我们常用,却容易忽视——CSS的BFC(Block formatting contexts)
BFC——一个我们容易忽视掉的布局神器
今天给大家说说BFC这个概念,在说概念前,先给大家看个例子:
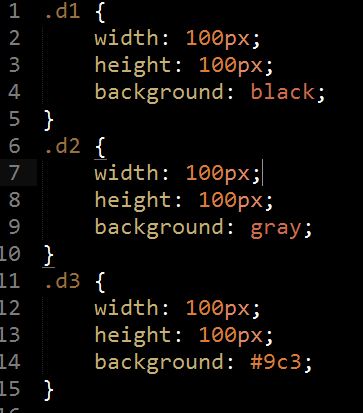
首先,定义三个div块元素


效果:

我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w3c中,是这样解释block-level box的:
在一个块级排版上下文中,盒子是从包含块顶部开始,垂直的一个接一个的排列的。
相邻两个盒子之间的垂直的间距是被margin属性所决定的,在一个块级排版上下文中相邻的两个块级盒之间的垂直margin是折叠的
咱们看个例子:
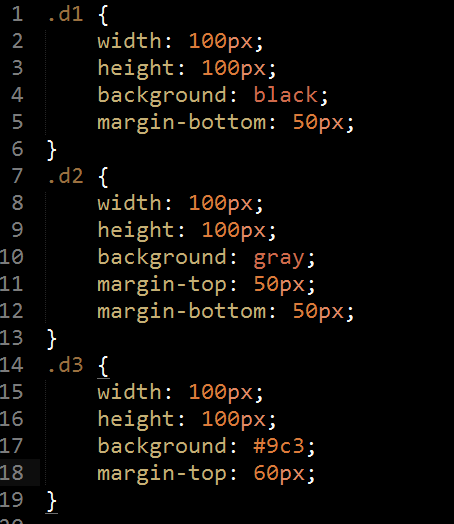
代码如下:

