我和Ajax的故事
我和Ajax结缘是在2015年的3月份,当时的项目需要Ajax技术来实现,但对于我来说完全是全新的名词,自己就上网上查找相关资料,结局很明显,知道概念但是具体的是什么东西根本傻傻不明白,后来这个技术是一个后台妹子弄好的,汗颜。
这里面我回头仔细分析了一下,最重要的就是自己不懂服务器,记得当时刚刚到那家公司,总监让我安装Java运行环境,自己弄了一上午什么都没弄明白,别的小伙伴也没弄明白;因为只有我使用苹果电脑,自己刚刚买的,操作都不太明白,最后是总监给安装的。
当时自己的前端技术只在HTML和CSS有大量的能量,在JS方面属于会用现成东西,加上自己完全不懂服务器,使得自己和Ajax拼杀了近8个月的时间才渐渐地停战,转变友好,自己一个人单打的日子即难受又难忘,现在Ajax已经成为我光芒的一部分了,所以打算写一写自己学习Ajax的方式方法,希望能给那些最初完全不懂的朋友一些启示。
【服务器环境的安装】
不懂服务器的同学可以不用懂也可以,知道放里面运行就可以学习Ajax了
我推荐使用:XAMPP是最流行的PHP开发环境,直接一键安装,方便快捷
对于XAMPP的文章和使用方式大家可以自己研究一下,耐得住心思,很好弄的
有了服务器环境大家可以尽情的和Ajax玩耍了
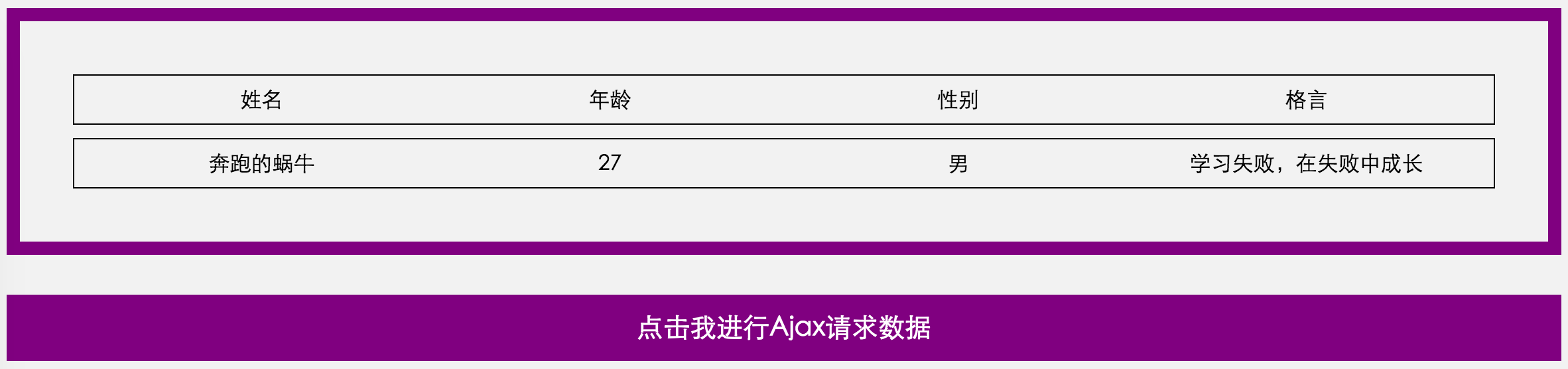
先来个例子:顺序为【CSS样式】【HTML结构】【JAvascript/jQuery】【JSON数据】
<style>
body{margin:;background:#f2f2f2;}
.ajax_box{border:solid 10px purple;padding:30px;margin:30px;}
.ajax_box .box{border:solid 1px black;padding:10px;overflow:hidden;margin:10px;}
.ajax_box .box div{float:left;width:25%;text-align:center;}
.ajax_btn{background:purple;color:#fff;height:50px;line-height:50px;margin:0 30px;text-align:center;font-size:20px;cursor:pointer;}
.ajax_btn:hover{opacity:.8;}
</style>
<div class="ajax_box">
<div class="box">
<div>姓名</div>
<div>年龄</div>
<div>性别</div>
<div>格言</div>
</div>
</div>
<div class="ajax_btn">点击我进行Ajax请求数据</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$('.ajax_btn').on('click',function(){
$.ajax({
type:"GET",
url:"ajax.json",
success:function(data){
$('.ajax_box').append('<div class="box">'+
' <div>'+data.ajax.name+'</div>'+
' <div>'+data.ajax.age+'</div>'+
' <div>'+data.ajax.sex+'</div>'+
' <div>'+data.ajax.maxim+'</div>'+
'</div>');
},
error:function(xhr,errorText){
console.log(errorText);
}
})
})
})
</script>
{
"ajax":{
"name":"奔跑的蜗牛",
"age":"27",
"sex":"男",
"maxim":"学习失败,在失败中成长"
}
}
把我上面的代码进行组装,json数据放在同一个目录下面,把他们一起放在服务器环境中View层,然后打开
页面地址不能为 file:///Applications/XAMPP/xamppfiles/htdocs/dashboard/ajax/index.html
而应该是 http://localhost:8080/ajax/index.html,只用这样才是运行服务器端的页面,上面的只是打开页面,这是两种概念

最终的结果就是,如上图,每次点击按钮,上部分就会添加一行信息
Ajax在实际中也是这样使用的,只是页面相对复杂,再就是关于错误处理的问题,这个不同的后台有不同的错误处理方式,大家工作时一起商量来弄,愉快开发;
这次的目的是,让如当初我那样的同学,尽快的感受Ajax的魅力,减少独自探索的时间
我和Ajax的故事的更多相关文章
- MVC之Ajax
MVC之Ajax如影随行 2014-07-04 10:34 by 书洞里的猫, 15 阅读, 0 评论, 收藏, 编辑 一.Ajax的前世今生 我一直觉得google是一家牛逼的公司,为什么这样说呢? ...
