Vuejs使用scoped(私有) style为v-html中标签添加CSS样式
最近使用Vue框架的时候遇到一个问题,就是后台把数据写好了,而且写好的数据的某些内容是html格式的,使用Vue框架的v-html虽然可以很简单的就把数据转换成html的标签渲染在页面上,但是有些样式得自己去微调,这时候就会发现,样式根本就无法调试,上网查了些资料,总算弄明白了。
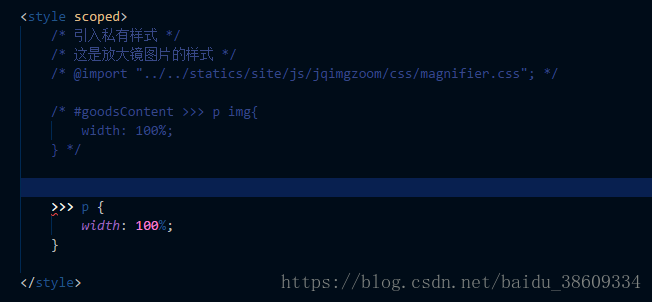
其实只要给选择器添加上 `>>>`这个玩意就行了,但是我也遇到一些问题
这样子,直接在属性第一个选择器前面写是报错的,
而如果在第一个选择器后面写是没有错的,而且可以样式能够成功显示效果
Vuejs使用scoped(私有) style为v-html中标签添加CSS样式的更多相关文章
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- Vue中的scoped及穿透方法(修改第三方组件局部的样式)
何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组 ...
- js动态创建style节点(js文件中添加css)
ie6 不能 document.createElement('style') 然后append到head标签里.所以就找到这样个好文章 --------------------- 有很多提供动态创建 ...
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
- 样式(Style)和主题(Theme)资源——样式资源
样式和主题资源都是用于对Android应用进行“美化”的,只要充分利用Android应用的样式和主题资源,开发者可以开发出各种风格的Android应用. 样式资源: 如果我们经常需要对 ...
- Oracle基础学习(二)v$session中Command的数字含义
v$session中Command的数字含义. 1 CREATE TABLE 2 INSERT 3 SELECT 4 CREATE CLUSTER 5 ALTER CLUSTER 6 UPDATE 7 ...
- javascript改变style样式和css样式
转载 在很多情况下,都需要对网页上元素的样式进行动态的修改.在JavaScript中提供几种方式动态的修改样式,下面将介绍方法的使用.效果.以及缺陷. 1.使用obj.className来修改样式表的 ...
- js中style,currentStyle和getComputedStyle的区别以及获取css样式操作方法
用js的style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的. currentStyle可以弥补style的不足(可获取内联样式,内部样式和外部样式),但是只适用于IE. g ...
- style、currentStyle、getComputedStyle(不同浏览器获取css样式)区别介绍
style.currentStyle.getComputedStyle区别介绍 样式表有三种方式 内嵌样式(inline Style) :是写在Tag里面的,内嵌样式只对所有的Tag有效. 内部样 ...
随机推荐
- Linux下编译安装Python-3.6.5
1.下载Python-3.6.5安装包 在Python官网(https://www.python.org/downloads/)下载对应的安装包,选择3.6.5的linux版本,如下图: 2.将安装包 ...
- 【Hibernate】---【注解】多对多
一.核心配置文件 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE hibernate-con ...
- PHP is_file() 函数
is_file() 函数检查指定的文件名是否是正常的文件. 语法is_file(file)参数 描述file 必需.规定要检查的文件.说明如果文件存在且为正常的文件,则返回 true. 提示和注释 注 ...
- [转帖]安全公告【安全公告】CVE-2019-0708远程桌面服务远程代码执行漏洞
[安全公告]CVE-2019-0708远程桌面服务远程代码执行漏洞 https://www.landui.com/help/nshow-9716.html 漏洞层出不穷 漏洞信息: 2019年5月14 ...
- windows上利用dhcpsrv搭建DHCP服务器
起因是一个很奇葩的需求:乙方要远程升级仪器,用TeamViewer远程控制并ssh到仪器,但仪器内部IP地址没有写死,靠DHCP服务器获取.那么就要在PC建立DHCP服务器,用网线连接仪器,然后才能看 ...
- ubuntu或linux下找不到apache服务器配置文件httpd.conf
原因是ubuntu中是apache2,没有httpd.conf文件,所有找不到. 我的是ubuntu14.04系统,apache2配置文件在/etc/apache2/apache2.conf中, 如果 ...
- springboot 配置
springboot 配置文件中属性变量引用方式@@解析 这种属性应用方式是field_name=@field_value@. 两个@符号是springboot为替代${}属性占位符产生,原因是${} ...
- [51Nod1850] 抽卡大赛
link $solution:$ 朴素 $dp$,暴力枚举选择 $i$ 号人的第 $j$ 张卡片,朴素 $dp$ 即可,时间复杂度 $O(n^4)$ . 考虑对于朴素 $dp$ 的优化,发现其实是一个 ...
- DataTable中如何去除重复的项 (获得某个字段中的不重复项)
就是获取DataTable中某一列的值,因为从数据库中检索数据时,按照2个字段进行分组,而要获得的那一列刚好在分组这两列中,所以该列的值必然有重复,于是就想到了去除重复,有了思路以后在网上看了一些方法 ...
- 【学习总结】快速上手Linux玩转典型应用-第6章-linux常用命令讲解
课程目录链接 快速上手Linux玩转典型应用-目录 目录 1. 软件操作命令 2. 服务器硬件资源信息 3. 文件操作命令 4. Linux文本编辑神器vim与其他常用命令 5. 系统用户操作命令 6 ...