通俗易懂的vuex-demo


在main.js引入store.js
通俗易懂的vuex-demo的更多相关文章
- 通俗易懂了解Vuex
1.前言 在使用Vue进行开发的时候,关于vue组件通信的方式,除了通俗易懂了解Vue组件的通信方式这篇博文谈到三种通信方式,其实vue更提倡我们使用vuex来进行组件间的状态管理以及通信问题.Vue ...
- Vuex demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- vuex状态管理demo
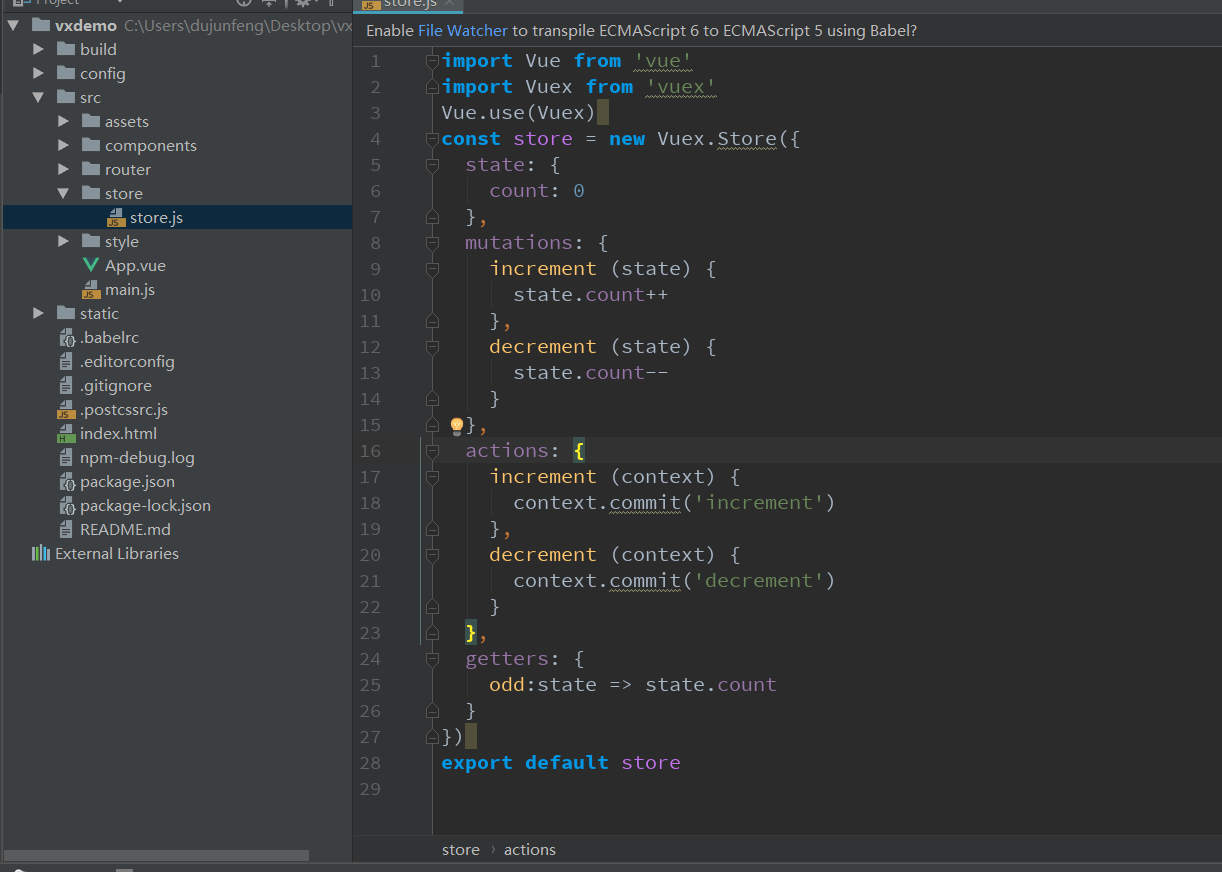
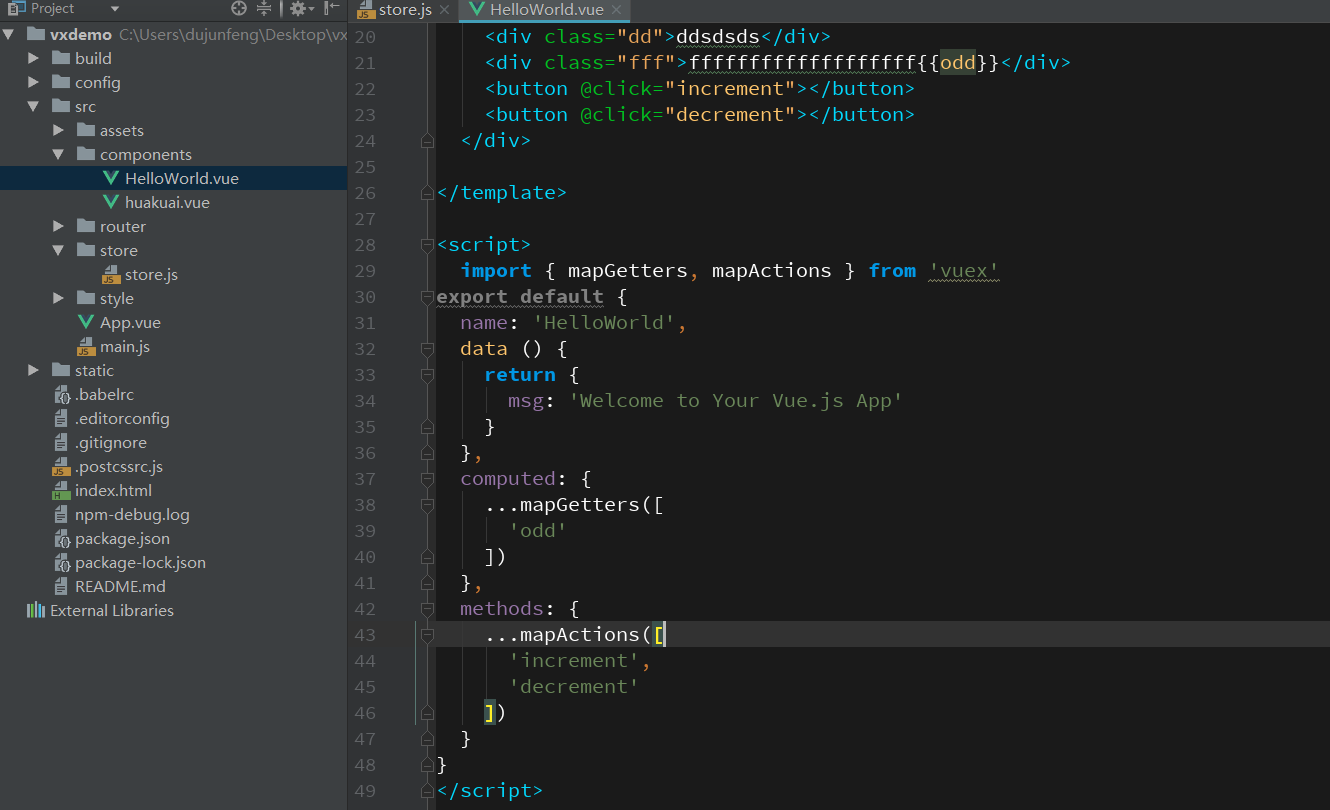
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- Vuex2.0+Vue2.0构建备忘录应用实践
一.介绍Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,适合于构建中大型单页应用. ...
- Vue Ssr之旅 —— Nuxt
Nuxt 官方网站:https://nuxtjs.org/ 官方脚手架工具 Create-nuxt-app: https://github.com/nuxt-community/create-nuxt ...
- Vue组件间通信方式到底有几种
1. 前言 Vue的一个核心思想就是组件化.所谓组件化,就是把页面拆分成多个组件 (component),每个组件依赖的 CSS.JavaScript.模板.图片等资源放在一起开发和维护.组件是资源独 ...
- 一个demo 理解 vuex
相比接触vue的同学们已经看了官方文档了.这里我用一个简单的demo来阐述下vuex的知识点,虽然简单,但是容易理解.也加深自己的记忆. 用脚手架建立个项目vue init webpakc-simpl ...
- vue vuex 大型项目demo示例
1.vuex 动态模块配置 import Vue from 'vue' import Vuex from 'vuex' import store from '@/store'; // 使用Vuex插件 ...
- vuecli脚手架+vue+vuex实现vue驱动的demo。
哎呀呀呀,现在大家都要会Vue || React,否则感觉跟这个前端的世界脱节了一样. start: vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-de ...
- vuex的小demo
效果图: vue的app.vue <template> <div> <p>click {{count}} times,count is {{evenOrOdd}}& ...
随机推荐
- python接口自动化-post请求1