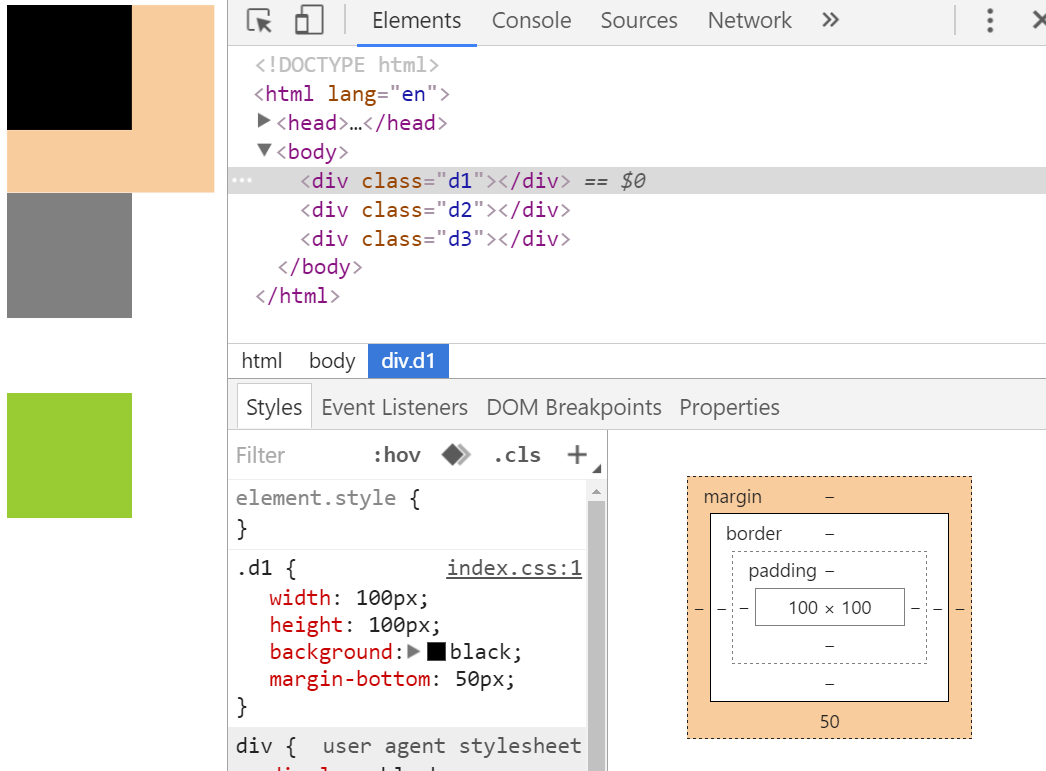
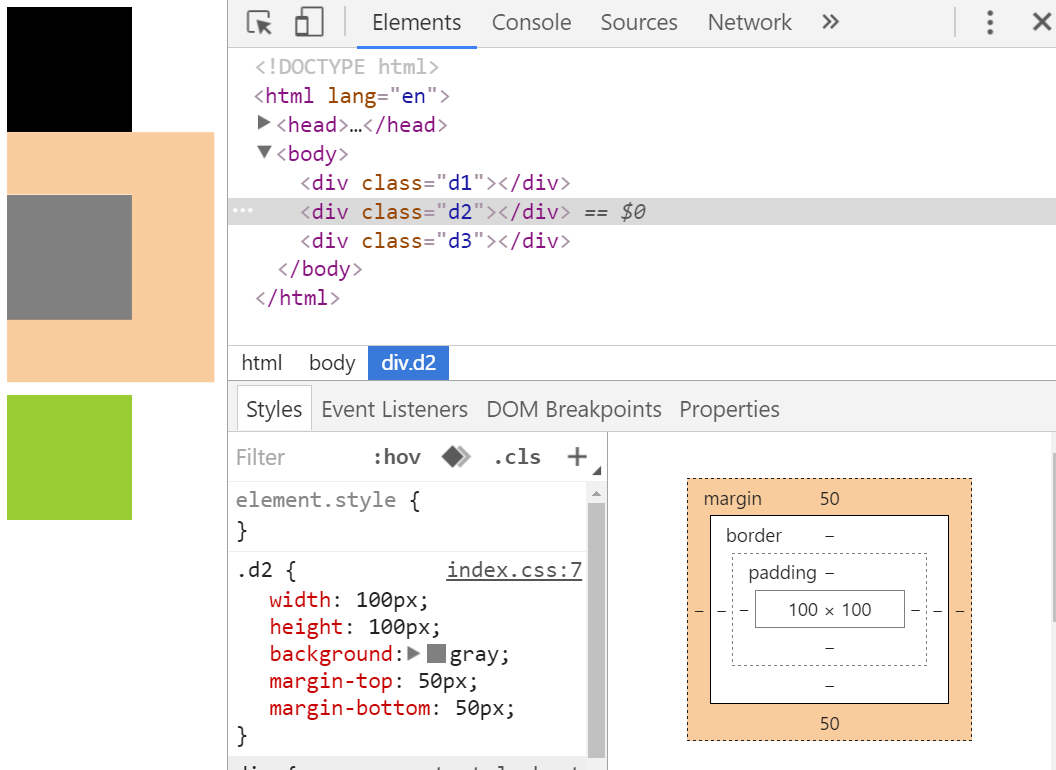
在图中我们发现,在给两个块级元素设置同样的margin-bottom值时,他们之间会发生margin折叠

