CSS3——分组和嵌套 尺寸 display显示 position定位 overflow float浮动
分组选择器
 ——————>
——————> 
嵌套选择器
能适用于选择器内部的选择器的样式
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
控制高宽
增加行间距
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏元素

- 块元素是一个元素,占用了全部宽度,在前后都是换行符【如<p> <h1> <div>】
- 内联元素只需要必要的宽度,不强制换行【如<a> <span>】
内敛元素和块元素的相互转换
li {display:inline;} //变为内敛
span {display:block;} //变为块

内敛和块的特性
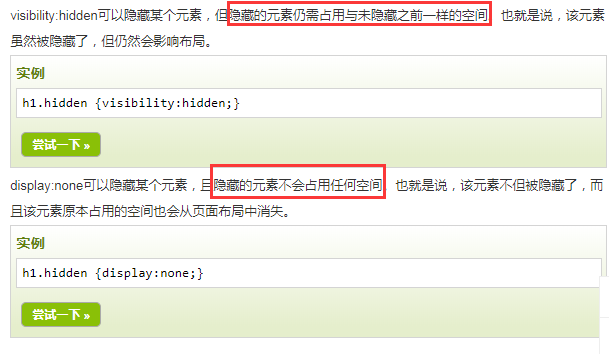
visibility属性
 ——————>
——————> 
重叠的元素————z-index指定堆叠顺序

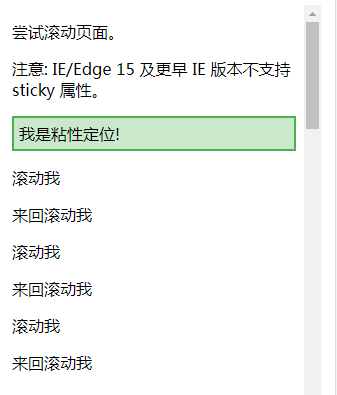
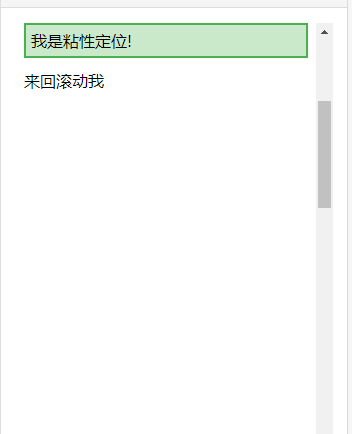
定位属性
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是 <div class="container">)设置了指定的宽度,并且省略了 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 position 属性时,请始终设置 !DOCTYPE 声明
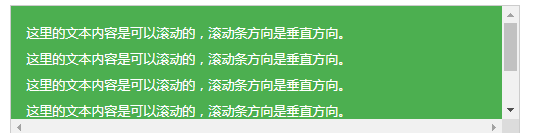
控制内容溢出元素框时显示的方式
添加滚动条

元素溢出元素框【显示在外面】
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。

彼此相邻的浮动
 ——————>
——————> 
清除浮动
clear 属性指定元素两侧不能出现浮动元素


CSS3——分组和嵌套 尺寸 display显示 position定位 overflow float浮动的更多相关文章
- 归纳篇(一)CSS的position定位和float浮动
近期会更新一系列博客,对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进 ...
- CSS| position定位和float浮动
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- css 样式设计(一)( 在线150个例子 | 背景 | 文本 | 字体 | 链接 | 列表 | 表格 | 盒模型 | 边框 | 轮廓 | 边距 | 填充 |分组和嵌套 | 尺寸 | 定位 | 浮动 |对齐 )
一.css在线150个例子 http://www.w3cschool.cc/css/css-examples.html 二.背景图片水平方向重复 : body { background-image:u ...
- CSS:使用CSS3将一个div水平和垂直居中显示
使用css3将一个div水平和垂直居中显示 方案一: div绝对定位水平垂直居中[margin:auto实现绝对定位元素的居中], 代码两个关键点:1.上下左右均0位置定位: 2.margin: au ...
- 超赞的CSS3进度条 可以随进度显示不同颜色
原文:超赞的CSS3进度条 可以随进度显示不同颜色 现在的WEB已经不是以前的WEB了,传输更大的数据量,有着更加复杂的计算,这就需要利用进度条来提高用户体验,必要时可以让用户耐心等待,不至于因操作卡 ...
- 【总结整理】display与position之间的关系【较完整】(转)
display与position之间的关系 以防自己忘记写的 网上找的 positon 与 display 的相互关系 元素分为内联元素和区块元素两类(当然也有其它的),在内联元素中有个非常重要的 ...
- 6.bootstrap 将文本内容关联一个动作(手机端导航适配)&在超小尺寸下显示,屏幕变大后消失
1.情景:这是出现在手机端导航适配的,点击文本MENU可以出现下拉的list 解决方法: 1.首先要想到,MENU只有两个状态,因此可以用checkbox实现 2.将MENU放在label标签里面,l ...
- display与position之间的关系
以防自己忘记写的 网上找的 positon 与 display 的相互关系 元素分为内联元素和区块元素两类(当然也有其它的),在内联元素中有个非常重要的常识,即内两元素是不可以设置区块元素所具有的样式 ...
随机推荐
- Laravel5学习
[1]缓存问题 laravel中使用的配置文件,都会放在config目录下面,当变更某个参数的时候,如果发现不生效,可以在命令行下面执行 php artisan config:clear 命令才清除 ...
- YARN组件详细介绍
一.ResourceManager 内部主要有两个组件: 1.Scheduler:这个组件完全是插拔式的,用户可以根据自己的需求实现不同的调度器,目前YARN提供了FIFO.容量以及公平调度器.这个组 ...
- 牛顿迭代法——C语言
include <stdio.h> include <math.h> int main() { flaot solution(float a,flaot b,float c,f ...
- samba服务和client挂载
服务端 1.安装samba服务 yum -y install samba 2.创建系统用户 因为Samba 服务程序的数据库要求账户必须在当前系统中已经存在,否则日后创建文件时将导致文件的权限属性混乱 ...
- 常用的webpack 配置
const path = require('path'); let HtmlWebpackPlugin = require('html-webpack-plugin'); let VueLoaderP ...
- ios获取系统当前日期并以一定格式显示
NSDate *date=[NSDate date]; NSDateFormatter *dateformatter=[[NSDateFormatter alloc] init]; [dateform ...
- react在视频中截图,保存为base64位
wq:之前看了网上很多教程,有点模糊,但是最后还是搞了出来 1 不要将视频放到canvas上面! 之前一直将video重新画到canvas上面,然后再次将第一个canvas放到第二个canvas上 ...
- 《Spring源码深度解析》一
Spring整体架构 1.1 Spring整体架构 1.1.1 Core Container: 模块:Core.Beans.Context和Expression Language Core:框架的基础 ...
- CondaHTTPError问题的解决
我是在配置pytorch时遇到的这个错误,截图如下: 这是某个网址访问失败导致的,我们可以通过添加其他路径解决这个问题,分别添加如下4个镜像路径,解决问题: 1)conda config --add ...
- T3
T3构造图
