富文本框编辑器实现:a、支持图片复制粘贴;b、支持word复制粘贴图文。
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?
Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能。但是无法处理多张图片。而且转换成BASE64后是作为内容一起提交给服务器,不能够将图片单独保存在另外一台服务器中。如果需要单独保存则需要自已进行处理。比较麻烦。
我希望打开Word或者WPS文档后,复制内容然后直接粘贴到富文本编辑器中,编辑器自动将图片批量上传到服务器中,无论文档中有多少张图片,编辑器都全部自动上传,不需要再手动一张张处理。同时能够将图片上传到我指定的接口中,服务器需要将图片单独保存在存储服务器中,比如可能是云存储,或者是分布式存储,最后直接发布内容。
感觉这个似乎很困难,因为Ueditor本身不支持,粘贴后直接就是空白,这里面一定有原因。
好,开始尝试UMeditor,Chrome只能获得本地路径,无法读取文件。
https://ueditor.baidu.com/website/umeditor.html(有兴趣可以试试)

难道就这么失败了?
不,但是我意外发现UMeditor竟然支持粘贴word中的多张图片(仅支持IE11,不支持IE10以下版本、以及Chrome等)
切换HTML,会看到你的图片被组织成base64

nice,机会来了,既然IE支持复制word中的多张图片直接粘贴base64,既然有了base64我们就有办法上传转图片啦!
那么我们来改造Ueditor,让他支持IE11(总比没得用强吧)
打开你的ueditor.all.js(1.4.3版本以下行号根据自己使用的版本可能不同)
1、注释掉14679行(暂时不明确有什么不良影响)
//执行默认的处理
//me.filterInputRule(root);
2、在28725行插入以下代码(如果是使用IE11粘贴会得到base64,先用占位符占位,再逐个把base64专成Blob文件并上传,上传完成再替换为你的img属性src为服务器图片url)

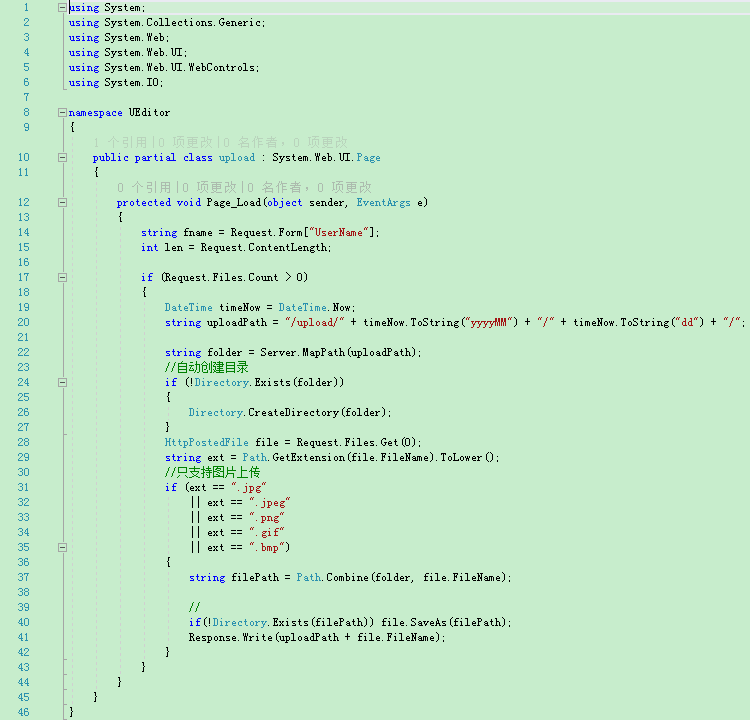
服务端上传代码

处理后的效果,能够批量上传word中所有的图片,真的是太方便了。无论多少张图片都可以一次性批量上传。这个功能真的是太方便了,大幅度提升了内容编辑人员的效率。以前一天只能发布一篇文章,现在能够发布100篇,这效率简直提升了100倍呀。

