Angular JS - 3 - Angular JS 双向数据绑定
一 、数据绑定
1. 数据绑定: 数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成
2. 双向数据绑定: 数据可以从View(视图层)流向Model(模型,也就是数据), 也可以从Model流向View
视图(View): 也就是我们的页面(主要是Andular指令和表达式)
模型(Model) : 作用域对象(当前为$rootScope), 它可以包含一些属性或方法
当改变View中的数据, Model对象的对应属性也会随之改变: ng-model指令 数据从View==>Model
当Model域对象的属性发生改变时, 页面对应数据随之更新: {{}}表达式 数据从Model==>View
ng-model是双向数据绑定, 而{{}}是单向数据绑定,表达式只能向内存索取数据,它不能改变数据,因此不存在数据从页面流向内存一说
3.ng-init 用来初始化当前作用域变量。(单向数据绑定,从页面到angular内存 ,ng-init是定义在body标签中的)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>02_(双向)数据绑定</title>
</head>
<body ng-app="" ng-init="userName='tom'"> <input type="text" ng-model="userName" />
<p>姓名:{{userName}}</p>
<input type="text" ng-model="userName"/>
<p>姓名:{{userName}}</p> <script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
</body>
</html>
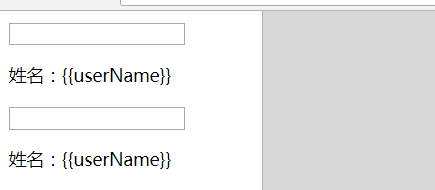
以上代码,定义了2个输入框和两个p标签用来显示内容。先把body 标签中的 ng-app=" " 和 ng-init="userName='tom'" 给去掉,打开页面,发现姓名后面直接显示表达式了, 表达式原样输出说明 js 语法是有问题的,而angularjs也引入了,出现这个问题就是因为,这段语句不在angular的管理区域内、。
 此时,点击打开 ng-inspector 这个插件,什么内容也没有
此时,点击打开 ng-inspector 这个插件,什么内容也没有
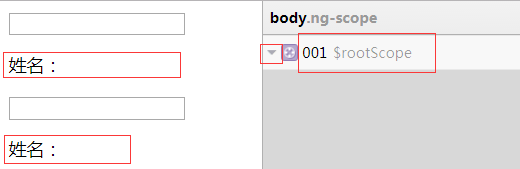
把ng-app=" " 加上,再打开页面,并打开ng-inspector 插件,发现姓名后面不再原样显示表达式了,同时,插件里面多了一个 $rootScope 根作用域对象 。ng-app=" " 这个指令默认会在它的管辖区域内创建一个作用域对象!! 注意,此时点击这个作用域对象前面的箭头,使之变为向下(就是展开里面的内容),发现什么也没有。

代码修改如下:给第一个input标签加上 ng-model="userName" , 表达式里面写上userName,
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>02_(双向)数据绑定</title>
</head>
<body ng-app=""> <input type="text" ng-model="userName" />
<p>姓名:{{userName}}</p>
<input type="text" />
<p>姓名:{{}}</p> <script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
</body>
</html>
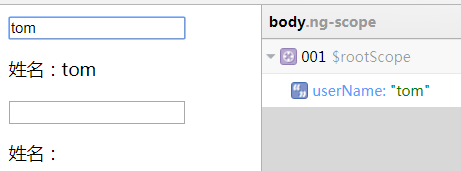
执行结果如下:此时,第一个input标签和 第一个p标签里面都显示了名字,而ng-inspector 插件中也多了一个userName 属性,其值为tom 这个内存中的 usernName属性 就是 ng-model="userName" 指定的,这个属性的值就是input标签的输入内容,而页面中p标签显示的值是哪里来的呢? 其实也跟 ng-model 有关系,{{}}里面写的就是userName, 其含义就是向作用域内 angular的内存中 userName这个属性要值来显示。

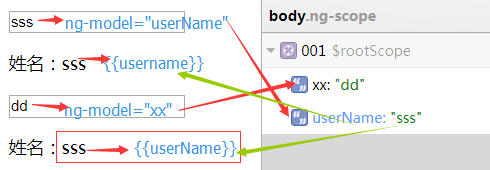
如果第二个input 标签中 是 ng-model="xx" ,即下面这样,
<input type="text" ng-model="userName" />
<p>姓名:{{userName}}</p>
<input type="text" ng-model="xx"/>
<p>姓名:{{userName}}</p>
打开页面后在两个输入框分别输入内容,可以看到 第二个input 标签输入内容后, 在插件里面可以看到多了一个 名字是xx的属性,而第二个p 标签显示的值还是 内存中userName 属性的值 。也就说明,ng-model中定义的变量名,会被加到angular的内存中, 表达式中写的遍变量名, angular会去 内存中找 有没有 这个表达式里面写的属性,如果有,把这个属性的值给拿过来显示在页面上,如果没有,不显示。通过ng-model, 数据可以从页面流向 angular内存,也可以从angular内存流向页面。因此ng-model是双向数据绑定, 而{{}}是单向数据绑定,它仅仅是用来显示数据,数据来源于angular 内存