- ASP.NET MVC之Ajax如影随行
一.Ajax的前世今生 我一直觉得google是一家牛逼的公司,为什么这样说呢?<舌尖上的中国>大家都看了,那些美食估计你是百看不厌,但是里边我觉得其实也有这样的一个哲学:关于食材,对于种 ...
- MVC之Ajax如影随行
一.Ajax的前世今生 我一直觉得google是一家牛逼的公司,为什么这样说呢?<舌尖上的中国>大家都看了,那些美食估计你是百看不厌,但是里边我觉得其实也有这样的一个哲学:关于食材,对于种 ...
- 我的前端故事----Ajax方式和jsonp的实现区别
很久没有更新博客了,毕业2个月了,这段时间一直在忙于工作,一直没有时间更新,最近做的活动突然发现之前的经验居然忘记了...索性想想还是重新开始用博客记录平日里的工作经验吧,吐槽就到这里了,这篇记录的是 ...
- 背后的故事之 - 快乐的Lambda表达式(一)
快乐的Lambda表达式(二) 自从Lambda随.NET Framework3.5出现在.NET开发者眼前以来,它已经给我们带来了太多的欣喜.它优雅,对开发者更友好,能提高开发效率,天啊!它还有可能 ...
- Vue.js——使用$.ajax和vue-resource实现OAuth的注册、登录、注销和API调用
概述 上一篇我们介绍了如何使用vue resource处理HTTP请求,结合服务端的REST API,就能够很容易地构建一个增删查改应用.这个应用始终遗留了一个问题,Web App在访问REST AP ...
- 【码在江湖】前端少侠的json故事(上)日月第一击
日月第一击 这是我前端生涯第一次和后台对接,其经历真是苦不堪言,多次绝处逢生,柳暗花明,可就是迟迟见不到那条村子.当然,最后我还是完成了这次对接.下面来聊一聊我这白痴一般的经历. 序章 话说天下大势, ...
- 【码在江湖】前端少侠的json故事(下):jsonp的应用
jsonp的应用 话说天下大势,分久必合,合久必分,代码江湖自进入21世纪以来,前后端分离成为了大势所趋,代码分工更为精细,更为深入,而正所谓码在江湖,身不由己,为了更好的实现需求,程序猿们必须不断学 ...
- 【码在江湖】前端少侠的json故事(中)ng的json
ng的json 正所谓"人在江湖,身不由己",在开发之路上前端少侠dk遇到过种种困难,尤其在与后端进行数据对接的时候,不得不逼迫自己以极快的速度去学习和掌握一些奇招怪式,正当他以为 ...
随机推荐
- jquery插件的两种形式
这里总结一下jquery插件的两种形式,一种是通过字面量的形式组织代码,另一种是通过构造函数的方式.下面就两种形式来分析俩个例子. 例子1: ;(function ($,window,document ...
- memset
函数原型: void *memset(void *s, int ch, size_t n); 函数解释:将s中当前位置后面的n个字节 (typedef unsigned int size_t )用 c ...
- Android之TextView的样式类Span的使用详解
Android中的TextView是个显示文字的的UI类,在现实中的需求中,文字有各式各样的样式,TextView本身没有属性去设置实现,我们可以通过Android提供的 Spannab ...
- 用十条命令在一分钟内检查Linux服务器性能
转自:http://www.infoq.com/cn/news/2015/12/linux-performance 如果你的Linux服务器突然负载暴增,告警短信快发爆你的手机,如何在最短时间内找出L ...
- Shell脚本一枚
脚本如下: #!/bin/bash dir=$1 dir1="" for file in `find $dir -type f` do dir2=${file%/*} name=$ ...
- 小菜学习Winform(一)贪吃蛇2
前言 上一篇<小菜学习Winform(一)贪吃蛇>中实现了简单版的贪吃蛇,在文章末也提到需要优化的地方,比如使用oo.得分模式.速度加快模式和减少界面重绘.因为是优化篇,实现方式上一篇有, ...
- React JS快速开始手册
怎样用React JS构建一个用户界面?本文将快速地给你一个React JS的概览.代码,请君移步react-starter 概念 React只有很少的API,这使得它很容易去学习与理解.当然,使用它 ...
- JavaScript使用构造函数获取变量的类型名
在JavaScript中,如何准确获取变量的类型名是一个经常使用的问题. 但是常常不能获取到变量的精确名称,或者必须使用jQuery 中的方法,这里 我通过 typeof ,jQuery.type 和 ...
- ng1和ng2的部分对比----angular2系列(四)
前言: angular2相比angular1做了革命性的改变.对于开发者来说,我们知道它框架的实现上改变极大.我们看到代码也能发现它写法上变化很大,似乎完全是另一个东西. 但是当我们真正去写下去的时候 ...
- ThinkPHP中的快捷函数小结
U() 制作url地址的快捷函数 C(名称) 获得配置变量(convertion.php config.php)信息C(名称,值) 设置配置变量信息 L() 获得语言变量信息E() 给页面输出错误信息 ...