一.查看官方文档 1. 学习一个新的模块,直接用 help 函数就能查看相关注释或案例内容,例如 具体信息如下,可查看 python 发送 ge t和 post 请求的案例: F:\test-req- ...
- error C2381: “exit”: 重定义;__declspec(noreturn) 不同
问题: error C2381: “exit” : 重定义:__declspec(noreturn) 不同 解决办法: 调换一下头文件的包含次序: #include <GL/glut.h> ...
- Java HttpClient4.5.2发送post请求示例
public static Map<String, Object> invokeCapp(String URL, Map paramMap) throws Exception { Map ...
- Luogu5176 公约数 莫比乌斯反演、线性筛
传送门 好像是我们联考时候的题目? 一个结论:\(\gcd(ij,ik,jk) \times \gcd(i,j,k) = \gcd(i,j) \times \gcd(i,k) \times \gcd( ...
- Dubbo-Zookeeper安装
安装zookeeper: 1.拖入tar.gz包,解压 2.建立/usr/zookeeper路径,该路径创建logs文件夹和data文件夹 3.进入conf目录,复制一份zoo_sample.cfg为 ...
- PHP整洁之道
摘录自 Robert C. Martin的Clean Code 书中的软件工程师的原则 ,适用于PHP. 这不是风格指南. 这是一个关于开发可读.可复用并且可重构的PHP软件指南. 并不是这里所有的原 ...
- Python如何将整数转化成二进制字符串
Python 如何将整数转化成二进制字符串 1.你可以自己写函数采用 %2 的方式来算. >>> binary = lambda n: '' if n==0 else binary( ...
- deepin配置Oracle JDK
这里记录一下入手deepin后,安装JDK的过程,和之前的CentOS有些不同 本篇参考了两篇博客 1 2 第一篇有些问题,在第二篇中找到了解决方案 接下来是操作过程: 检查本机自带的OpenJDK, ...
- 题解:[APIO/CTSC 2007]数据备份
你在一家 IT 公司为大型写字楼或办公楼(offices)的计算机数据做备份.然而数据备份的工作是枯燥乏味的,因此你想设计一个系统让不同的办公楼彼此之间互相备份,而你则坐在家中尽享计算机游戏的乐趣.已 ...
- jvm学习笔记一(垃圾回收算法)
一:垃圾回收机制的原因 java中,当没有对象引用指向原先分配给某个对象的内存时候,该内存就成为了垃圾.JVM的一个系统级线程会自动释放该内存块.垃圾回收意味着程序不再需要的对象是"无用信息 ...
