Chrome 禁止从页面打开 Data URI 网址了
现如今,网民的网络账户被盗,很有可能是被“钓鱼”了。去年的一份安全报告中指出:“近85%的资金损失是通过钓鱼网址泄露支付信息造成的”。
传统的钓鱼网站通常是申请一个和被冒充网站相似的域名,比如 taobao000.com ,或者直接利用三四级域名来冒充,比如 taobao.com.evil.com。
钓鱼网址一般是通过邮件、短信、聊天工具等传输系统发送给目标群体的,于是这些传输系统的运营商会责无旁贷的采取措施,来尽可能的检测并屏蔽那些钓鱼网址,而且即便它们不做,现代的浏览器也都会做这件事。最常见的钓鱼网址检测技术就是维护一个钓鱼网站域名的黑名单,或者使用别的组织共享出来的黑名单(比如谷歌的 Safe Browsing)。一旦某个钓鱼网站被添加进了这个黑名单,那么它的主人钓鱼成功的概率就会大幅降低。
如何跳过这些检测?如何不使用常规的网址来存放网页?于是有人想到了利用 Data URI。仅仅在 2017 年,我就看到已经有两家网络安全公司发文,分别讲了两个利用 Data URI 来钓鱼的真实案例,一个是针对 Gmail,一个是针对 Yahoo Mail。我这里做了一个仿冒淘宝登录页的钓鱼页面 的demo,你可以体验一下。
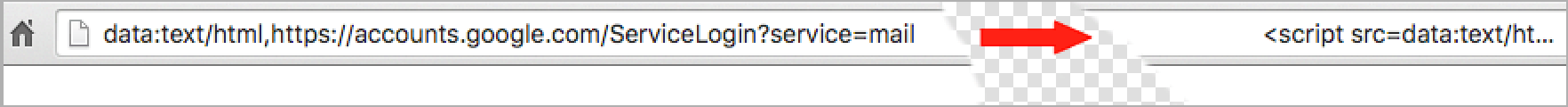
利用 Data URI,可以把整个网页的内容都放到这个 URL 里。由于 Data URI 完全没有域名的概念,所以黑名单屏蔽技术对他无效。而且除此之外,还有一个 bonus,那就是你可以在一个 Data URI 的头部放置任意你想冒充的网站的网址,像这样:

在这个真实的 Gmail 登录网址的后面是一连串的、比被钓鱼者的屏幕还要宽的空格,隐藏在这些空格后面的,才是真正的网页源码:

普通网民很容易忽略 “data:text/html,” 这几个多出来的字符。有了这个 bonus,钓鱼者的钓鱼成功率更高了,而且不用总花钱去换域名了。
为此,Chrome 从 56 开始,在地址栏左侧把 Data URI 标记成了“不安全”网址:

这可能会减少一些钓鱼事件的发生,但考虑到一些网民完全没有看地址栏的习惯(尤其是现在有一些浏览器故意弱化地址栏)、以及在移动端 WebView 打开网页完全没有地址栏,于是 Chrome 从 60 开始,采取了一种更彻底的方式:屏蔽从页面打开的 Data URI 网址(相对应的行为是在地址栏回车打开 Data URI 网址)。
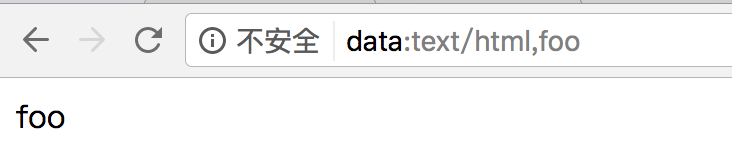
比如下面这个 <a> 链接:
<a href="data:text/html,foo">
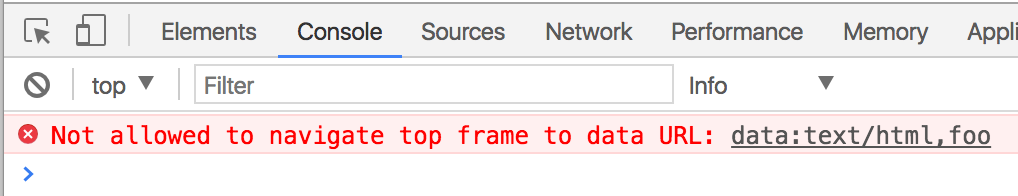
如果你单击这个链接的话,会直接报错,Not allowed to navigate top frame to data URL:

但在右键菜单中点击 “在新标签中打开链接”、“在新窗口中打开链接” 不受影响。此外,这次还会屏蔽下面这些跳转方式(30x 跳转若干年前就已经屏蔽了):
1. html 里添加 <meta http-equiv="refresh" content="0;url=data:text/html,foo" />
2. 响应头里添加 refresh: 0;url=data:text/html,foo
3. JS 里执行 window.open("data:text/html,foo")
4. JS 里执行 location.href = "data:text/html,foo"
等一切能让页面跳转到 Data URI 的方式都会被屏蔽,其中 open() 方法打开的新标签页面会被强制替换成 about:blank。其实 Chrome 的这些屏蔽措施之前就已经应用到了 file: 和 chrome: 等协议上了。
例外情况除了上面说的右键菜单中的各种操作,还有:
1. <a download>
2. 当指定的 MIME 触发了浏览器下载逻辑的情况,比如 open("data:application/zip,foo")
3. 直接在地址栏上输入 Data URI 并回车
当然还有我们常用的,Data URI 没有用在顶层页面网址的情况,比如作为 <img> 的 src 属性,<iframe> 的 src 属性,CSS 里的 url() 的参数等,都不受影响。
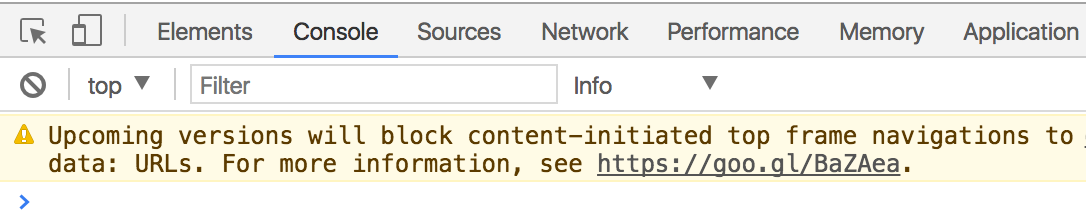
在 Chrome 60 之前的三个版本 Chrome 57、58、59 中,当你打开一个 Data URI 页面,会有一句警告信息,提醒开发者提前做迁移:

Chrome 的人做了统计,说从非 Data URI 页面跳到 Data URI 页面的情况只有不到万分之五的概率,如果你的网站恰巧用到了这种在前端生成页面的方式,可以尝试迁移到后端来生成。
Chrome 禁止从页面打开 Data URI 网址了的更多相关文章
- Data URI 应用场景小结
Data URI scheme 在前端开发中是个常用的技术,通常会在 CSS 设置背景图中用到.比如在 Google 的首页就有用到: Data URI scheme 简称 Data URI,经常会被 ...
- 细说 Data URI
Data URL 早在 1995 年就被提出,那个时候有很多个版本的 Data URL Schema 定义陆续出现在 VRML 之中,随后不久,其中的一个版本被提上了议案——将它做个一个嵌入式的资源放 ...
- Data URI(转)
Data URL 早在 1995 年就被提出,那个时候有很多个版本的 Data URL Schema 定义陆续出现在 VRML 之中,随后不久,其中的一个版本被提上了议案——将它做个一个嵌入式的资源放 ...
- 关于Data URI
[新增]:http://www.webhek.com/post/data-url.html 引子:在研究FileReader时,有个方法readAsDataURL;然后看到打印出来的东西类似于如下:[ ...
- 什么是URI、URL、URN、URC和Data URI?
前言 不知道大家有没有电话拨号通过'猫'上网的经历,那时测试网络是否连接,最好的方式就是打开浏览器输入: www.baidu.com 那会管这一连串字母叫' 网址 '.之后上大学(计算机专业),知道了 ...
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- JS魔法堂:Data URI Scheme介绍
一.前言 上周五公司内部的Any Topic Conf.上我和同事们分享了这个主题,有同事说这个有用,有同事说这个没啥用,后来还延伸到网站性能的话题上,大家讨论的激烈程度让我觉得这次选题还不错.本篇先 ...
- android studio使用CMake和NDK,实现应用自身被卸载时打开某一网址
实现应用自身被卸载时打开某一网址的c代码 MyActivity: public class MyActivity extends Activity { /** * Called when the ac ...
- 通过html页面打开Android本地的app
http://www.cnblogs.com/yejiurui/p/3413796.html 一.通过html页面打开Android本地的app 1.首先在编写一个简单的html页面 <html ...
随机推荐
- hadoop dfs.datanode.du.reserved 预留空间配置方法
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置 <property> <name>dfs.datanode.du.reserved< ...
- Kafka leader副本选举与消息丢失场景讨论
如果某个broker挂了,leader副本在该broker上的分区就要重新进行leader选举.来简要描述下leader选举的过程 1.4.1 KafkaController会监听ZooKeeper的 ...
- idea maven无法热布署exploded
(原) 有时,你的idea可能会偶尔出现点小问题,特别是在用maven的时候,以前可以用的热布署发现没有了.就像这样: 少了一个选项,并且下面会有一个提示,no artifacts configure ...
- 【jq】prop和attr的区别
prop()函数的结果: 1.如果有相应的属性,返回指定属性值. 2.如果没有相应的属性,返回值是空字符串. attr()函数的结果: 1.如果有相应的属性,返回指定属性值. 2.如果没有相应的属性, ...
- Kafka 详解(二)------集群搭建
这里通过 VMware ,我们安装了三台虚拟机,用来搭建 kafka集群,虚拟机网络地址如下: hostname ipaddress ...
- vc图像合成
本程序下载地址: 上一篇讲述了tiff格式图片拆分成多张图片, 这篇博客讲述如何把多张任意格式的图片合成为一张图片. 图像合成仍然需要借助Cximage图像库,合成函数为Mixfrom, 函数原型为: ...
- 占位符的使用和PreparedStatement接口使用:
一.PreparedStatement 接口的使用 首先占位符我们可以使用 Statement 接口来操作数据, 但是这个接口存在两个问题: 1.使用 Statement 接口对象发送的 sql ...
- linux系统安装redis
redis的下载安装教程 1.进入到linux指定目录中 cd /usr/local 路径看你自己情况 2.下载redis,执行如下命令: wget http://download.re ...
- Maven将远程包拉去到项目指定路径
<build> <plugins> <plugin> <artifactId>maven-dependency-plugin</artifactI ...
- LeetCode-876 链表的中间结点
对于链表的中某个位置结点的定位一般都会用到两个链表结点指针,例如链表倒数第K个结点问题使用的是先后指针,该题中用到的快慢指针. 本题的具体解法就是快指针走两步.慢指针走一步知道遍历完结点,重点是分清题 ...