观察此图,你会发现 class为 d1的块元素的margin已经与 d2块元素的margin产生折叠

在d2与d3中,也发生折叠现象,d3margin-top设置为60px,d2margin-bottom设置为50px,所以多了10px
好了,既然我们发现这种折叠的现象,我们就思考,怎么解决这种问题?
好,今天的主角登场:BFC
一、BFC概念:
Block Formatting Contexts 即块级格式化上下文,其中 Formatting Context 是一个决定如何渲染文档的容器
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting context有Block fomatting context(BFC)和Inline formatting context(IFC)。CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC。
上面是来自w3c的对于BFC的概念,下面说说具体:
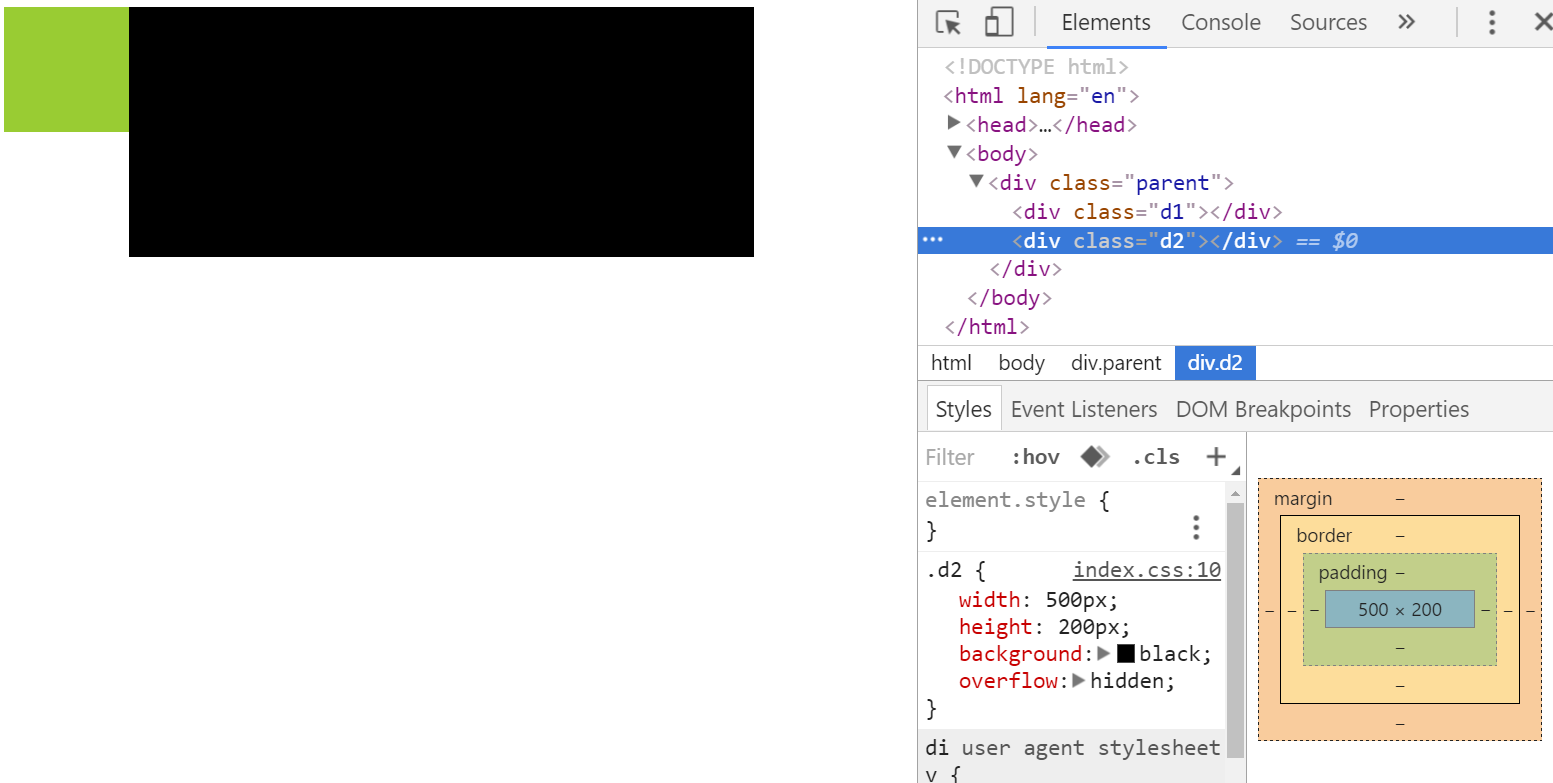
创建的BFC元素就是一个独立的盒子(见右下方图),只有Blcok-level box(块级盒) 可以创建BFC,它规定了内部的Block-level Box如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。图中margin、border、padding、content分别定义了元素四种边,然后每种类型的边的四条边定义了一个盒子,分别是content box、padding box、border box、margin box,而决定块盒在包含块中与相邻块盒的垂直间距的便是margin-box,这个margin-box是始终存在的,即使它的margin为0
