原生js控制控制--弹窗的显示和隐藏
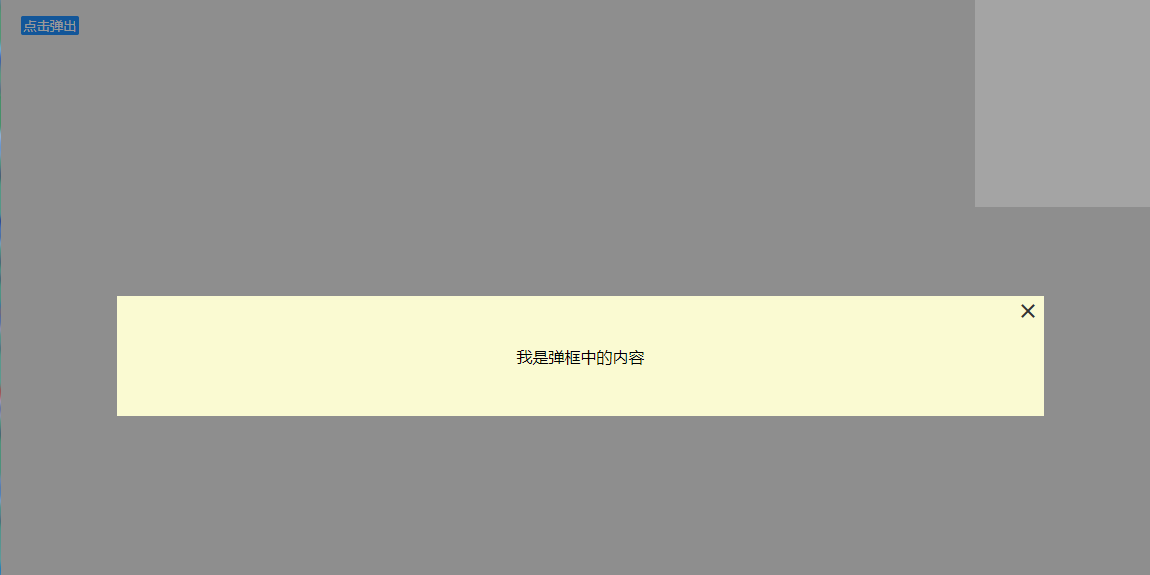
以防浪费大家的时间,还是先上效果图吧,满足您的需求就往下look吧。
重要知识点:点击其他地方,也就是除了小叉子之外的地方也能够关闭弹窗哦。代码已标红

html代码:
<button id="btn" onclick="openframe()">点击弹出</button>
<div id="modal">
<div class="win">
<p>我是弹框中的内容</p>
<span class="close" onclick="closeframe()">×</span>
</div>
</div>
css代码:
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
background-color: #ececec;
}
button{
background-color: transparent;
border: 1px solid dodgerblue;
background-color: #1E90FF;
color: #fff;
border-radius:2px;
margin: 20px 20px;
width: 5%;
cursor: pointer;
}
#modal{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,.4);
display: none;
z-index: 999;
}
#modal .win{
width: 80%;
height: 120px;
background-color: lightgoldenrodyellow;
margin: 300px auto;
position: relative;
}
.win span{
position: absolute;
right: 5px;
top:-8px;
font-size: 30px;
color: #333;
cursor: pointer;
}
.win p{
padding-top: 50px;
text-align: center;
}
js代码:
var btn=document.getElementById("btn");
var modal=document.getElementById("modal");
var close=document.getElementsByClassName("close");
//点击按钮,弹出弹框
function openframe(){
modal.style.display="block";
}
//点击叉号,关闭弹窗
function closeframe(){
modal.style.display="none";
}
//点击其他地方窗口隐藏
window.onclick=function(e){
if(e.target==modal){
modal.style.display="none";
}
}
每篇随笔必加内容:
小白一枚,如有大神路过请手下留情,多多指教哦。
原生js控制控制--弹窗的显示和隐藏的更多相关文章
- JS控制HTML元素的显示和隐藏
JS控制HTML元素的显示和隐藏 利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 ...
- 利用来JS控制页面控件显示和隐藏有两种方法
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 document.getEle ...
