浏览器开发者工具----F12 功能介绍
笔者技巧:
看了些其它回答,有些是用来扒图片的,有些是写爬虫的(这个不要看Elements,因为浏览器会对一些不符合规范的标签做补全或者其它处理,最好是Ctrl+U)。
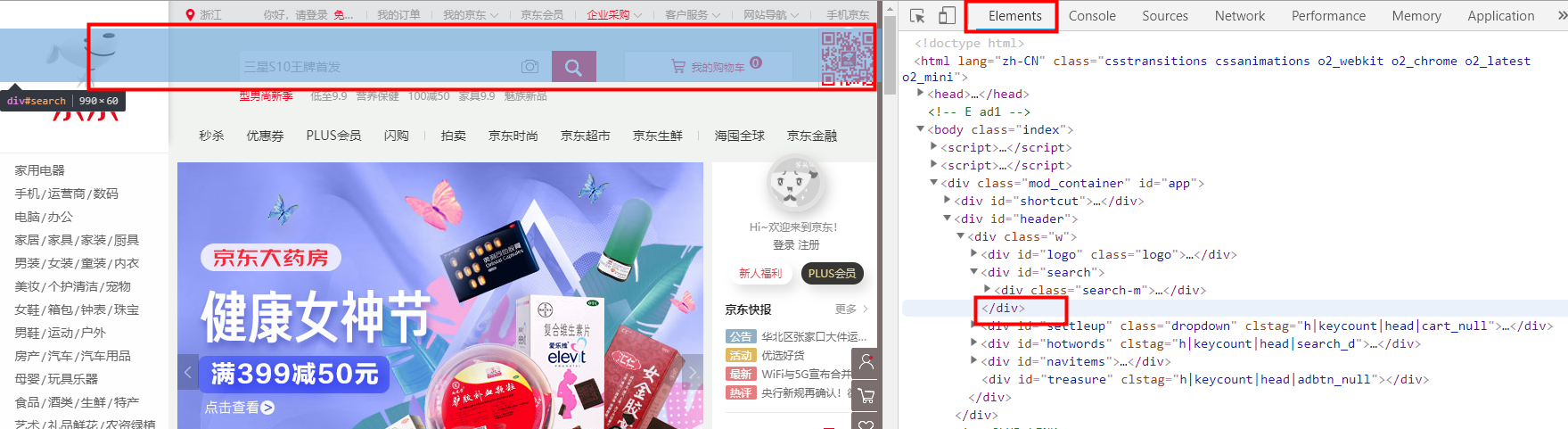
图片的话就不要看Network了,一个页面图片太多了,我们可以点击网页上的图片然后右键-》审查元素,然后Elements会定位到一个<img />标签,那个src属性就是你要的图片地址了,有的网页会把右键禁掉了,下面有介绍打开Chrome DevTools的方法,用“放大镜”定位图片元素。
正文:

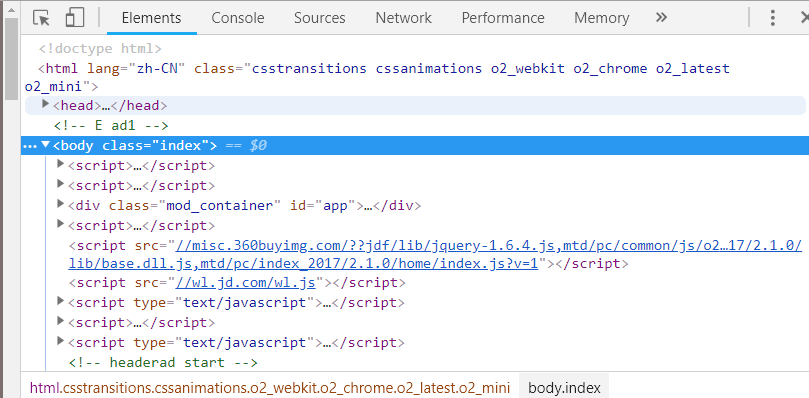
- Elements 查看当前文档的DOM信息
- Console 查看调试用的,也可以直接写JS代码
- Source 查看当前资源文件的(CSS,JS,IMAGE)
- Network 查看网络请求的
- Resources 查看本地资源信息的(cookie,local storage,session storage等)
Elements:网页右键检查,可以定位点到的元素

Network:
这个主要是用来查看当前的网页的一些网络请求(CSS,JS,image,ajax,Document等),
这里有基本的请求信息:
URL,请求方法,响应状态码,响应数据类型,响应数据大小,响应时间和每个阶段所花费的时间。
用的比较多的估计就是XHR了,点击具体的请求,可以看到当前请求的信息和服务器响应的信息,这个很好用

