解决“element表单验证输入的数字检测出来是string”的问题
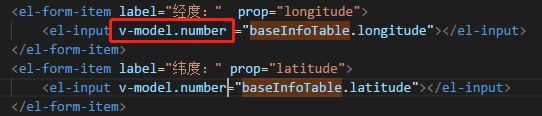
form表单:

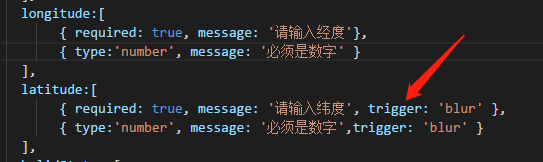
校验规则:

注意:
一、数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符。
二、校验中是否添加“trigger: ‘blur’ ”,对操作没有影响

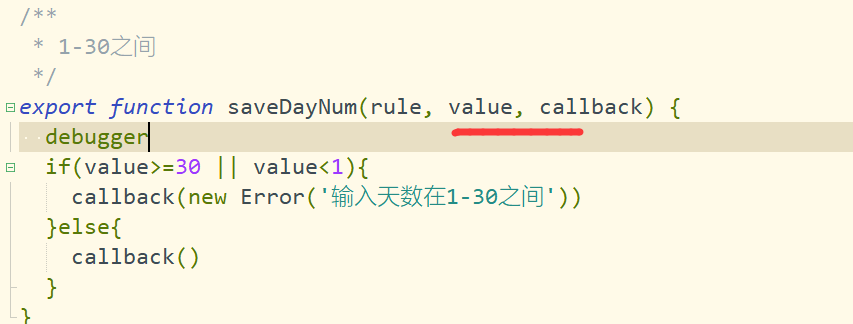
如果不加修饰符.number,saveDayNum里边value默认是字符串
解决“element表单验证输入的数字检测出来是string”的问题的更多相关文章
- Element表单验证(1)
Element表单验证(1) 首先要掌握Element官方那几个表单验证的例子,然后才看下面的教程. Element主要使用了async-validator这个库作为表单验证 async-valida ...
- Element表单验证(2)
Element表单验证(2) 上篇讲的是async-validator的基本要素,那么,如何使用到Element中以及怎样优雅地使用,就在本篇. 上篇讲到async-validator由3大部分组成 ...
- async-validator:Element表单验证
转载文章:Element表单验证(2) Element表单验证(2) 上篇讲的是async-validator的基本要素,那么,如何使用到Element中以及怎样优雅地使用,就在本篇. 上篇讲到a ...
- vue element 表单验证不通过,滚动到固对应位置
我们在使用elementIUI实现表单验证,内容比较多的时候,提示内容会被遮挡,这时候用户不清楚什么情况,还会连续点击提交按钮.这个时候需求来啦:我们需要在表单验证不通过的时候,页面滚动到对应的位置. ...
- vue+element 表单验证
效果图 <template> <div class="formValidator"> <div v-for="(item,index) in ...
- Element表单验证规则
一.简单的逻辑验证使用方法: 方法步骤: 1.在html中给el-form增加 :rules="rules" 2.html中在el-form-item 中增加属性 prop=&qu ...
- Element 表单验证,不清空数据,仅仅取消表单字段校验
重置表单 this.$refs['ageForm'].resetFields() // 表单重置 仅清空校验 this.$refs['ageForm'].clearValidate() // 清除验证
- element表单验证
rules: { name:[{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 2, max: 5, message: '长度 ...
- js数组,数字函数,字符串函数,表单验证,hashMap,堆栈,日期函数,call函数
1.javascript的数组API Js代码 收藏代码 //定义数组 var pageIds = new Array(); pageIds.push('A'); 数组长度 pageIds.lengt ...
随机推荐
- 测开之路七十六:linux变量和环境变量
变量 赋值 variable=0,访问 $var或${var} 参数 $n 用``引住的会先执行(~键) 位置参数 环境变量/etc/profile:全局的环境变量 . bash_profile:用户 ...
- telnet批量检测端口状态(linux)
批量检测端口通信: 准备文件树状图 telnet.sh 脚本内容如下: 文件说明 telnet_alive.txt : 活动的端口 telnet_die.txt : 离线的端口 telnet ...
- JUnit的基本使用
一些关于单元测试的理念: 单元测试并不能证明你的代码是正确的,只能证明你的代码是没有错误的. Keep bar green and keep your code cool 关于JUnit的 ...
- webStom常用快捷键备忘
Ctrl+W 选中代码,连续按会有其他效果 Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/…/ ) Ctrl+X 删除行Ctrl+D 复制行 ctrl+shift+ 箭头 上下移动块代 ...
- python面试题之如何读取大文件
① 利用生成器generator ②迭代器进行迭代遍历:for line in file 文章转载自Python黑洞网
- CSU 1092 Barricade
1092: Barricade Time Limit: 1 Sec Memory Limit: 32 MBSubmit: 240 Solved: 71[Submit][Status][Web Bo ...
- Mysql一些概念,基本没啥用,
关系型数据库管理系统(RDBMS):是建立在关系模型基础上的数据库,借助于集合代数等数学概念和方法来处理数据库中的数据.特点:1.数据以表格的形式出现2.每行为各种记录名称3.每列为记录名称所对应的数 ...
- Python之文件路径名的操作
使用 os.path 模块中的函数来操作路径名 import os # 获取当前文件路径 path=os.path.abspath(__file__) # 获取绝对路径 /home/zzy/Pycha ...
- 关于iframe跨页面设置高度
注意:这两种方式不支持跨域使用 1.jQuery简单实现iframe的高度根据页面内容自适应的方法(加载后展示使用) 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $(" ...
- TMS320C6455BCTZA 原厂订购 原装正品
作为一家科研公司,保证芯片的原厂品质和正规采购渠道是科学严谨的研发工作中重要的一环,更是保证研发产品可靠.稳定的基础.而研发中所遇到的各种不可预测的情况更是每个工程师向技术的山峰攀登中时会遇到的各种难 ...
