如何在网中使用百度地图API自定义个性化地图
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
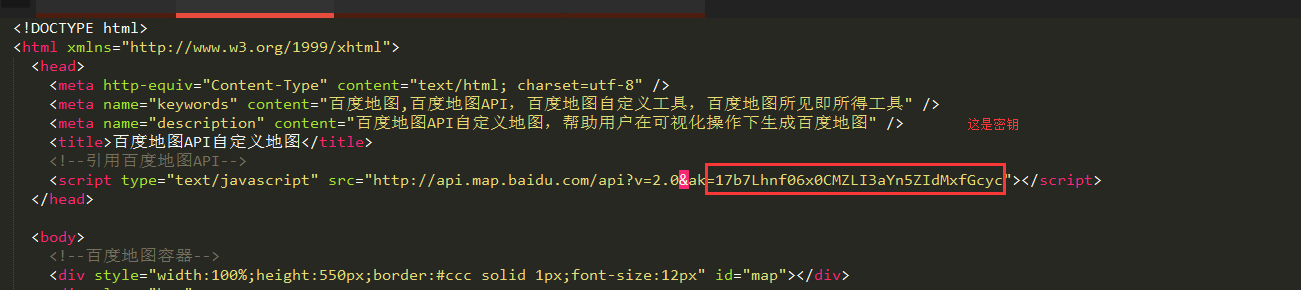
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=17b7Lhnf06x0CMZLI3aYn5ZIdMxfGcyc"></script>
</head> <body>
<!--百度地图容器-->
<div style="width:100%;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(116.421218,40.068393),15);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"哈哈哈",title:"禹辰时代",imageOffset: {width:0,height:3},position:{lat:40.072424,lng:116.420931}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
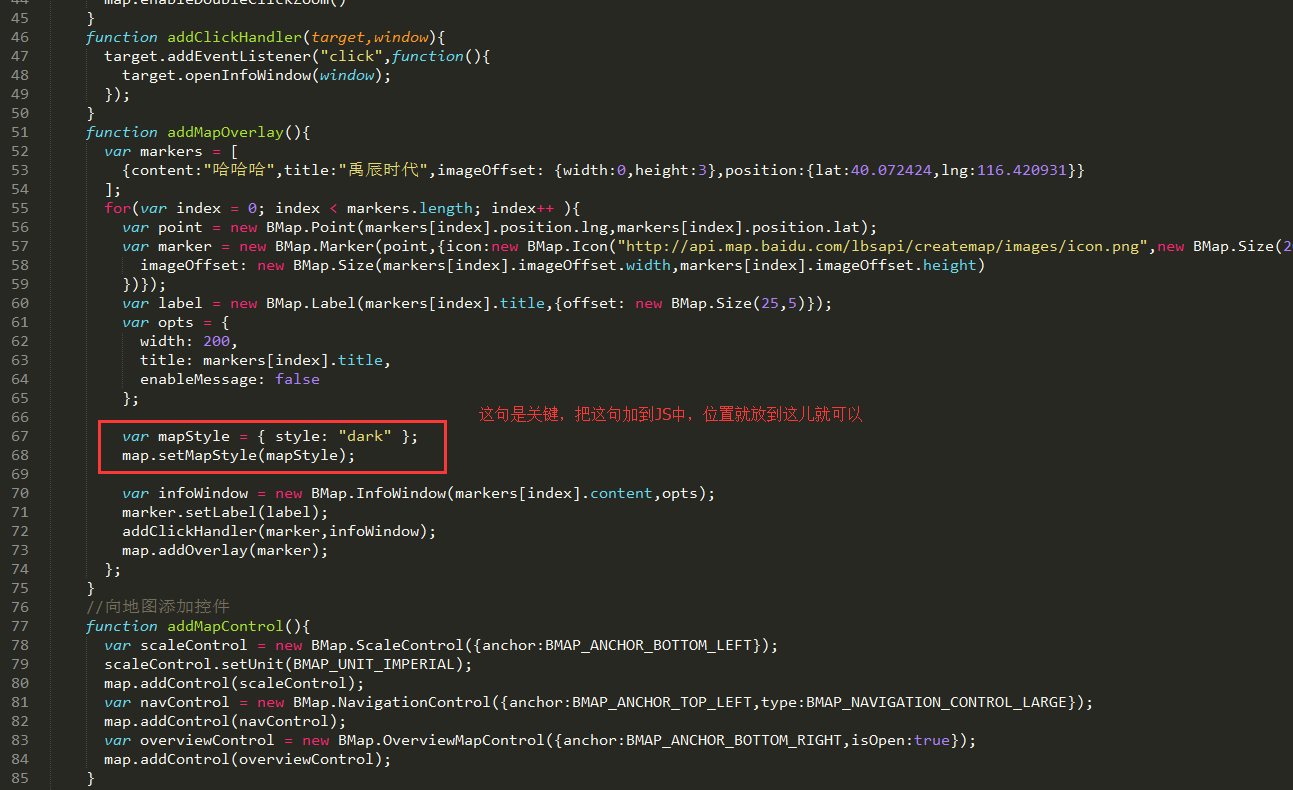
}; var mapStyle = { style: "dark" };
map.setMapStyle(mapStyle); var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
}
//向地图添加控件
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});
map.addControl(overviewControl);
} var map;
initMap(); </script>
</html>
重点:
一、在百度地图生成器中,生成你要的地址——http://api.map.baidu.com/lbsapi/createmap/index.html
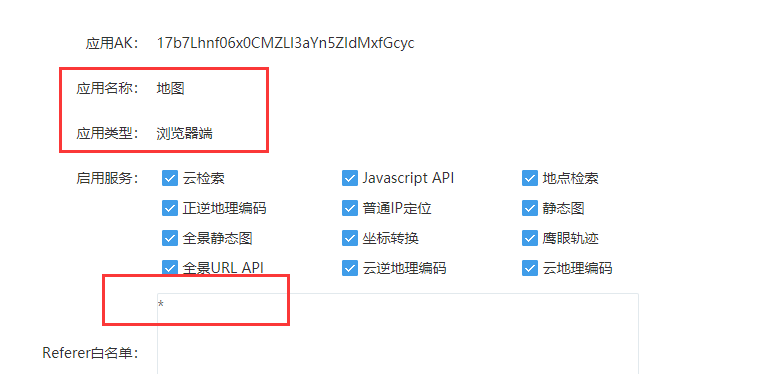
二、需要在百度地开发平台图申请一个AccessKey 秘钥——http://lbsyun.baidu.com/apiconsole/key
创建应用的时候:选项如下图所示


三、在百度地图个性化模板列表选择你的样式——http://lbsyun.baidu.com/custom/list.htm

文件示例下载链接 :https://i.cnblogs.com/Files.aspx
如何在网中使用百度地图API自定义个性化地图的更多相关文章
- HTM L百度地图API 自定义工具地图实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 百度地图API自定义地图
http://api.map.baidu.com/lbsapi/creatmap/index.html http://developer.baidu.com/map/index.php?title=w ...
