Laravel5多图上传和Laravel5单图上传的功能实现
Laravel5文件上传默认只能上传一张图片,但是有的时候我们需要一次性上传多图就不行了,我在网上看了很多关于laravel5图片上传的文章,很多都只是介绍laravel5单图上传,多图片上传介绍少之有少,今天分享一篇关于laravrl5多图上传文章,代码逻辑设计可能不完美,但功能实现了。希望对大家有所帮助!
前端代码:
注意:<input type="file" class="default" name="img[]" />
<!------bootstrap-fileupload.min.js 图片上插件------->
<link href="{{url('Admin/css/bootstrap-fileupload.min.css')}}" rel="stylesheet">
<script src="{{url('Admin/js/bootstrap-fileupload.min.js')}}"></script> <!------上传正面图片 start------->
<div class="form-group last">
<label class="control-label col-md-2">选择图片 <i style="color: red;">*</i></label>
<div class="col-md-9">
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="fileupload-new thumbnail" style="width: 210px; height: 150px;">
<img src="{{url('Admin/images/23.jpg')}}" alt="" />
</div>
<div class="fileupload-preview fileupload-exists thumbnail" style="max-width: 200px; max-height: 150px; line-height: 20px;"></div>
<div>
<span class="btn btn-default btn-file">
<span class="fileupload-new"><i class="fa fa-paper-clip"></i> 上传图片</span>
<span class="fileupload-exists"><i class="fa fa-undo"></i> Change</span>
<input type="file" class="default" name="img[]" />
<!--<input type="hidden" class="default" name="old-img" value="{$data.img}" />-->
</span>
<a href="#" class="btn btn-danger fileupload-exists" data-dismiss="fileupload"><i class="fa fa-trash"></i> 删除</a>
</div>
</div>
</div>
</div>
<!------上传正面图片 end-------> <!------上传背面图片 start----->
<div class="form-group last">
<label class="control-label col-md-2">选择图片 <i style="color: red;">*</i></label>
<div class="col-md-9">
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="fileupload-new thumbnail" style="width: 210px; height: 150px;">
<img src="{{url('Admin/images/23.jpg')}}" alt="" />
</div>
<div class="fileupload-preview fileupload-exists thumbnail" style="max-width: 200px; max-height: 150px; line-height: 20px;"></div>
<div>
<span class="btn btn-default btn-file">
<span class="fileupload-new"><i class="fa fa-paper-clip"></i> 上传图片</span>
<span class="fileupload-exists"><i class="fa fa-undo"></i> Change</span>
<input type="file" class="default" name="img[]" />
<!--<input type="hidden" class="default" name="old-img" value="{$data.img}" />-->
</span>
<a href="#" class="btn btn-danger fileupload-exists" data-dismiss="fileupload"><i class="fa fa-trash"></i> 删除</a>
</div>
</div>
</div>
</div>
<!------上传背面图片 end------->

Laravel5单图上传:
public function upload(Request $request)
{
//判断请求中是否包含name=img的上传文件
if (!$request->hasFile('img')) {
exit("请选择上传图片, <a href=''>返回上一页!</a>");
}
// 判断图片上传中是否出错
$file = $request->file('img');
if (!$file->isValid()) {
exit("上传图片出错,请重试,<a href=''>返回上一页!</a>");
}
//$img_path = $file -> getRealPath(); // 获取临时图片绝对路径
$entension = $file -> getClientOriginalExtension(); // 上传文件后缀
$filename = date('YmdHis').mt_rand(100,999).'.'.$entension; // 重命名图片
$date = date('Y-m-d');
$path = $file->move(public_path().'/uploads/'.$date.'/',$filename); // 重命名保存
$img_path = 'uploads/'.$date.'/'.$filename;
return $img_path;
}
Laravel5多图上传:
其实多图片上传就是多了一个foreach循环
public function upload(Request $request){
$file = $request->file('img');
$filePath =[]; // 定义空数组用来存放图片路径
foreach ($file as $key => $value) {
// 判断图片上传中是否出错
if (!$value->isValid()) {
exit("上传图片出错,请重试!");
}
if(!empty($value)){//此处防止没有多文件上传的情况
$allowed_extensions = ["png", "jpg", "gif"];
if ($value->getClientOriginalExtension() && !in_array($value->getClientOriginalExtension(), $allowed_extensions)) {
exit('您只能上传PNG、JPG或GIF格式的图片!');
}
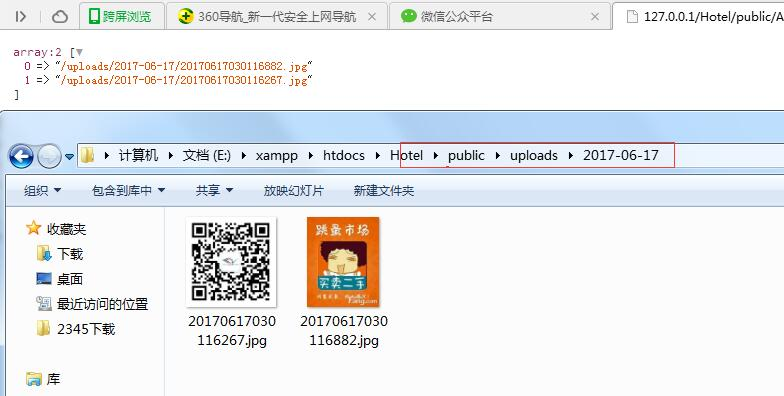
$destinationPath = '/uploads/'.date('Y-m-d'); // public文件夹下面uploads/xxxx-xx-xx 建文件夹
$extension = $value->getClientOriginalExtension(); // 上传文件后缀
$fileName = date('YmdHis').mt_rand(100,999).'.'.$extension; // 重命名
$value->move(public_path().$destinationPath, $fileName); // 保存图片
$filePath[] = $destinationPath.'/'.$fileName;
}
}
// 返回上传图片路径,用于保存到数据库中
return $filePath;
}

Laravel5多图上传和Laravel5单图上传的功能实现的更多相关文章
- js formData图片上传(单图上传、多图上传)后台java
单图上传 <div class="imgUp"> <label>头像单图</label> <input type=&quo ...