好的,概念咱们说完了,看到这里,是不是有些懵?没关系,接下来先说说BFC的特性吧:
二、BFC特性:
1.内部的box会在垂直方向,从顶部开始一个接着一个地放置
2.box 垂直方向的距离由margin(外边距)决定。属于同一个BFC的两个相邻box的margin会发生叠加(例子所提到的盒子margin合并问题)
3.BFC的区域不会与float box叠加
4.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
5.计算BFC高度时,浮动元素也参与计算
6.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。(看应用例子2)
那么我们怎样才能触发BFC呢?
三、触发BFC:
1.设置除 float:none 以外的属性值(如:left | right)就会触发BFC
2.设置除 overflow: visible 以外的属性值(如: hidden | auto | scroll)就会触发BFC
3.设置 display属性值为: inline-block | flex | inline-flex | table-cell | table-caption 就会触发BFC
4.设置 position 属性值为:absolute | fixed 就会触发BFC
5.使用 fieldset 元素(可以给表单元素设置环绕边框的html元素)也会触发BFC
好了,触发BFC的方法咱们说完了,那现在咱们来说说BFC有哪些运用吧:
四、应用BFC:
1.解决margin叠加问题
这里给出例子:
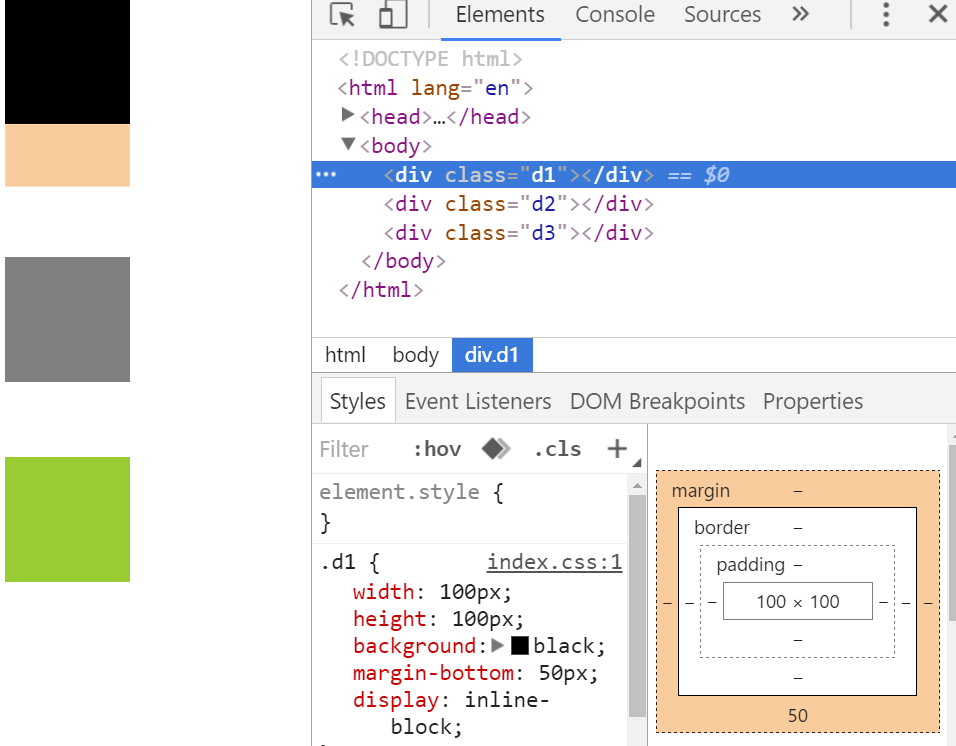
我们给例子中d1设置一个display:inline-block属性

