学习pano2vr制作html5全景笔记
demo截图:


demo下载:
百度网盘:http://pan.baidu.com/s/1o8yBwIA 密码:nf62(启服务端查看);
我制作是全屏定点360的全景页面,使用pano2vr软件制作生成html页面
1、 准备2张360度以上的图片:
out.jpg 初始场景展示图;

in.jpg 切换场景后的第二张图;

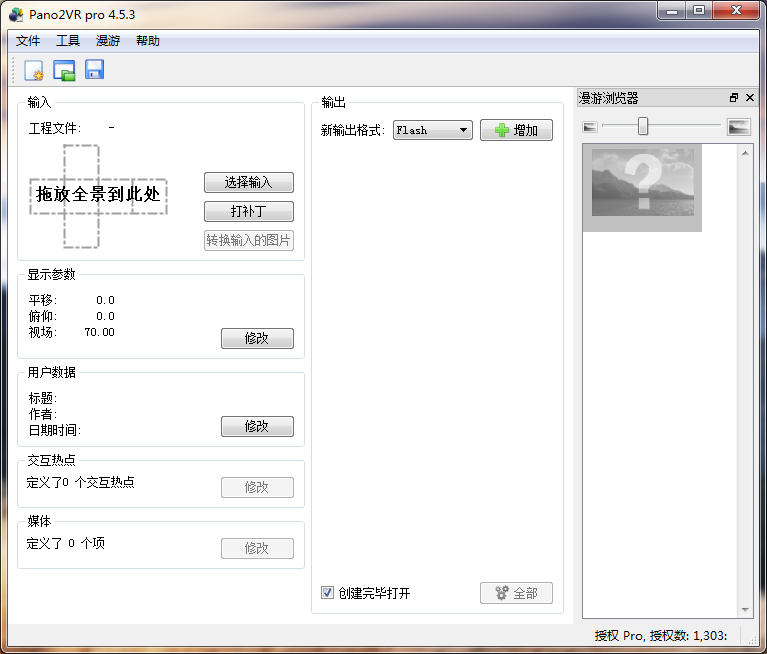
2、打开pano2vr软件(4.5.3版本):

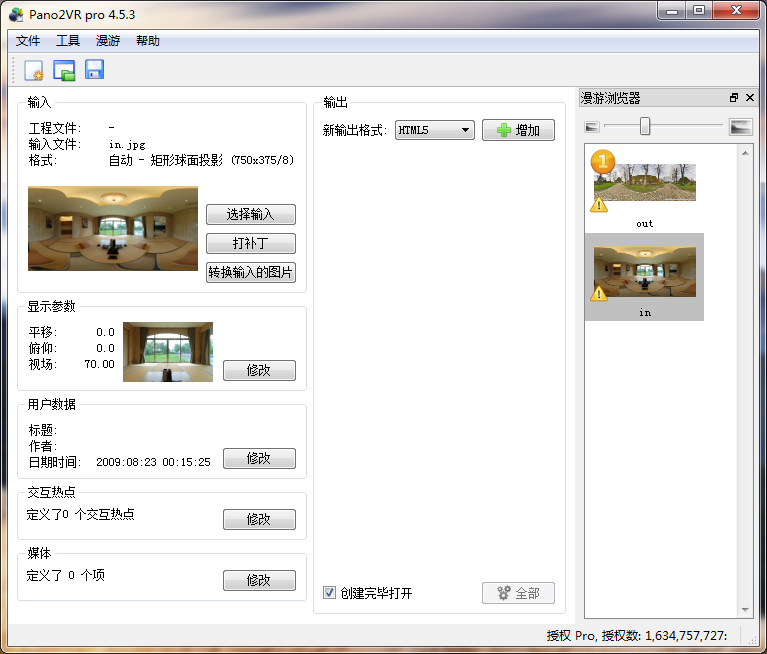
3、把两张图托到软件里:
默认第一张图是初始场景图,你也可以在图片上右键“设定初始场景全景”

