AJAX如何实现和后端的交互(网页如何与 web 服务器进行通信)
在这里我们将会用一个姓名提示框案例来简单说明;
当用户在输入框中键入字符时,网页与 web 服务器进行通信,服务器返回提示信息,传给网页;
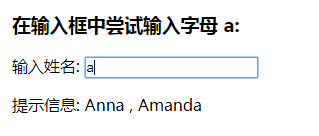
先看一下界面:

在html页面中:
思路:就是当用户在上面的输入框中键入a-z字符时,就会执行匹配姓名函数 "showHint()" 此时姓名匹配函数被"onkeyup" 事件触发调用AJAX,向服务器发送请求和接收数据。
具体的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>在输入框中尝试输入字母 a-z的任意字符:</h3>
<form action="">
输入姓名: <input type="text" id="txt1" onkeyup="showHint(this.value)" />
</form>
<p>提示信息: <span id="tip"></span></p> <script>
function showHint(str)
// 姓名匹配函数
{
var xmlhttp;
// 创建客户端请求对象的变量
if (str.length==0)
// 如果此时没有输入字符
{
document.getElementById("tip").innerHTML="";
// 如果输入框为空 (str.length==0),则该函数清空 tip 占位符的内容,并退出函数 return;
// 结束函数操作
}
// 如果输入框不为空,showHint() 函数执行以下任务: /*创建 XMLHttpRequest 对象
当服务器响应就绪时执行函数
把请求发送到服务器上的文件
请注意我们向 URL 添加了一个参数 q (带有输入框的内容)
*/
if (window.XMLHttpRequest)
// 兼容浏览器,分情况创建客户端请求对象
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
// ajax的执行状态函数
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
// 如果服务器响应完成时
{
document.getElementById("tip").innerHTML=xmlhttp.responseText;
// 将服务器响应发送到前端的数据填入到提示信息下;
}
}
xmlhttp.open("GET","运行php文件后赋值地址栏?号前的地址?q="+str,true);
// 客户端打开服务器的方式是get 路径 路径上所携带输入框中输入的信息 运行模式是异步的方式;
xmlhttp.send();
// 客户端向服务器发送信息
}
</script>
</body>
</html>
在php也就是服务器上,执行的操作
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/10/26 0026
* Time: 下午 20:18
*/ // 书写提示姓名数组
$a=array("Anna","Brittany","Cinderella","Diana","Eva",
"Fiona","Gunda","Hege","Inga","Johanna","Kitty",
"Linda","Nina","Ophelia","Petunia","Amanda","Raquel","Cindy",
"Doris","Eve","Evita","Sunniva","Tove","Unni","Violet","Liza",
"Elizabeth","Ellen","Wenche","Vicky"); //从URL里面获取q参数,也就是用户输入提示框的信息;
$q=$_GET["q"];
$hint="";// hint是返回给前端/页面的数据 //如果输入框中有信息输入,那么就从姓名数组中查找是否有匹配项
if (strlen($q) > 0)
{ for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
//将输入进来的字符从头到结束都转换成小写字母,
//如果此时从头到尾姓名数组里面有和他相同的匀速匹配,
{
if ($hint=="")
{//如果此时提示信息为空
$hint=$a[$i];
// 将找的对应元素放入到提示数组中区
}
else
{ //否则就在提示数组的后面加“,”拼接找到的对应姓名里的元素的值;
$hint=$hint." , ".$a[$i];
}
}
}
} // Set output to "no suggestion" if no hint were found
//如果在姓名数组中没找到对应项,将提示输出设置为“没有建议”
if ($hint == "")
{
// 如果提示信息为空
$response="no reguest";
// 响应前端 发送给前端没有建议
}
else
{
$response=$hint;
// 否则 响应前端 将当前的提示数组赋值给前端,
} //输出响应
echo $response;
AJAX如何实现和后端的交互(网页如何与 web 服务器进行通信)的更多相关文章
- 前端与后端数据交互的方式之ajax
前端与后端数据交互的方式之Ajax 对于前端学习而言,CSS+HTML+JavaScript的学习在自我学习的情况下掌握也不是很难,但是想要实现前后端的数据交互在没有指导的情况下学习会是一头雾水.接下 ...