效果:

此时,由于d1块元素通过display:inline-block触发了BFC,使得margin折叠得以解决,所以,此时的d1的margin-bottom,与d2的margin-top就不会发生折叠了。
2.用于布局
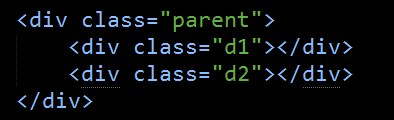
这里给出一个有缺陷的自适应两栏布局的例子:
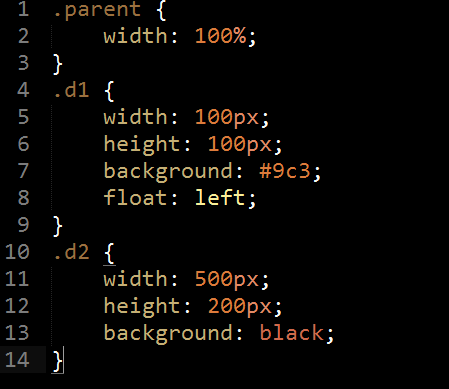
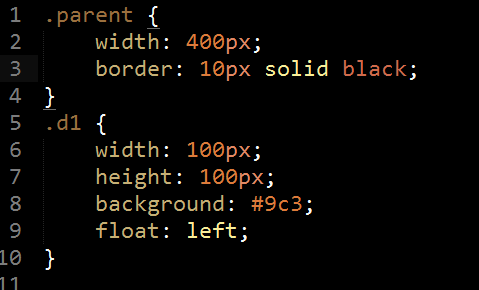
先给出代码:


我们给d1设置了float: left 属性,则d1会触发BFC,我们看下图效果:

在图中我们发现由于d1触发BFC,d2将d1包含,即d2元素的margin-box的左边, 与包含块d1的border box的左边相接触(符合从左向右的格式化)。即使存在浮动float:left也是如此。
那么,并没有达到我们想要的两栏布局需求(在d1下多了d2的一部分),那现在我们怎么解决这个问题?
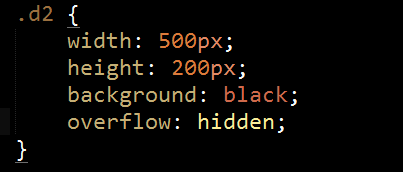
先上代码:

这里我们给d2元素设置了overflow属性,让其也触发BFC,这样,将d1与d2变成了两个相互隔离的独立盒子,此时这两个独立盒子里的布局不受外部影响,也不会影响到外面的元素
我们看效果:

此时这个效果就是我们想要的两栏布局效果了,这就是利用了BFC进行布局的一个实例,记住!触发BFC的元素会变成一个独立的盒子,这个独立盒子里的布局不受外部影响,也不会影响到外面的元素!这就是BFC的精髓所在!
3.用于清除浮动,计算BFC高度
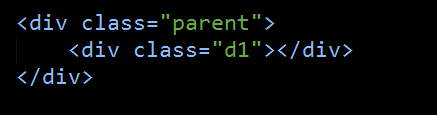
BFC还可以用于清除浮动,具体先上代码:


效果:

在这里我们给父元素设置了一个border,我们想让父元素包裹住d1,可是当d1设置float属性后(即触发BFC),我们发现,父元素无法包裹d1了
那么,我们该怎么清除由float触发BFC带来的问题呢?
我们知道,在计算BFC的高度时,浮动元素也参与计算,现在子元素d1已经触发BFC(即成为独立盒子),那么父元素是不是也可以通过触发BFC,在计算高度时可以让
子元素d1也实现浮动元素的高度计算呢?
我们来试试:

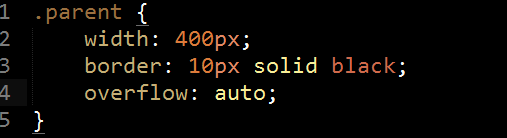
我们给父元素设置overflow:auto 属性来触发BFC
效果:

果然,给父元素设置BFC,确实可以让d1这个浮动元素随父元素进行高度计算,这样,我们就解决了利用BFC清除浮动的问题。
总结:今天给大家总结的BFC的一些概念及应用,希望大家可以好好理解。远方还有许多坑等着我们去填呢(蜜汁微笑)。
我们常用,却容易忽视——CSS的BFC(Block formatting contexts)的更多相关文章
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
- CSS BFC(Block Formatting Context)
BFC是 W3C CSS 2.1 规范中的一个概念Block Formatting Context的缩写即格式化上下文,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.简单讲,它是提 ...
- BFC (Block formatting context)
一:BFC 是什么 MDN解释: A block formatting context is a part of a visual CSS rendering of a Web page. ...
- BFC 详说 Block Formatting Contexts (块级格式化上下文)
定位方案是控制元素的布局,在 CSS 2.1 中,有三种定位方案——普通流 (Normal Flow) .浮动 (Floats) 和绝对定位 (Absolute Positioning) ,下面分别对 ...
- CSS之BFC、IFC、FFC and GFC
CSS之BFC.IFC.FFC and GFC 什么是FC? BFC(Block Formatting Contexts) BFC的布局规则: 如何生成BFC: IFC(Inline Formatti ...
- 一天搞定CSS:BFC布局与普通文档流布局比较--15
BFC:Block Formatting Contexts–块级元素格式化上下文 1.BFC定义 它决定了块级元素如何对它的内容进行布局,以及与其它元素的关系和相互作用 关键词解释: 块级元素:父级( ...
- 对于BFC(block format context)理解
目录 前言 Box: CSS布局的基本单位&盒模型 什么是BFC?(Block formatting contexts) 元素与盒 正常流 块级与行内级 产生垂直外边距合并的必备条件 前言 什 ...
- CSS之BFC详解
What:了解该知识点的概念,本质以及有关牵扯到的相关知识概念 BFC这个东西说常见的话你可能不觉得,但是你肯定会常用,也许你在用的时候也没想到BFC这东西.网上也有很多写这些东西的文章,但是自己写一 ...
- 理解CSS中BFC
BFC(Block Formatting Context) 是Web页面中盒模型布局的CSS渲染模式.它的定位体系 属于 常规文档流 .摘自 W3C : 浮动,绝对定位元素, inline-block ...
随机推荐
- 百度编辑器UEditor与UEditor 公式插件完整Demo
1.下载UEditor(我的是.net项目) 2.下载UEditor公式插件 3.新建解决方案和项目 4.在浏览器中预览index.html页面 结果: 5.index.html源码 <!DOC ...
- EnumHelper.cs枚举助手(枚举描述信息多语言支持)C#
C#里面经常会用到枚举类型,枚举是值类型对象,如果你想用枚举类型的多属性特性,或者你想在MVC页面上通过简单的值类型转换,将某字段值所代表的含义转换为文字显示,这时候必须要将枚举扩展,是它支持文本描述 ...
- enumerate用法总结-Python 3
enumerate()说明 enumerate()是python的内置函数 enumerate在字典上是枚举.列举的意思 对于一个可迭代的(iterable)/可遍历的对象(如列表.字符串),enum ...
- 工作中常用的git命令
一 常用Git命令 git clone:(区分SSH or HTTP) git init:初始化仓库 二 Git命令详解 Git Bash下,cd /c git clone,从远程Git版本库克隆一份 ...
- 窗体作为控件嵌入panel
EyeView frm = new EyeView(); frm.TopLevel = false; frm.Parent = this.panel1; frm.FormBorderStyle = F ...
- 8个超棒的HTML5网站设计欣赏
我们听到了很多关于HTML5的新闻和技术动向,一个又一个的新的东西不停的出现,那么最近HTML5的技术应用又如何呢?HTML5又和CSS及其Javascript如何一起改变我们的网站设计和实现的呢? ...
- Oracle Sales Cloud:报告和分析(BIEE)小细节1——创建双提示并建立关联(例如,部门和子部门提示)
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的客户商机管理系统,通过提供丰富的功能来帮助提高销售效率,更好地去了解客户,发现和追踪商机,为最终的销售成交 (d ...
- 使用WebRTC搭建前端视频聊天室——入门篇
http://segmentfault.com/a/1190000000436544 什么是WebRTC? 众所周知,浏览器本身不支持相互之间直接建立信道进行通信,都是通过服务器进行中转.比如现在有两 ...
- [Android]使用MVP解决技术债务(翻译)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5892671.html 使用MVP解决技术债务 原文:https ...
- 手机游戏渠道SDK接入工具项目分享(三)拨开云雾是个坑
一直在纠结是先写框架设计还是先写掉过的坑,最后本这娱乐大众的态度先写掉过的坑让大家乐呵下. 项目开发过程中遇问题无数,回顾下8个大坑照成了项目一定程度上延期甚至返工. 项目一开始几个人把现有3家主流的 ...
