Protege4.3 添加Rules 栏
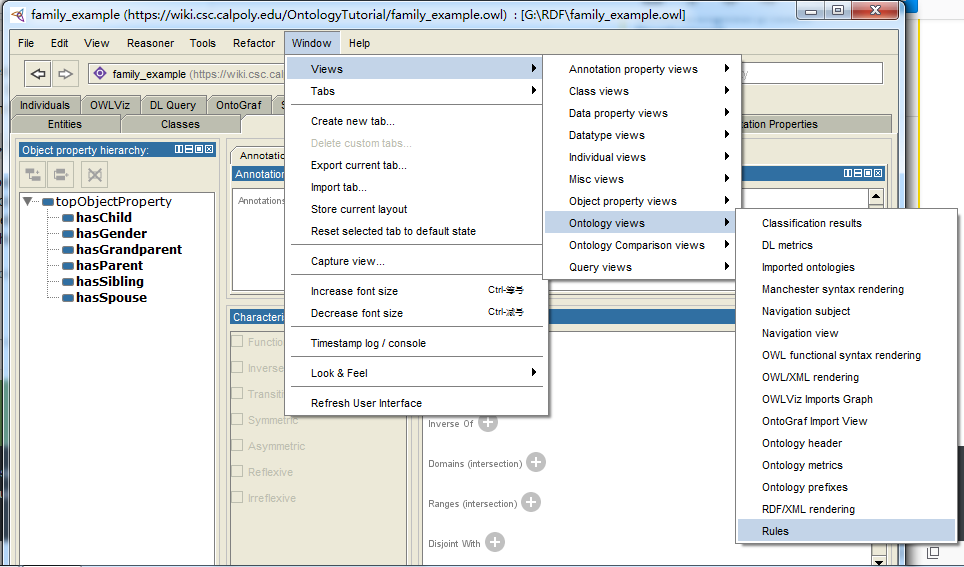
SWRL rules can be edited in Protégé 4, but not with a nice interface like in Protégé 3. If you go to menu Window -> Views -> Ontology views, there is an option Rules. Select it and add it as a "view", i.e., a rectangle in the current tab. Rules are written like this:
parent(?x,?y), brother(?y,?z) -> uncle(?x,?z)
where properties are written as binary predicates, classes as unary predicate, variables are prefixed with question marks, head is separated from body by -> and constants are just written without the ontology prefix. It does not work if the properties, classes and individuals you use are not previously defined in the respective tabs.
SWRL规则可以在Protege 4中进行编辑,但不能像Protege 3那样有一个好的接口。如果转到 菜单窗口>视图->本体视图(Window -> Views -> Ontology views),则存在一个选项规则(Rules)。选择它并将其添加为“视图”,即当前选项卡中的矩形。

Protege4.3 添加Rules 栏的更多相关文章
- Android训练课程(Android Training) - 添加活动栏(使用action bar)
2014-10-28 张云飞VIR 翻译自:https://developer.android.com/training/basics/actionbar/index.html 添加活动栏(Addin ...
- OFBiz:添加实体栏位
如何添加实体栏位?这里演示为PostalAddress添加planet栏位.打开applications/party/entitydef/entitymodel.xml,找到PostalAddress ...
- yii 1.x 添加 rules 验证url数组
public function rules() { return CMap::mergeArray( parent::rules(),array( array('third_link', 'urlAr ...
- WP8.1学习系列(第一章)——添加应用栏
做过android开发的同学们应该都知道有个ActionBar的头部操作栏,而wp也有类似的一个固定在app页面里通常拥有的内部属性,就是应用栏.以前叫做ApplicationBar,现在wp和win ...
- select选择框内容左右移动添加删除栏(升级)
先看一下之前的版本(10年前的作品了) 新版增加了拖动事件(双向及本列),双击左右自动移动,修正了算法性能更好: 也更新了如果姓名长度太长显示变形问题
- iOS 添加导航栏两侧按钮
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"首页" style ...
- Unigui的Grid添加汇总栏
- 在storyboard中给控制器添加导航栏控制器和标签控制器
1.选中目标控制器 2.选择xcode的工具栏中的"Editor"->"Embed in"->"Navigation Controller ...
- Fiddler监控面板显示ServerIP栏(Fiddler v5.0)
Fiddler监控面板默认没有ServerIP这一栏,添加此栏方法如下: 1.点击Rules下的Customize Rules.js,会打开Fiddler ScriptEditor 2.在脚本中添加对 ...
随机推荐
- CentOS7.X中使用yum安装nginx的方法
nginx官方文档说明:http://nginx.org/en/linux_packages.html#RHEL-CentOS 一.安装前准备: yum install yum-utils 二.添加源 ...
- vue项目知识点总结
一.vue中如何获取select被选中的id和对应的值. <!-- 下拉框 --> <div v-show="moreStore" class="sel ...
- 提升 Hive Query 执行效率 - Hive LLAP
从 Hive 刚推出到现在,得益于社区对它的不断贡献,使得 Hive执行 query 效率显著提升.其中比较有代表性的功能如 Tez (将多个 job整合为一个DAG job)以及 CBO(Cost- ...
- 《javascript经典入门》-day01
<javascript经典入门>-day01 1.了解JavaScript 01.浏览器每次加载和显示页面时,都在内存里创建页面及其全部元素的一个内部表示体系,,也就是DOM.在DOM里, ...
- 安装Windows 和 Linux双系统(vmware) Centos7
这里我安装的是Windows + Centos 7,如果是要安装Centos 6,步骤一样 一.安装Windows和Linux双系统需要先安装Windows然后安装Linux 解释:这里解释下为什么要 ...
- document.body.scrollTop和document.documentElement.scrollTop 以及值为0的问题
转自http://wo13145219.iteye.com/blog/2001598 一.先遇到document.body.scrollTop值为0的问题 做页面的时候可能会用到位置固定的层,读取do ...
- MS17-010漏洞复现
攻击机:192.168.148.132 kali linux2018.2 x64 靶机:192.168.1.129 win7 x64 首先用msfconsole的smb模块扫描,看看是 ...
- live 2d js demo
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- Linux 配置ssh 免密码登录
在平常应用中,我们经常会登录到其他主机,比如说服务器,每次都需要用户名和密码. 我们可以通过ssh免密码登录服务器而不需要输入密码. 现在有一台ubuntu的阿里云服务器,称之为 server. 公 ...
- ThinkPHP5.0源码学习之缓存Cache(二)
一.使用Cache类 TP5.0框架默认使用的是File文件缓存驱动,可以修改全局配置文件convention.php中的type,将其改为Redis,这样使用的就是Redis缓存驱动了.
