死磕NodeJs之REPL与For Server,我的艰辛的旅程(一)
ode.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Window 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并接收系统的响应。
Node 自带了交互式解释器,可以执行以下任务:
读取 - 读取用户输入,解析输入了Javascript 数据结构并存储在内存中。
执行 - 执行输入的数据结构
打印 - 输出结果
循环 - 循环操作以上步骤直到用户两次按下 ctrl-c 按钮退出。
Node 的交互式解释器可以很好的调试 Javascript 代码。
开始学习 REPL
我们可以输入以下命令来启动 Node 的终端:
这时我们就可以在 > 后输入简单的表达式,并按下回车键来计算结果。
简单的表达式运算
接下来让我们在 Node.js REPL 的命令行窗口中执行简单的数学运算:
- $ node
- > +
- > /
- 2.5
- > *
- > -
- > + ( * ) -
- >
使用 var 关键字的变量可以使用 console.log() 来输出变量
- console.log("Hello World")
多行表达式
Node REPL 支持输入多行表达式,这就有点类似 JavaScript。接下来让我们来执行一个 do-while 循环:
- do{
- ... x++;
- ... console.log("x:"+x);
- ... }while(x<);
- x:
- x:
- x:
- x:
- x:
- undefined
下划线(_)变量
你可以使用下划线(_)获取上一个表达式的运算结果:
- > x + y
- > var sum = _
- undefined
- > console.log(sum)
- undefined
REPL 命令
ctrl + c - 退出当前终端。
ctrl + c 按下两次 - 退出 Node REPL。
ctrl + d - 退出 Node REPL.
向上/向下 键 - 查看输入的历史命令
tab 键 - 列出当前命令
.help - 列出使用命令
.break - 退出多行表达式
.clear - 退出多行表达式
.save filename - 保存当前的 Node REPL 会话到指定文件
.load filename - 载入当前 Node REPL 会话的文件内容。
停止 REPL
前面我们已经提到按下两次 ctrl + c 键就能退出 REPL:
- 停止 REPL
- 前面我们已经提到按下两次 ctrl + c 键就能退出 REPL:
NodeJs For Server
前提:NodeJs 是CommandJs 即每个Js 都是一个模块,倘若你想让一个模块暴露变量,可以用module.exports = variable;
而另一个模块想要引用另一个模块暴露的变量,用require关键字就可以了,如var ref = require("module_name");
我们试着编写一个http服务器.
如下:

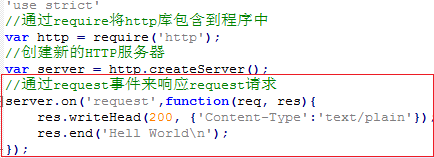
接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

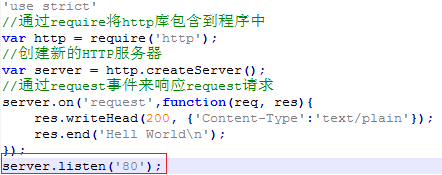
最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
死磕NodeJs之REPL与For Server,我的艰辛的旅程(一)的更多相关文章
- Java类加载器(死磕5)
Java类加载器( CLassLoader ) 死磕5: 自定义一个文件系统classLoader 本小节目录 5.1. 自定义类加载器的基本流程 5.2. 入门案例:自定义文件系统类加载器 5 ...
- Java类加载器( 死磕7)
[正文]Java类加载器( CLassLoader )死磕7: 基于加密的自定义网络加载器 本小节目录 7.1. 加密传输Server端的源码 7.2. 加密传输Client端的源码 7.3. 使 ...
- Java类加载器( 死磕 6)
[正文]Java类加载器( CLassLoader )死磕 6: 自定义网络类加载器 本小节目录 6.1. 自定义网络类加载器的类设计 6.2. 文件传输Server端的源码 6.3. 文件传输C ...
- 死磕 java同步系列之redis分布式锁进化史
问题 (1)redis如何实现分布式锁? (2)redis分布式锁有哪些优点? (3)redis分布式锁有哪些缺点? (4)redis实现分布式锁有没有现成的轮子可以使用? 简介 Redis(全称:R ...
- 死磕mysql(4)
想把论坛和博客上所有关于mysql的都看一遍,死磕到底 看到关于数据库快照的东西.......不懂,百度......然后就跑题了,看到了表锁这种东西unlock tables; 用来锁定表..... ...
- 死磕以太坊源码分析之p2p节点发现
死磕以太坊源码分析之p2p节点发现 在阅读节点发现源码之前必须要理解kadmilia算法,可以参考:KAD算法详解. 节点发现概述 节点发现,使本地节点得知其他节点的信息,进而加入到p2p网络中. 以 ...
- 死磕hyperledger fabric源码|Order节点概述
死磕hyperledger fabric源码|Order节点概述 文章及代码:https://github.com/blockchainGuide/ 分支:v1.1.0 前言及源码目录 Orderer ...
- 一生挚友redo log、binlog《死磕MySQL系列 二》
系列文章 原来一条select语句在MySQL是这样执行的<死磕MySQL系列 一> 一生挚友redo log.binlog<死磕MySQL系列 二> 前言 咔咔闲谈 上期根据 ...
- 【死磕 NIO】— Reactor 模式就一定意味着高性能吗?
大家好,我是大明哥,我又来了. 为什么是 Reactor 一般所有的网络服务,一般分为如下几个步骤: 读请求(read request) 读解析(read decode) 处理程序(process s ...
随机推荐
- Tomcat7配置Https
使用的是UCloud的免费证书: 教程: https://docs.ucloud.cn/security/ussl/index 购买证书的地址: https://console.ucloud.cn/u ...
- 【Linux】如何在Linux上安装使用SSH
SSH是什么? Secure Shell 安全外壳协议 建立在应用层基础上的安全协议 可靠,专为远程登录会话和其他网络服务提供安全性的协议 有效防止远程管理过程中的信息泄露问题 SSH客户端适用于多种 ...
- SQL 收缩日志
USE [master]ALTER DATABASE RcBalance SET RECOVERY SIMPLE WITH NO_WAITALTER DATABASE RcBalance SET RE ...
- url.cn短网址批量缩短开发接口
https://www.showapi.com/api/view/1728 //md5签名方式--非简单签名 <?php header("Content-Type:text/html; ...
- vue-nuxtjs
1.创建项目:npm create-nuxt-app projectName 2.npm i sass-loader node-sass
- input框中修改placeholder的样式
有时间input标签的placeholder属性会出现问题,下面是修改placeholder的样式demo input::-webkit-input-placeholder{ color:red; f ...
- H5上传功能
近期开发一个关于微信公总号二次开发中,上传图片的需求,测试几个开源插件,更新一些心得,有需要可留言!!! plupload plupload多张上传图片的一个参考demo ajaxFileUpload ...
- wpa_cli 关联无线网络
fq关联无线网络,不同的无线网络认证方式不同设置: 1)open(开放式认证方式,分为): wpa_cli -iwlan0 set_network 0 ssid '"w ...
- H5 _浏览器通知功能使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Spring Cloud 组件 —— feign
feign 作为一个声明式的 Http Client 开源项目.在微服务领域,相比于传统的 apache httpclient 与在 spring 中较为活跃的 RestTemplate 更面向服务化 ...
