3分钟教会你把封装的js公共方法挂载在vue实例原型上
第一步:首先在src文件夹里面创建一个通用js文件夹,然后在创建的文件夹里面创建一个js文件

第二步:const 一个方法,然后通过export暴露出来(在同一个页面可以写多个方法,和暴露多个方法,在export里面暴露的方法要用逗号分隔)
第三步:把方法挂载在原型上(具体操作看图)

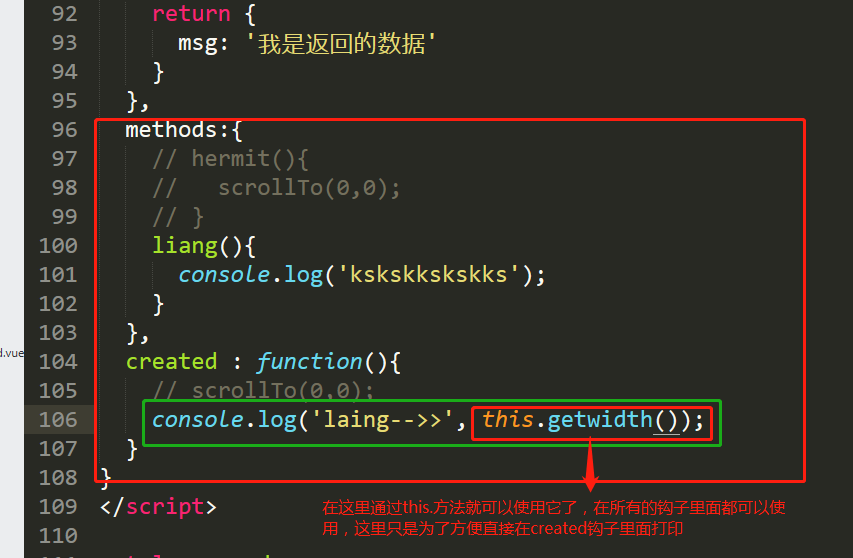
第五步:使用,在页面的export default 里面的生命周期里面通过this.公共方法就能使用了。

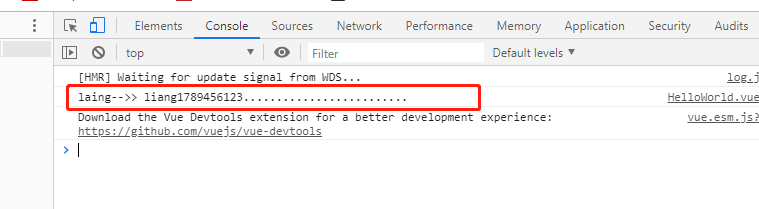
结果:

就是这么简单,你学会了吗?
3分钟教会你把封装的js公共方法挂载在vue实例原型上的更多相关文章
- 全局组建封装(挂载到vue实例的原型中,通过this访问)
主题:组建的封装 一:install注册的全局封装(v-grid九宫格组建) 1.九宫格的封装主要有三个api 点击功能 每行个数 是否隐藏边框 ...
- vue.js(1)--创建vue实例的基本结构
vue实例基本结构与MVVM框架 (1)vue实例基本结构 <!DOCTYPE html> <html lang="en"> <head> &l ...
- react.js 公共方法 集合
截取七牛上传图片的后缀名: export function getInputKey(info){ let self = this; let obj = JSON.parse(info); let qi ...
- JS 公共方法
1.Format函数 $.GM.Format = function (source, params) { if (arguments.length == 1) return function () { ...
- 在普通js文件里引入vue实例的方法
首先是我是写了一个 Loading 插件然后 是挂在打vue.prototype 原型上的. 在main.js中use使用了这个插件. 至此vue原型是就被我挂上 $loadding方法了. 然后我想 ...
- js继承之组合继承(结合原型链继承 和 借用构造函数继承)
在我的前两篇文章中,我们已经介绍了 js 中实现继承的两种模式:原型链继承和借用构造函数继承.这两种模式都存在各自的缺点,所以,我们考虑是否能将这二者结合到一起,从而发挥二者之长.即在继承过程中,既可 ...
- JS继承方法
1.原型链: 每个构造函数都有一个原型对象,且有一个指针指向该原型对象(prototype),原型对象都包含一个指向构造函数的指针(constructor),而实例都包含一个指向原型对象的内部指针(p ...
- 在JS事件封装时,addEventListener()方法的this问题
最近在写js的类库,模仿的是jquery的编程风格,当封装到事件监听的时候发现遇到了一个问题,代码是这样的: 上面是封装的一个事件委托的代码,我以为上面的封装跟普通的事件监听一样简单,结果我在调用时发 ...
- 封装LocalStorage.js
之前使用vue开发的项目频繁使用到localStorage,封装了一下 localStorage.js文件代码如下: let obj = {}; /** * putLocalStorage 把数据放到 ...
随机推荐
- shell脚本批量开启防火墙端口
# 注意:shell脚本批量执行命令,不能只写一个函数,然后把所有命令复制进去,之前试过这样是不行的.必须要有一个判断命令执行成功与否的语句 # 简单的命令可以不加结果判断符号,但是遇到解压包.sed ...
- 10 oracle bbed恢复ora-600[4193][4194]的错误
ORA ] 错误解析 ERROR: Format: ORA ] [a] [b] VERSIONS: versions 6.0 to 12.1 DESCRIPTION: A mismatch has b ...
- 干货 | 剑指offer系列文章汇总
下面是名企面试中经常会出现的面试题目,大家可以戳相应的题目查看题目细节,其答案会在紧接着的后一篇中出现 剑指offer系列 始 剑指offer—灯管问题(1) 剑指offer—10人电梯(2) ...
- 安卓手机上传同一张图片第二次不触发onchange
清空上一次file内部的值 <script type="text/javascript"> var file = document.getElementById(&q ...
- vue--》如何使用wacth监听对象的属性变化?
在开发过程中,我们经常需要监听watch监听一个对象的变化,但是如何来实现 监听对象中属性的变化呢? 先回顾一下如何监听整个对象的变化,使用watch就行了 export default { ...
- [19/05/27-星期一] JavaScript_ 条件语句(if语句)和循环语句(while 、for、do-while)
一.条件语句 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- JavaScript ES6 class指南
前言 EcmaScript 2015 (又称ES6)通过一些新的关键字,使类成为了JS中一个新的一等公民.但是目前为止,这些关于类的新关键字仅仅是建立在旧的原型系统上的语法糖,所以它们并没有带来任何的 ...
- CF573E Bear and Bowling
题目 我们设\(f_{i,j}\)表示前\(i\)个数中选\(j\)个的最大值. 那么显然有\(f_{i,j}=max(f_{i-1,j},f_{i-1,j-1}+j*a_i)\). 这个东西我们首先 ...
- [多校联考2019(Round 4 T1)][51nod 1295]Xor key(可持久化trie)
[51nod 1295]Xor key(可持久化trie) 题面 给出一个长度为n的正整数数组A,再给出Q个查询,每个查询包括3个数,L, R, X (L <= R).求A[L] 至 A[R] ...
- Python 入门之代码块、小数据池 与 深浅拷贝
Python 入门之代码块.小数据池 与 深浅拷贝 1.代码块 (1)一个py文件,一个函数,一个模块,终端中的每一行都是代码块 (代码块是防止我们频繁的开空间降低效率设计的,当我们定一个变量需要开辟 ...
