ArcGIS API for JavaScript:Layer之间那点儿事
先来看一个模型:
|–TiledMapServiceLayer
| |–ArcGISTiledMapServiceLayer
|–DynamicLayer
| |–DynamicMapServiceLayer
| |–ArcGISDynamicMapServiceLayer
| |–ArcGISImageServiceLayer
| |–GPResultImageLayer
|–GraphicsLayer
| |–FeatureLayer
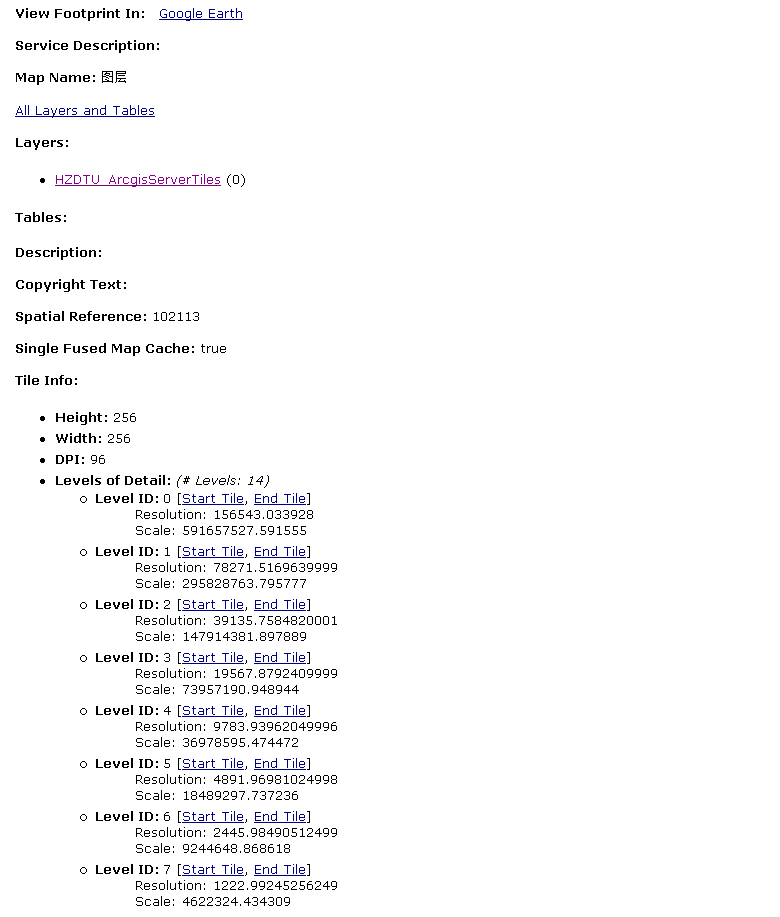
以上红色均为常用的几种图层,ArcGISTiledMapServiceLayer主要用于加载发布在ArcGIS Server上的缓存地图服务,具备了层级的概念,并在服务端缓存了预浏览的地图图片(如下图)。

ArcGISDynamicMapServiceLayer动态地图通常用于实时显示经常变化的数据,支持控制单个图层可见性,可动态投影。但缺点是显示效果较差,整个服务出图较慢。
//ArcGISDynamicMapServiceLayer class is used to define the Layer that is added to the
//MapView object.
MapView mv = new MapView(this);
mv.addLayer(new ArcGISDynamicMapServiceLayer(
"http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Population_World/MapServer"));
setContentView(mv);
GraphicsLayer就是包含了一个甚至是更多元素的图层,而且在ArcGIS API for JavaScript中默认了创建了Map Object之后都会默认包含一个元素图层,元素图层在地图上支持创建和删除Graphic。同时需要注意的一点是,图层的加载遵循“先上后下”的原则,即首先加载的图层都在下面,以此类推,同时所有的元素图层都是分布在ArcGISDynamicMapServiceLayer和ArcGISTiledMapServiceLayer上的。
ArcGIS API for JavaScript:Layer之间那点儿事的更多相关文章
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
- ArcGIS API for JavaScript介绍
ArcGIS API for JavaScript中的类是按照模块组织的,主要包含esri.esri/geometry.esri/renderers.esri/symbols.esri/symbols ...
