CSS:CSS 轮廓(outline)
| ylbtech-CSS:CSS 轮廓(outline) |
| 1.返回顶部 |
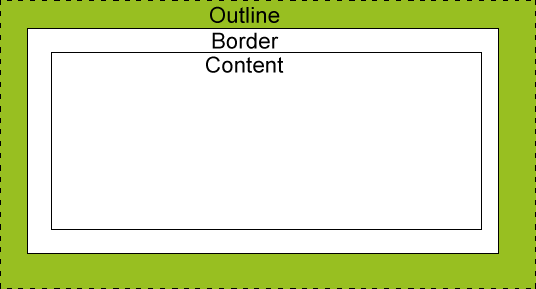
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。
轮廓(outline)实例
在元素周围画线
本例演示使用outline属性在元素周围画一条线。
设置轮廓的样式
本例演示如何设置轮廓的样式。
设置轮廓的颜色
本例演示如何设置轮廓的颜色。
设置轮廓的宽度
本例演示如何设置轮廓的宽度。
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | outline-color outline-style outline-width inherit |
2 |
| outline-color | 设置轮廓的颜色 | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 设置轮廓的宽度 | thin medium thick length inherit |
2 |
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
CSS:CSS 轮廓(outline)的更多相关文章
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- Bulma CSS - CSS类
Bulma CSS框架教程 Bulma CSS – 简介 Bulma CSS – 开始 Bulma CSS – CSS类 Bulma CSS – 模块化 Bulma CSS – 响应式 Bulma是一 ...
- CSS 不规则的轮廓-outline
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师-关注公众号:搞前端的半夏,了解更多前端知 ...
- CSS轮廓outline
http://www.cnblogs.com/xiaohuochai/p/5277416.html
- 边框(Border) 和 轮廓(Outline) 属性
border 复合属性.设置对象边框的特性. 标签定义及使用说明 如果上述值缺少一个没有关系,例如border:#FF0000;是允许的. 默认值: not specified 继承: no Java ...
- 简单了解css3轮廓outline
outline属性是用来设置一个或多个单独的轮廓属性的简写属性 , 例如 . 轮廓有下面几个属性: { outline-style: solid; outline-width: 10px; outli ...
- reset.css css重置公共样式
@charset "utf-8";/*Css Document*/ /*! * @名称:reset.css * @功能:1.重设浏览器默认样式 * 2.设置通用原子类 *//* 防 ...
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 前端之CSS——CSS选择器
一.CSS介绍 为什么需要CSS(CSS的作用)? 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改 ...
- 前端CSS css引入方式 css选择器 css选择器优先级
一. CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表 ...
随机推荐
- js控制ios端的input/textarea元素失去焦点时隐藏键盘
同事在测试产品时发现这样一个:“某些页面击完input框,在点空白处时,iOS设备的键盘不能隐藏并且焦点也不会失去” 带着这个问题我进行了测试,发现在安卓的设备上并没有这种问题出现. 于是写js进行测 ...
- Android:关于onConfigurationChanged()的介绍(转)
转载:http://www.cnblogs.com/bluestorm/p/3622444.html 从事Android开发,免不了会在应用里嵌入一些广告SDK,在嵌入了众多SDK后,发现几乎每个要求 ...
- Mysql全文索引的使用
前言 在MySQL 5.6版本以前,只有MyISAM存储引擎支持全文引擎.在5.6版本中,InnoDB加入了对全文索引的支持,但是不支持中文全文索引.在5.7.6版本,MySQL内置了ngram全文解 ...
- python基础-包和模块
Python基础-包与模块 写在前面 如非特别说明,下文均基于Python3 摘要 为重用以及更好的维护代码,Python使用了模块与包:一个Python文件就是一个模块,包是组织模块的特殊目录(包含 ...
- 字符串模式匹配算法系列(三):Trie树及AC改进算法
Trie树的python实现(leetcode 208) #!/usr/bin/env python #-*- coding: utf-8 -*- import sys import pdb relo ...
- python学习笔记:文件操作和集合
一.文件操作 文件读写步骤:有一个文件,打开文件,操作文件读写文件,关闭文件. python 文件读写模式r,r+,w,w+,a,a+的区别(附代码示例) 模式 可做操作 若文件不存在 是否覆盖 r ...
- 三、函数 (SUM、MIN、MAX、COUNT、AVG)
第八章 使用数据处理函数 8.1 函数 SQL支持利用函数来处理数据.函数一般是在数据上执行的,给数据的转换和处理提供了方便. 每一个DBMS都有特定的函数.只有少数几个函数被所有主要的DBMS等同的 ...
- Scrapy框架: pipelines.py设置
保存数据到json文件 # -*- coding: utf-8 -*- # Define your item pipelines here # # Don't forget to add your p ...
- uvloop官网翻译
魔术堆栈 uvloop:快速的Python网络连接 作者Yury Selivanov @ 1st1 2016年5月3日 TL; DR asyncio是Python标准库附带的异步I / O框架.在此博 ...
- oracle null+字符串问题
select 10 + 10 + 10 from dual结果是30,完全没问题. select null + 10 + 10 from dual结果是空串,但期望的结果是20. select nvl ...