- 网页嵌入百度地图和使用百度地图api自定义地图的详细步骤
在网页中插入百度地图 如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下: 第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/ ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- 百度LBS开放平台个性化地图 制作一款独一无二的地图
百度LBS开放平台个性化地图 制作一款独一无二的地图 天天用百度地图的亲们是否已不再满足仅仅看例如以下的地图样式了呢? 默认百度地图样式 是否特别渴望看特别不一样的地图呢.如带京城81号气息的午夜蓝 ...
- 使用百度地图API进行Android地图应用开发(Eclipse)
随着基于位置的服务的兴起,地图类App呈现爆发趋势.随着而来的是地图供应商开放大量的API.供开发人员开发基于PC或者移动端的应用程序. 如今我们研究使用百度地图SDK进行Android项目的开发. ...
- 百度地图API,展示地图和添加控件
1.申请百度账号和AK 点我申请 2.准备页面 根据HTML标准,每一份HTML文档都应该声明正确的文档类型,我们建议您使用最新的符合HTML5规范的文档声明: <!DOCTYPE html&g ...
- 百度地图API 自定义标注图标
通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置, 也可以使用marker.setIcon()方法. <script type=" ...
- 百度地图API和高德地图API资料集锦
[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 [高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自 ...
随机推荐
- Java开发笔记(七十六)如何预防异常的产生
每个程序员都希望自己的程序稳定运行,不要隔三岔五出什么差错,可是程序运行时冒出来的各种异常着实烦人,令人不胜其扰.虽然可以在代码中补上try/catch语句捕捉异常,但毕竟属于事后的补救措施.与其后知 ...
- JavaWeb学习日记----SAX解析XML
1.SAX解析XML文档的方式: 与DOM方式解析不同,DOM方式解析是根据XML的层级结构在内存中分配一个树形结构,把xml的标签,属性和文本都封装成对象.优点是可以很方便实现增删改操作.缺点是,如 ...
- SpringBoot究竟是如何跑起来的?
摘要: 神奇的SpringBoot. 原文:SpringBoot 究竟是如何跑起来的? 作者:老钱 Fundebug经授权转载,版权归原作者所有. 不得不说 SpringBoot 太复杂了,我本来只想 ...
- 浏览器登录Dynamics 365 CE没毛病,程序连接却报错。
摘要: 微软动态CRM专家罗勇 ,回复308或者20190308可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 今天我做实验 ...
- python 的with用途(清理资源和异常处理,同时代码精简)
参考如下博客. https://www.cnblogs.com/DswCnblog/p/6126588.html #!/usr/bin/env python # with_example02.py c ...
- MongoDB副本集及C#程序的连接配置
1.副本集 高可用是绝大多数数据库管理系统的核心目标之一.如果要想生产数据在发生故障后依然可用,就需要确保为生产数据库多部署一台服务器.MongoDB副本集提供了数据的保护.高可用和灾难恢复的机制. ...
- Yii2.0调用sql server存储过程并获取返回值
1.首先展示创建sql server存储过程的语句,创建一个简单的存储过程,测试用. SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE P ...
- Linux AIDE(文件完整性检测)
一.AIDE的概念 AIDE:Advanced Intrusion Detection Environment,是一款入侵检测工具,主要用途是检查文档的完整性.AIDE在本地构造了一个基准的数据库,一 ...
- DWH中增量数据的抽取
1. Truncate-Load 全量加载 简单直观.不易出错,适合数据量不太大的操作 性能问题 2. Increamental-Load 只考虑新增.修改.删除的记录 良好的数据源设计(主要是 ...
- Python语法教程-基础语法01
目录 1. Python应用 2. 在Linux中写python 3. Python基础语法 1. 注释 2. 变量定义及类型 3. 格式化输出 4. 用户输入 5. 运算符 6.数据转换 7. 判断 ...