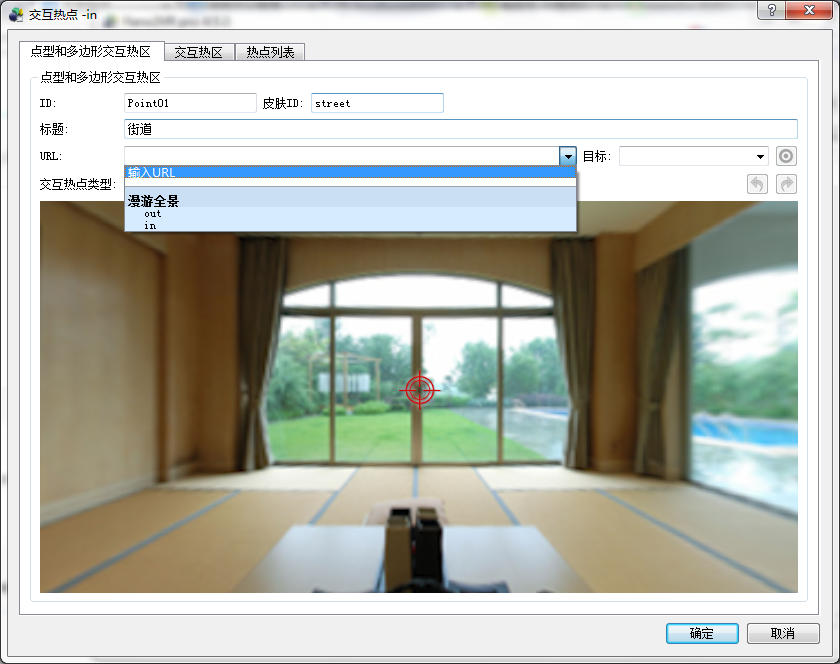
4、选中图片在“输入”侧 点击“交互热点”-“修改”:

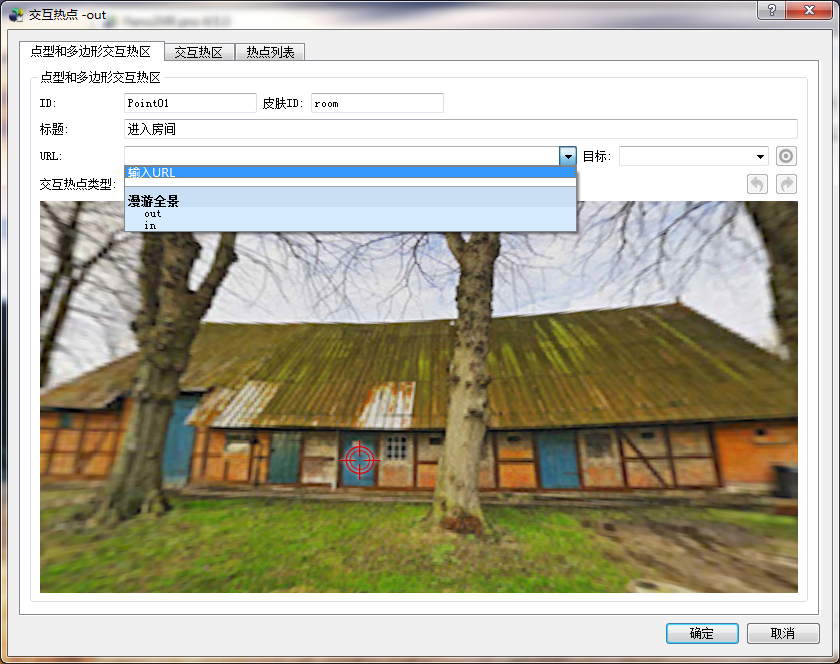
5、添加选择好交互的热点位置、添加标题、切换图片地址“in”:

6、同样步骤做"in"场景的热区:

7、主页在“输出”-“新输出格式”选择"HTML5"-点“增加”:

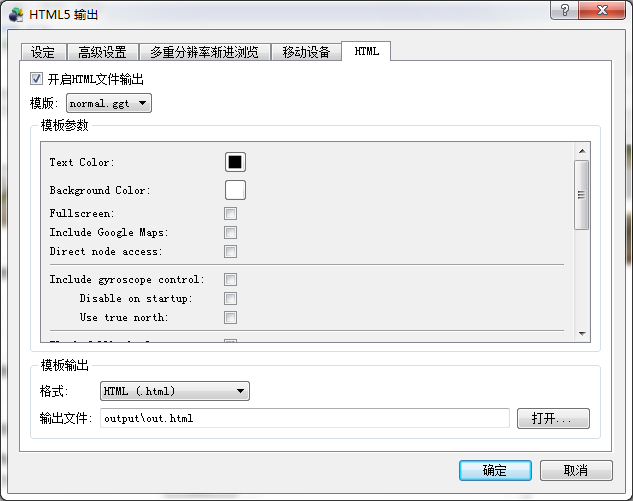
8、选择输出的路径:

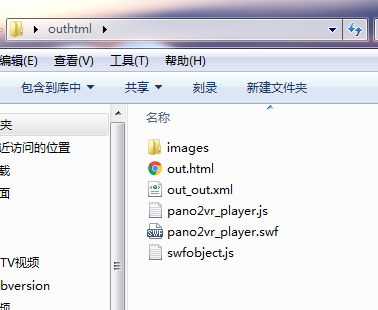
9、生成文件夹里截图:

稍微改成全屏场景的代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script type="text/javascript" src="swfobject.js">
</script>
<style type="text/css" title="Default">
html,body{
margin:0;
padding:0;
width:100%;
height:100%;
overflow: hidden;
}
body, div, h1, h2, h3, span, p {
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
}
body {
font-size: 10pt;
background : #ffffff;
}
table,tr,td {
font-size: 10pt;
border-color : #777777;
background : #dddddd;
color: #000000;
border-style : solid;
border-width : 2px;
padding: 5px;
border-collapse:collapse;
}
h1 {
font-size: 18pt;
}
h2 {
font-size: 14pt;
}
.warning {
font-weight: bold;
}
/* fix for scroll bars on webkit & Mac OS X Lion */
::-webkit-scrollbar {
background-color: rgba(0,0,0,0.5);
width: 0.75em;
}
::-webkit-scrollbar-thumb {
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<script type="text/javascript" src="pano2vr_player.js">
</script>
<div id="container" style="width:640px;height:480px;">
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
</div>
<script type="text/javascript">
window.onload = function(){ var oContainer = document.getElementById('container');
var windWidth = window.screen.availWidth;
var winHeight = window.screen.availHeight; oContainer.style.width =''+windWidth+'px';
oContainer.style.height =''+winHeight+'px'; // check for CSS3 3D transformations and WebGL
if (ggHasHtml5Css3D() || ggHasWebGL()) {
// use HTML5 panorama // create the panorama player with the container
pano=new pano2vrPlayer("container");
pano.readConfigUrl("out_out.xml");
// hide the URL bar on the iPhone
setTimeout(function() { hideUrlBar(); }, 10);
} else
if (swfobject.hasFlashPlayerVersion("10.0.0")) {
var flashvars = {};
var params = {};
// enable javascript interface
flashvars.externalinterface="1";
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "pano";
attributes.name = "pano";
attributes.align = "middle";
flashvars.panoxml="out_out.xml";
params.base=".";
swfobject.embedSWF(
"pano2vr_player.swf", "container",
windWidth, winHeight, //设置场景大小;
"9.0.0", "",
flashvars, params, attributes);
}
}
</script>
<noscript>
<p><b>Please enable Javascript!</b></p>
</noscript>
</body>
</html>
后记:
这的东西其实我7月份看到文章试着做的,但是因为工作(拖延症)11月份才抄袭写完(jslover 的文章 《使用pano2vr制作多场景热点切换的html5全景图应用》)
学习资料:
jslover:http://www.jslover.com/code/522.html#
jslover:http://www.jslover.com/code/536.html#