Source:js调试
点左下角那对大括号({ }),格式化一下这个JS文件,可读性会好点。
Resource:
resource主要是用来查看当前网页可以访问到的一些本地信息,比如:Cookie,LocalStorage,SessionStorage,DB等
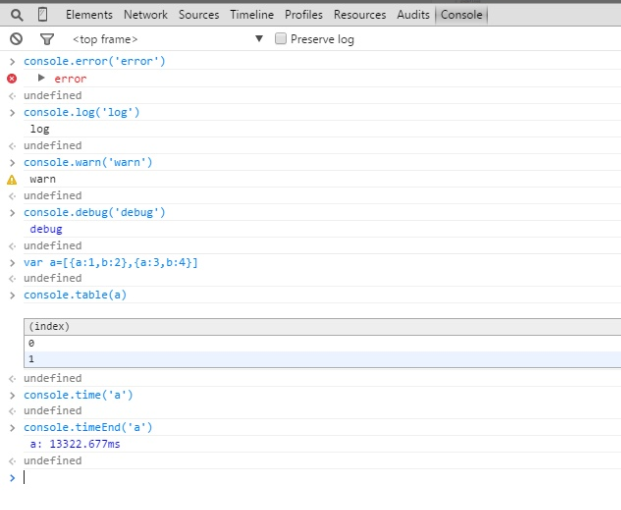
最后Console,这个主要是显示JS文件里面打印的日志信息(console对象)。你也可以直接在里面写JS,查看或修改当前作用域的变量信息,配合Source的调试用,非常爽。
如果是当前作用域内的对象(包含全局对象)的话,console还会自动帮你补全,有的时候我会忘记某个对象有什么方法,经常会用这个来看,或者console.dir(对象)看。
打印变量信息什么的,一般用log方法,相对于alert,这方法真是好。
alert会让浏览器挂起,如果alert的多了,还要一个个确定,最痛苦的时候,如果是一个对象,直接用alert打印的时候,直接是个object,要看具体某个属性的值还要写个循环,调试结束还特么要一个个删除,调试到哭的有没有。
console.log,不会挂起浏览器,在后台默默打印,对象会显示对象的具体信息,如果删除的话,点击log信息的右下角,直接定位到文件。
console.table打印数组对象(数组每一项是对象)信息非常好
console.time(tag)和console.timeEnd(tag)可以用来计start和end间花费的时间
console.dir(object) 打印对象的原型信息,很好用有没有。

参考文档:https://www.zhihu.com/question/27414902
浏览器开发者工具----F12 功能介绍的更多相关文章
- chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?
目录 chrome浏览器 开发者工具F12中某网站的sources下的源码如何批量保存 1. 常用保存Sources源码的两种方法 1.1单个文件 1.2 单个页面 2. 问题 3.解决方案 chro ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- Google Chrome谷歌/火狐/Safari浏览器开发者工具基本使用教程
前言 在阅读下面内容之前,那么些简单的了解浏览器开发者工具到底是什么东西,到底有什么用途. 浏览器开发者工具到底是什么? 其实简单的说,浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具, ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- 爬虫笔记之JS检测浏览器开发者工具是否打开
在某些情况下我们需要检测当前用户是否打开了浏览器开发者工具,比如前端爬虫检测,如果检测到用户打开了控制台就认为是潜在的爬虫用户,再通过其它策略对其进行处理.本篇文章主要讲述几种前端JS检测开发者工具是 ...
- 浏览器开发者工具console
浏览器开发者工具基本使用教程 谷歌Chrome浏览器开发者工具教程-基础功能篇 - 算命de博客 - CSDN博客 JavaScript Console 对象 | 菜鸟教程
- 巧用网页开发者工具F12 审查、修改元素、去除广告、屏蔽遮罩
巧用网页开发者工具F12 审查.修改元素.去除广告.屏蔽遮罩 每当打开一个网页的时候,是否为页面有很多广告而烦恼:是否为要操作页面(例如观看超清视频),请先注册登录等等事情而麻烦:是否对网页加锁的视频 ...
随机推荐
- MongoDB 执行mongoexport时异常及分析(关于数字类型的查询)
今天在用mongoexport导出满足一定条件下的数据时,遇到了一个报错,现纪录下来,并且针对此错误对MongoDB 的 数字类型 做了进一步的学习. 背景 及 报错信息 今天接到一个业务需求,需要从 ...
- ServiceStack.Redis连接阿里云redis服务时使用连接池出现的问题
创建连接池 private static PooledRedisClientManager prcm = CreateManager(new string[] { "password@ip: ...
- C#基础学习第一天
..net与C# .NET是一个框架.一种平台.一种技术 C#是一种编程语言,可以开发基于.NET平台的应用 .NET能干什么 Winform ASP.NET Wwb wphone Unity3D游戏 ...
- Linux内核最新的连续内存分配器(CMA)——避免预留大块内存【转】
在我们使用ARM等嵌入式Linux系统的时候,一个头疼的问题是GPU,Camera,HDMI等都需要预留大量连续内存,这部分内存平时不用,但是一般的做法又必须先预留着.目前,Marek Szyprow ...
- python3.x pool.map方法的实质
我使用多进程的一般方式,都是multiprocessing模块中的Pool.map()方法.下面写一个简单的示例和解析.至于此种方法使用多进程的效率问题,还希望大佬予以指正. 示例: "&q ...
- 调试工具gdb
1.1 gdb符号调试器简介 gdb是一个用来调试C和C++程序的功能强大的调试器,它能在程序运行时观察程序的内部结构和内存的使用情况. gdb主要提供以下几种功能: 监视程序中变量值的变化 设置断点 ...
- Cs231n课堂内容记录-Lecture 7 神经网络训练2
Lecture 7 Training Neural Networks 2 课堂笔记参见:https://zhuanlan.zhihu.com/p/21560667?refer=intelligent ...
- Centos7.5 部署postfix邮件系统
1. Postfix 1.1 邮件服务的介绍 电子邮件是—种用电子手段提供信息交换的通信方式,是互联网应用最广的服务.通过网络的电子邮件系统,用户可以以非常低廉的价格(不管发送到哪里,都只需负担网费) ...
- 黏包现象之udp
老师的博客:http://www.cnblogs.com/Eva-J/articles/8244551.html server端 import socket import subprocess ser ...
- Pyqt5-Python应用开发——第一个小程序的实现
环境:python 3.6.6 编辑器:pycharm 其他:QtDesigner:Qt Designer,是一个直观可见的全方位 GUI 构造器,它所设计出来的用户界面能够在多种平台上使用.它是 Q ...
