分为行内元素居中和块级元素居中.根据父.子元素的高度是否清楚,又会使得不同的居中用不同方法.本文就其中一些情况做下简单说明,以作笔记之用,仅供大 ...
- React-Native 使用中的坑
android 1.键盘会在 ScrollView 之上----不知道是不是未给ScrollView 设置高度的问题 2.navigation的标题在android居中显示办法 navigationO ...
- linux基础文件管理软硬链接
一.文件系统的基本结构 1.文件和目录被组成一个单根倒置树目录结构 2.文件系统从根目录下开始,用“/”表示 3.根文件系统(rootfs):root filesystem文件名区分大小写 4.以 . ...
- css3新增(圆角边框(border-radius),盒子阴影(box-shadow),文字阴影(text-shadow),背景缩放(background-size))
1.圆角边框 border-radius border-radius 属性用于设置元素的外边框圆角 语法:border-radius:length; 参数值可以是数值 或者 百分比 的形式 正方形, ...
- Centos6.6安装JDK1.8
首先从官网下载jdk1.8,地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.htm ...