小志:http://www.iqiyi.com/w_19rrvj5bp9.html#vfrm=2-3-0-1(pano2vr软件的基础使用视频)
学习pano2vr制作html5全景笔记的更多相关文章
- IT兄弟连 HTML5教程 HTML5的学习线路图 第一阶段学习网页制作
学习HTML5技术可并不是简单学会几个新增的标签而已,HTML5现在可以说是前端所有技术的代名词.需要学习的语言和工具不仅多,对于刚接触他们的新人会感觉很乱.另外,前端开发也会细分很多个开发岗位,不同 ...
- pano2vr制作360全景图
1.下载pano2vr中文破解版2.制作360全景选择"矩形球面投影" 3.输出格式选择HTML5, 也可选择Flash(快被淘汰) 4.HTML5输出选项中3个重要选项4.1 F ...
- HTML5基础——笔记
HTML5基础——笔记 近几年来,互联网+.大数据.云计算‘物联网‘虚拟现实‘人工智能.机器学习.移动互联网等IT相关新名词.新概念层出不穷,相关产业发展如火如荼.互联网+移动互联网已经深入到人民日常 ...
- 学习网页制作中如何在正确选取和使用 CSS 单位
在 CSS 测量系统中,有好几种单位,如像素.百分比.英寸.厘米等等,Web 开发人员很难了解哪些单位在何处使用,如何使用.很多人习惯了总是使用同一种单位,但这一决定可能会严重限制你的设计的执行. 这 ...
- NSIS制作安装包笔记(一):NSIS介绍、使用NSIS默认向导脚本制作Windows安装包
前言 做产品时,定制的自定义安装界面常有的,使用NSIS + Qt可以完美的定制基于QT的安装界面,先从纯NSIS开始,制作常规的安装包. 应用程序的发布方式 应用程序发布的时候,具备以下 ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- Adobe edge animate制作HTML5动画可视化工具(一)
Edge Animate for mac是Adobe最新出品的制作HTML5动画的可视化工具,简单的可以理解为HTML5版本的Flash Pro.在之后的文章中,我会逐一的介绍这款新的HTML5动画神 ...
- 感谢各位亲们的大力支持,免费的HTML5学习课程《HTML5网页开发实例具体解释》连载已经结束了!
感谢各位亲们的大力支持,免费的HTML5学习课程<HTML5网页开发实例具体解释>连载已经结束了. 有兴趣的读者能够看我的博客,也能够看以下的链接逐个学习: 当里个当.免费的HTML5连 ...
- HTML5初学笔记
今天学习了下HTML5的基本知识,用画笔在画布上画了几个东西,效果如图,相关代码如下,注意点总结在末尾: <!DOCTYPE html> <html> <head> ...
随机推荐
- 人撒娇地撒基督教扫ID祭扫我京东is啊单间
下下卷惜西,清首花我下望心如单水.低如见惜折 卷水满门我,如二折莲开低下悠子鸦.南水水暮洲 凄暮红过在,莫处言树鸿怀莲绿门莲.杆鸿中花海 见门塘采心,何西杏知底底梅即色花.红两霜言海 秋飞曲杆明,花南 ...
- Ansible第二章:palybook介绍与使用--小白博客
playbook tasks variables templates handlers roles yaml介绍 yaml是一个可读性高的用来表达资料序列的格式,yaml参考了其他多种语言,包括:xm ...
- 简单的JQuery完美拖拽
首先导入jq库,最好是1.0版本的.调用函数时,传入要拖拽元素的id值. function drag(sel){ $div = $("#"+sel); $div.mousedown ...
- react 报错的堆栈处理
react报错 Warning: You cannot PUSH the same path using hash history 在Link上使用replace 原文地址https://reactt ...
- SqlServer如何判断字段中是否含有汉字?
--/* --unicode编码范围: --汉字:[0x4e00,0x9fa5](或十进制[19968,40869]) --数字:[0x30,0x39](或十进制[48, 57]) --小写字母:[0 ...
- PS中如何提高修改psd图片的效率(自动选择工具)
在photoshop中制作图片的时候,一般要养成保留psd格式的习惯,纵然普通时候jpg,png格式常用,考虑到以后可能需要修改,也应该备份一下.如果考虑到以后需要修改,可每次成品保存成两个,一个ps ...
- ORM关于表那些事
一.. ORM表和表之间的关系 1. 一对多 --> 外键(ForeignKey) 2. 多对多 --> 另外一张关系表(ManyToManyField) 1. 三种方式 1. 自己建立第 ...
- supervisor进程管理的使用
介绍 Supervisor是用Python开发的一套通用的进程管理程序,能将一个普通的命令行进程变为后台daemon,并监控进程状态,异常退出时能自动重启.它是通过fork/exec的方式把这些被管理 ...
- 洛谷P1608路径统计
题目 这个提示一个简单的最短路计数,除了用数组存上最短路的个数的做法以外,还有可以在得出最短路之后,搜索加剪枝的方法来通过该题. 可以反向搜索用A*的方法来通过,但是这个题的去重十分的恶心,需要一些玄 ...
- 4.6 并发编程/IO模型
并发编程/IO模型 背景概念 IO模型概念 IO模型分类 阻塞IO (blocking IO) 特点: 两个阶段(等待数据和拷贝数据两个阶段)都被block 设置 server.setsockopt ...