- 使用JavaScript控制HTML元素的显示和隐藏
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: document.getElementB ...
- js如何实现点击显示和隐藏表格
js如何实现点击显示和隐藏表格 一.总结 一句话总结: 1.给table或者table里面的元素添加点击事件, 2.然后判断当前表格的数据显示或者隐藏, 3.然后通过display属性显示(非none ...
- 控制HTML元素的显示与隐藏——display和visibility
有些时候我们需要根据某些条件来控制Web页面中的HTML元素显示还是隐藏,可以通过display或visibility来实现.通过下面的例子了解display和visibility的区别,简单的例子代 ...
- jquery怎么实现点击一个按钮控制一个div的显示和隐藏
示例html 1 2 <div class="abc" style="display:none"></div> <input ty ...
- 使用原生js来控制、修改CSS伪元素的方法总汇, 例如:before和:after
在网页中,如果需要使用辅助性/装饰性的内容的时候,我们不应该直接写在HTML中,这样会影响真正的内容,这就需要使用伪元素了,这是由于css的纯粹语义化是没有意义的.在使用伪元素的时候,会发现js并不真 ...
- 原生 js 模拟 alert 弹窗
复制头部的 js 代码到你的 js 文件的任何地方,调用Chef.alert方法传入相应的参数即可并没有什么功能,只是一个提示的作用,可能样式比 alert 的弹窗好看点,css是写在js里的,只要你 ...
- ExtJS4 自己主动生成控制grid的列显示、隐藏的checkbox
因为某种原因.须要做一个控制grid列显示的checkboxgroup,尽管EXTJS4中的gridpanel自带列表能够来控制列的显示隐藏,可是有这种需求(须要一目了然) 以下先上图 waterma ...
随机推荐
- C 语言结构体 struct 及内存对齐
struct 结构体 对于复杂的数据类型(例如学生.汽车等),C 语言允许我们将多种数据封装到一起,构成新类型. 跟面向对象语言中的对象相比,结构体只能包含成员变量,不支持操作. #include & ...
- JavaScript —— 用法 输出
用法 必须在<script>标签内 可以在<body>和<head>部分中 不限数量 <script> ... </script> 即可,不 ...
- 【Airtest】由于Airtest中long_click无法实现长按,教你如何在Airtest中实现长按的方法
Airtest中我们想要实现长按操作,poco中有一个方法long_click,但是实际使用了一下,发现并没有卵用,仍然是单击操作,如下图 那我们要如何进行长按操作呢?其实可以利用swipe实现,以长 ...
- expect实战
1.测试主机是否在线 #!/bin/bash#创建一个IP地址文件.>ip.txt (清空文本)#使用for循环ping测试主机是否在线.for i in {2..254}do ...
- 【Linux开发】全面的framebuffer详解
全面的framebuffer详解 一.FrameBuffer的原理 FrameBuffer 是出现在 2.2.xx 内核当中的一种驱动程序接口. Linux是工作在保护模式下,所以用户态进程是无法象D ...
- 1000行基本SQL
/* Windows服务 */ -- 启动MySQL net start mysql -- 创建Windows服务 sc create mysql binPath= mysqld_bin_path(注 ...
- 修改SpringBoot启动时的默认Banner图案
1.在src/main/resources下新建banner.txt,在文件中加入要显示的图案即可: 2.生成图案的网站: http://patorjk.com/software/taag/ http ...
- MySQL explain,type分析(转)
问题:explain结果中的type字段代表什么意思? MySQL的官网解释非常简洁,只用了3个单词:连接类型(the join type).它描述了找到所需数据使用的扫描方式. 最为常见的扫描方式有 ...
- Redux 关系图解
Redux是一款状态管理库,并且提供了react-redux库来与React亲密配合, 但是总是傻傻分不清楚这2者提供的API和相应的关系.这篇文章就来理一理. Redux Redux 三大核心 Re ...
- 手写spring事务框架, 揭秘AOP实现原理。
AOP面向切面编程:主要是通过切面类来提高代码的复用,降低业务代码的耦合性,从而提高开发效率.主要的功能是:日志记录,性能统计,安全控制,事务处理,异常处理等等. AOP实现原理:aop是通过cgli ...