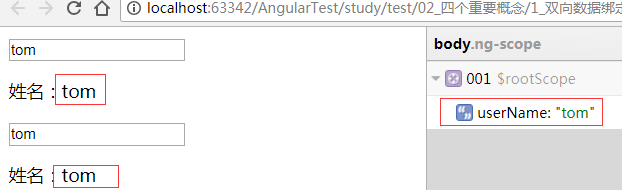
最后, 在body中加上 ng-init = " userName='tom'" 打开后,2个输入框和两个显示区都显示tom ,同时,插件中angular的内存中有一个userName属性,其值为tom ,
说明,页面上输入框中显示的数据是来源于内存中的,只有body里面对userName进行了初始化操作;

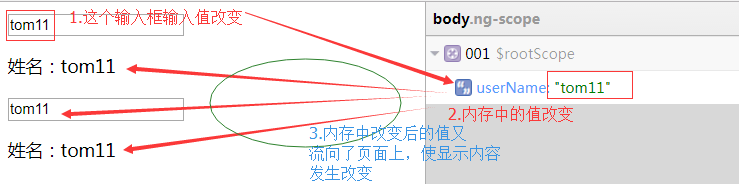
现在对第一个输入框的值进行修改,发现其他三个显示值也改变了,angular的内存中的属性值也发生了改变。

Angular JS - 3 - Angular JS 双向数据绑定的更多相关文章
- Angular自定义组件实现数据双向数据绑定
学过Angular的同学都知道,输入框通过[(ngModel)]实现双向数据绑定,那么自定义组件能不能实现双向数据绑定呢?答案是肯定的. Angular中,我们常常需要通过方括号[]和圆括号()实现组 ...
- Angular:实现组件间双向数据绑定
学过Angular的同学都知道,输入框通过[(ngModel)]实现双向数据绑定,那么父子组件间能不能实现双向数据绑定呢?答案是肯定的. Angular中,我们常常需要通过方括号[]和圆括号()实现组 ...
- 原生js开发vue的双向数据绑定
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- AngularJS 、Backbone.js 和 Ember.js 的比较
1 介绍 我们准备在这篇文章中比较三款流行于Web的“模型-视图-*”框架:AngularJS.Backbone和Ember.为你的项目选择正确的框架能够对你及时交付项目的能力和在以后维护你自己代码的 ...
- Angular双向数据绑定MVVM以及基本模式分析
MVVM: angular的MVVM实现的是双向数据绑定,模型从服务器端抓取到数据,将数据通过控制器(controller)传递到视图(view)显示,视图数据发生变化时同样也会影响到模型数据的变化, ...
- Angular解决双向数据绑定
<!DOCTYPE html> <html ng-app="myApp1"><body><div ng-controller=" ...
- angular,vue,react的基本语法—双向数据绑定、条件渲染、列表渲染、angular小案例
基本语法: 1.双向数据绑定 vue 指令:v-model="msg" react constructor(){ this.state{ msg:"双向数据绑定" ...
- angular和vue双向数据绑定
angular和vue双向数据绑定的原理(重点是vue的双向绑定) 我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象 ...
随机推荐
- elasticsearch 集群搭建及启动常见错误
1.系统环境 三台服务器(最好是单数台,跟master选举方式有关),确保机器互相ping的通,且都需要装了jdk 8环境,机器IP和 elasticsearch 的节点名称如下: cluster n ...
- JSONP的产生,和ajax的异同!
先说说JSONP是怎么产生的: 其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,着用自己的方式来阐释一下这个问题,看看是否有帮助. 1.一个众所 ...
- day40—JavaScript多物体运动框架
转行学开发,代码100天——2018-04-25 今天继续学习JavaScript的运动实现——多物体运动框架的介绍及其应用. 首先来看一个简单的例子.如下图,要使图中3个红色盒子实现鼠标移入变宽,移 ...
- Python——GUI可视化
import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class ...
- Vue作用域插槽:基本用法
一 项目结构 二 App组件 <template> <div id="app"> <!-- 子组件 --> <user v-slot:de ...
- Emqtt集群搭建
1 Emqtt简单搭建 1.1 介绍:EMQ:EMQ 2.0,号称百万级开源MQTT消息服务器,基于Erlang/OTP语言平台开发,支持大规模连接和分布式集群,发布订阅模式的开源MQTT消息服务器 ...
- mybatise根据list参数查询
where id in<foreach item="item" index="index" collection="map.idList&quo ...
- df认识
import pandas as pd #自己创建一个df df = pd.DataFrame({ ,,], 'col2':["zs",'li','zl'], 'col3':[3. ...
- CentOS7没有ifconfig/route/arp/netstat等命令的解决方案
查看提供 ifconfig 命令的包 [root@bogon ~]# yum search ifconfig 这里选择安装net-tools包即可 [root@bogon ~]# yum instal ...
- LOJ 2234/BZOJ 3629 聪明的燕姿(数论+DFS)
题面 传送门 分析 看到约数之和,我们首先想到约数和公式 若$ x=\prod_{i=1}^{n}p_i^{k_i} \(,则x的约数和为\) \prod_{i=1}^{n} \sum_{j=0}^{ ...