图片上传后保存在服务器端。而且也可以指定上传接口地址,这个也比较方便。因为我们的业务是将图片保存在单独的云存储服务器中。

3、处理ueditor提供的uploadimage方法
客户已经使用半年,没有问题,非常有用,非常方便的功能
有需要的朋友可以下载:http://blog.ncmem.com/wordpress/2019/08/07/ueditor复制word图片粘贴上传-2/
富文本框编辑器实现:a、支持图片复制粘贴;b、支持word复制粘贴图文。的更多相关文章
- Extjs4.2x与富文本框编辑器KindEditor的整合
Extjs4本身的HtmlEditor编辑器,太鸡肋了,简单的html能够应付一下,稍加复杂的就无能为力了. 对于Extjs的HtmlEditor扩展主要有三个方向,一个是扩展其本身的htmlEdit ...
- wangEditor 轻量级富文本框编辑器使用方法
首先第一步先去wangEditor官网下载所需要的脚本文件! http://www.wangeditor.com/ 接下来先在你的项目的HTML标签里加上这样一段标签: 1 <body> ...
- H5页面设计器,仿有赞商城页面在线设计器,比富文本框更友好的内容编辑器
基本上每个web应用,都会牵扯到内容编辑,尤其是移动的web应用,微信开发之类的.页面内容自定义是最常用的功能了,之前大部分解决方案都是采用富文本框编辑器kindeditor,ueditor,cked ...
- webdriver高级应用- 操作富文本框
富文本框的技术实现和普通的文本框的定位存在较大的区别,富文本框的常见技术用到了Frame标签,并且在Frame里面实现了一个完整的HTML网页结构,所以使用普通的定位模式将无法直接定位到富文本框对象. ...
- cocos2dx 富文本框,支持换行,支持神情(支持汉字截断无乱码)
cocos2dx 富文本框,支持换行,支持表情(支持汉字截断无乱码) 小工在做了一个游戏聊天功能,里面用到插入表情的富文本和换行的问题: 先看效果,不是你要的效果,可return:(截图由于:输入的问 ...
- 第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框
第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框 首先安装DjangoUeditor3模块 Ueditor HTML编辑器是百度开源的HTML编辑器 下载 ...
- 常用的富文本框插件FreeTextBox、CuteEditor、CKEditor、FCKEditor、TinyMCE、KindEditor ;和CKEditor实例
http://www.cnblogs.com/cxd4321/archive/2013/01/30/2883078.html 目前市面上用的比较多的富文本编辑器有: FreeTextBox 一个有很多 ...
- Android 富文本框实现 RichEditText
Android系统自带控件没有富文本框控件,如果想写一封带格式的邮件基本上不可能,EdtiText只有默认一种格式,显示不能滿足要求,!!正好项目需要研究了一下,开发了此控件,现将一些源代码开放一下, ...
- 基于bootstrap的富文本框——wangEditor【欢迎增加开发】
先来一张效果图: 01. 引言 老早就開始研究富文本框的东西,在写完<深入理解javascript原型与闭包>之后,就想着要去做一个富文本框的插件的样例. 如今网络上开源的富文本框插件许多 ...
随机推荐
- P2158仪仗队
今天早上你谷崩了 由于脑子抽筋,所以选了一道数学题来做.做着做着就疯了 传送 窝盟先画张图冷静冷静 这是样例的图,其中蓝点是有学生的地方. 窝盟来看一下那些学生可以被C君看到. 假设这张图是一个坐标系 ...
- Jquery append() 添加多次同个元素时,只有一次作用,如何解决?
这是一个简单的table <table id="mytable"> <!-- 这里将要动态加载tr数据 --> </table> 这是一个模版t ...
- jenkins持续集成、插件以及凭据
Jenkins介绍 Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能. Jenkins功能包括: ...
- JavaScript DoublyLinkedList
function DoublyLinkedList() { var Node = function(element) { this.element = element; this.next = nul ...
- Java数组模拟栈
一.概述 注意:模拟战还可以用链表 二.代码 public class ArrayStack { @Test public void test() { Stack s = new Stack(5); ...
- java_第一年_JDBC(3)
事务 我们在通过JDBC连接数据库并开始交互时,默认情况下是自动提交的,有时由于为了保持业务流程的完整性.提高性能或是使用分布式事务,需要启动支持事务,此时的方法是调用Connection对象的set ...
- Ride to Office(贪心水题)
[题目链接] http://noi.openjudge.cn/ch0406/2404/ [算法] 一开始zz了,先按时间排序然后如果速度超过当前男主速度,且在男主到达目的地前超过男主则最终男主和这个人 ...
- 故事版(storyBoard)-lllegal configuration connection cannot have a prototype objct as
今天下午做项目的时候.居然出了一个太不是问题的问题了,这个错误太低级了. lllegal configuration connection 'flagImg' cannot have a protot ...
- ES6——解构赋值
解构赋值: 注意: 1.左右两边结构必须一样 练习1,2,3 2.右边必须是个东西(有值)练习4 3.声明和赋值不能分开(必须在一句话里完成)练习5 /* 练习1: // let arr = [1,2 ...
- 高级定时器-setTimeout()、setInterval()、链式setTimeout()
使用 setTimeout()和 setInterval()创建的定时器可以用于实现有趣且有用的功能.执行时机是不能保证的,因为在页面的生命周期中,不同时间可能有其他代码在控制 JavaScript ...