- ArcGIS API For JavaScript 开发(二)基础地图
有了开发环境,接下来的就是实践了,实践是检验真理的唯一标准! 多多练习,不要觉得自己能够想的出来就万事大吉了,还是得动手做才是最好的检验自己的能力. 基础地图,本节将通过arcgis api for ...
- 基于ArcGIS API for Javascript的地图编辑工具
最近工作上需要用ArcGIS API for Javascript来开发一个浏览器上使用的地图编辑工具,分享一下一些相关的开发经验. 我开发的地图编辑工具是根据ESRI提供的例子修改而来的,参考的例子 ...
- ArcGIS API for JavaScript FeatureLayer服务属性编辑
首先说一下感想吧,刚入行时感觉深似海,掉到了GIS开发的陨石大坑里了,首先是学了小半年的Flex,用到了ArcGIS API for Flex,接着又是半年的ArcEngine开发,现在终于摸到了一点 ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
ArcGIS API for JavaScript 4.X 版本升级后,API发生了很大的变化. 其中就支持了WebEarth展示,主要是通过 esri/views/SceneView 实现的. 在新 ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html] 一.Intro to MapView(2D ...
- [ArcGIS]ArcGIS Server环境搭建,发布服务,以及使用ArcGIS API for JavaScript
环境搭建 安装Web服务器 IIS 控制面板-程序-程序和功能-启用或关闭Windows功能,勾选以下 安装VisualStudio,选择包括ASP.NET模块 安装ArcGIS服务器 ArcGIS ...
随机推荐
- Redis的7个应用场景
一:缓存——热数据 热点数据(经常会被查询,但是不经常被修改或者删除的数据),首选是使用redis缓存,毕竟强大到冒泡的QPS和极强的稳定性不是所有类似工具都有的,而且相比于memcached还提供了 ...
- iFace安全专家揭秘:存放在区块链钱包中的比特币,其实已经早就不属于你……
自MoreToken钱包跑路之后,2019年3月以来陆续多个钱包.交易所跑路,造成了大量用户账户被盗,仅MoreToken钱包用户损失总价值就达12.2亿人民币,用户损失惨重.为什么这么多钱包.交易所 ...
- HoloLens开发手记- SpectatorView for iOS编译指南
微软前两天发布了HoloLens 2,给MR开发带来了新的希望,全面的性能和显示效果提升,让人期待. 去年推出的预览版的全新SpectatorView for iOS解决方案,这允许我们直接使用带AR ...
- bootstrap分页插件的使用
项目中需要实现文章列表的分页显示,由于使用了bootstrap框架,所以我们选择bootstrap的分页实现方法.网上有一些这方面的介绍文章,并且也有相关的示例程序.这里结合我们的项目,介绍一下使用b ...
- [我的理解]Javascript的原型与原型链
一.原型与原型链的定义 原型:为其他对象提供共享属性的对象 注:当构造器创建一个对象,为了解决对象的属性引用,该对象会隐式引用构造器的"prototype"属性.程序通过const ...
- .NET Core 多项目工程生成EF迁移代码
错误表现 dotnet ef的官方文档针对的是单个项目的情况,即启动项目就是DbContext所在项目. 对于分层结构的解决方案如启动项目是WebApi项目,DbContext在基础设施项目,在Web ...
- python操作符笔记
1.**两个乘号就是乘方,比如2**4,结果就是2的4次方,结果是16 2.//就是做浮点除法,并舍弃小数部分(注意不是四舍五入) 3.@是python中的修饰符,具体功能我没弄懂.
- 带着萌新看springboot源码09(springboot+JdbcTemplate)
emmm.....常规开局,继续说一下废话,前面简单的说了一下spring的ioc容器创建原理(花了不少时间去看了别人的博客+查了不少资料+自己的理解),相信大家对ioc容器有了一个初步的认识了. s ...
- 知其所以然~分布式事务cap
背景 一致性是一个抽象的.具有多重含义的计算机术语,在不同应用场景下,有不同的定义和含义.在传统的IT时代,一致性通常指强一致性,强一致性通常体现在你中有我.我中有你.浑然一体:而在互联网时代,一致性 ...
- SpringBoot修改Redis序列化方式
前言 由于Springboot默认提供了序列化方式并不是非常理想,对于高要求的情况下,序列化的速度和序列化之后大小有要求的情况下,不能满足,所以可能需要更换序列化的方式. 这里主要记录更换序列化的方式 ...