- node多图或者单图上传
<form id="form" enctype="multipart/form-data"> <input type="text&q ...
- jQuery多图上传Uploadify插件使用及传参详解
因为工作需要,这两天接触到了Uploadify插件,由于是第一次用,花了我近一天的时间.下面我把我在用这个插件过程详细的分享出来,也让自己巩固一下,也希望能帮助到你. 所需文件: jquery-1.8 ...
- UEditor单图上传跨域问题解决方案
UEditor UEditor是百度团队提供的富文本编辑器 git地址为:https://github.com/fex-team/ueditor 在最近的项目中使用了该插件作为项目的富文本编辑器 由于 ...
- SpringBoot图片上传(四) 一个input上传N张图,支持各种类型
简单介绍:需求上让实现,图片上传,并且可以一次上传9张图,图片格式还有要求,网上找了一个测试了下,好用,不过也得改,仅仅是实现了功能,其他不尽合理的地方,还需自己打磨. 代码: //html<d ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- 30分钟玩转Net MVC 基于WebUploader的大文件分片上传、断网续传、秒传(文末附带demo下载)
现在的项目开发基本上都用到了上传文件功能,或图片,或文档,或视频.我们常用的常规上传已经能够满足当前要求了, 然而有时会出现如下问题: 文件过大(比如1G以上),超出服务端的请求大小限制: 请求时间过 ...
- 图片上传5-多个图片上传,独立项目Demo和源码
图片上传,一次性可以上传多个图片,每个图片可以有名字.URL.排序.备注等字段.这是区别于使用百度WebUploader等多图上传工具的地方. 项目相关图片 Jar包管理:Maven用到的框架:Spr ...
- [转载]ASP.NET Core文件上传与下载(多种上传方式)
ASP.NET Core文件上传与下载(多种上传方式) 前言 前段时间项目上线,实在太忙,最近终于开始可以研究研究ASP.NET Core了. 打算写个系列,但是还没想好目录,今天先来一篇,后面在 ...
随机推荐
- 坦白说bug
安卓收藏他发的图片就可以在收藏里看到了哦 苹果直接搜索聊天记录就行了哦(人 •͈ᴗ•͈)۶♡♡比心心
- 又到毕业季,尚学堂喊你免费领取100个Java毕设项目(含源码视频),限时一周哦!
你还在为毕设发愁?不知道该如何命题?不知道从哪里下手?担心毕设过不了影响毕业? 尚学堂首家隆重推出了刷爆朋友圈的毕设100个项目,别说你还没去下载观看!!最最重要的是:免费!免费!免费!而且限时一周! ...
- [Swift]LeetCode161. 一次编辑距离 $ One Edit Distance
Given two strings S and T, determine if they are both one edit distance apart. 给定两个字符串S和T,确定它们是否都是是一 ...
- [Swift]LeetCode191. 位1的个数 | Number of 1 Bits
Write a function that takes an unsigned integer and return the number of '1' bits it has (also known ...
- 被BAT疯抢的工程师,都是怎么拿到50万年薪Offer的?
许多工程师换工作常会出现这种情况:工作能力和潜力都不错,却在面试时无法充分地表现自己,铩羽而归.据拉勾数据调研显示,约有80%的工程师简历通不过初筛,进入终面的不到5% . 技术面试到底应该如何准备? ...
- 定时任务 winform开发
在项目中我们经常遇到与时间结合的无限或者有限轮回的任务.例如每月一号统计工作量,基本这种情况,都会是设置定时任务,定时执行.好了,下面就记录一下定时任务的开发吧. 首先描述一下开发思路: 建立一个wi ...
- JDBC编程,从入门到精通
今天突然想多说两句,刚刚在知乎看到一个人说,在当今世界,没有技术型驱动的公司,全都是业务型.即便是表面上看似技术型公司,其本质还是为了服务业务.这段话推翻了我以前关于编程的所有看法,觉得颇有道理.下面 ...
- three.js全景漫游实践
Hello 小伙伴们,如果觉得本文还不错,记得给个 star , 小伙伴们的 star 是我持续更新的动力!GitHub 地址 简介 全景图分两种 由六张正方形图片组成的SkyBox 一整张的宽高比为 ...
- 并发编程(十四)—— ScheduledThreadPoolExecutor 实现原理与源码深度解析 之 DelayedWorkQueue
我们知道线程池运行时,会不断从任务队列中获取任务,然后执行任务.如果我们想实现延时或者定时执行任务,重要一点就是任务队列会根据任务延时时间的不同进行排序,延时时间越短地就排在队列的前面,先被获取执行. ...
- Linux~其实shell脚本也很简单
用了两个的centos之后,也想看看它的脚本,我们知道shell这个东西就像windows里的批处理,它可以将一些语句进行组合,然后统一去执行,感觉挺方便的. shell文件的组成 shell语言环境 ...