- 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互.asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术 一.创建数据库 这里以 ...
- 前端ajax的各种与后端交互的姿势
前端中常常用的与后端交换数据的话,通常是要用到ajax这种方法的 但是交互的方式有很多种,很多取决于你后端的属性,我这儿主要列举我目前项目比较常用的两种方式 --一个是我们通用的web api和控制器 ...
- content-type常见类型辨析(以ajax与springmvc前后端交互为例)
博客搬家: content-type常见类型辨析(以ajax与springmvc前后端交互为例) 在http报文的首部中,有一个字段Content-type,表示请求体(entity body)中的数 ...
- 从MVC到Ajax再到前后端分离的思考
前言 一位小妹去面试前端,前端leader问了"什么是ajax?",答:"接收后台的数据,然后然后自己填充和渲染样式":一位小哥去面试后台,技术经理问了&quo ...
- 基于Ajax技术的前后端Json数据交互方式实现
前言 使用浏览器访问网站是日常生活中必不可少的一件事情,当我们在浏览器地址栏中输入网址后会看到网站的内容,那么这个过程中发生了什么?下面简单介绍下浏览器访问网站过程. 第一步:浏览器向DNS服务器发起 ...
- vue-Resource(与后端数据交互)
单来说,vue-resource就像jQuery里的$.ajax,用来和后端交互数据的.可以放在created或者ready里面运行来获取或者更新数据... vue-resource文档:https: ...
- 前后端数据交互处理基于原生JS模板引擎开发
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json 这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那 ...
- 前后端API交互数据加密——AES与RSA混合加密完整实例
前言 前段时间看到一篇文章讲如何保证API调用时数据的安全性(传送门:https://blog.csdn.net/ityouknow/article/details/80603617),文中讲到利用R ...
随机推荐
- unix socket服务器
只能处理单个消息,一发一收. int loop(void) { struct sockaddr_un client_addr; int server_socket, client_socket; ...
- 安装LNMP笔记
安装好centos7,主机ssl连不上 网卡设置为桥接模式或NAT模式 防火墙的原因 首先telnet本机22口 先更新yum源 yum update -y 安装网络常用工具:telnet trace ...
- CEF 支持的命令行参数
参考:https://peter.sh/experiments/chromium-command-line-switches/ List of Chromium Command Line Switch ...
- html常用meat头
<!-- 字体编码 --> <meta charset="utf-8" /> <!-- 关键字 --> <meta name=" ...
- HTML与CSS的一些知识(三)
CSS: 1.三大样式:行内(内嵌).内部(内联).外部(外联):基本都知道. 2.三大特性: a.继承性:父级样式会被子级继承(!important不会被继承,<a></a> ...
- WebAPI前置知识:HTTP与RestfulAPI
对HTTP协议的基本了解是能理解并使用RestFul风格API的基础,在了解了这些基础之后,使用各种RestFul的开发框架才能得心应手.我一开始使用WebApi的时候就因为对这些知识缺乏了解,觉得用 ...
- Linux环境——MySQL安装及配置(8.0版本)
虚拟机环境是Linux Red Hat Enterprlse Linux (64位),本次安装的是Mysql 8.0版本. 由于有经验了,所以又弄了台虚拟机练手,承接上一篇博客(https://ww ...
- docker run -v参数
挂载目录(直接给例子吧) -v=[]:绑定挂载目录 宿主机绑定: -v<host>:<container>:[rw|ro] 在Docker中新建一个共享的卷: -v /< ...
- Yum安装时出现 The program yum-complete-transaction is found in the yum-utils package
yum安装时出现 The program yum-complete-transaction is found in the yum-utils package yum之后,会显示上信息,并且最终执行结 ...
- 13_文件系统访问列表_case语句及脚本选项
FACL:Filesystem Access Control List利用文件扩展保存额外的访问控制权限 setfacl: -m:设定 u:UID:perm g:GID:perm root@kali: ...
